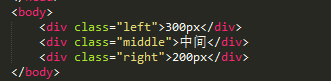
1、先在body标签中写三个div,<div c盟敢势袂lass="left">300px</d足毂忍珩iv> <div class="middle">中间</div> <div class="right">200px</div>,如图:
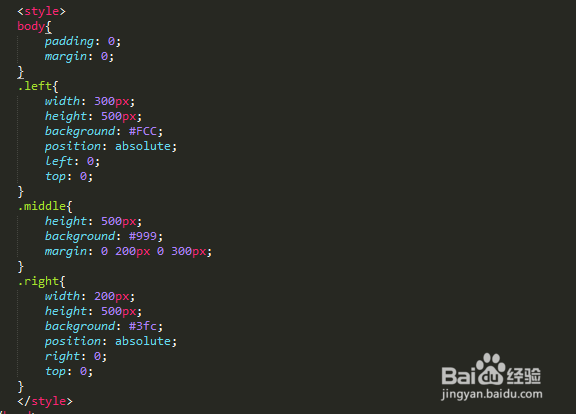
2、加载样式css,详细代码,如图:
3、讲解一下上面css,对于左侧div(.left),宽300px,高500px,背景颜色,设置定位为绝对定位,离左侧为0px,离上侧为0px;右侧div(.right)差不多;中间div(.middle)不设置宽度,是自适应,只设置高度为500px,背景,主要的是margin值(这四个值分别指上 右 下 左)。
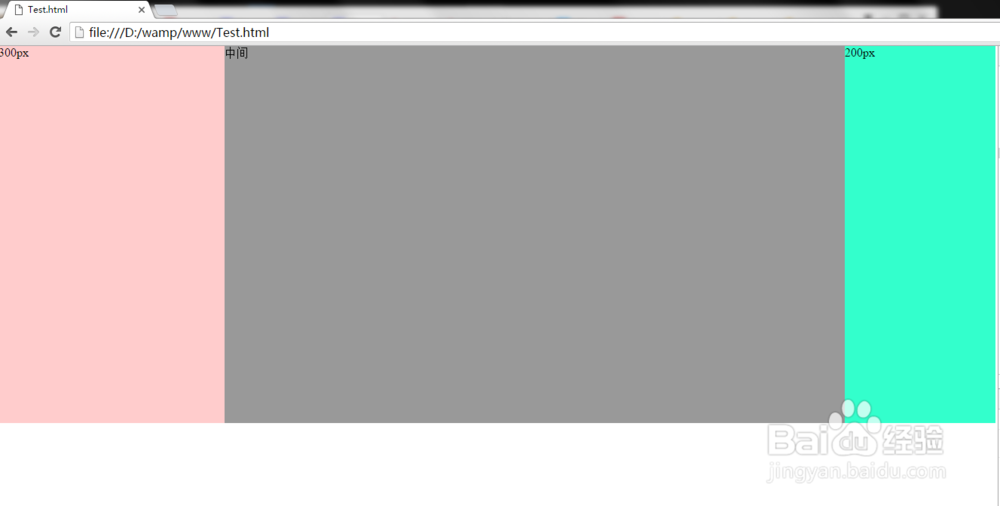
4、最后三列效果,如图:
5、优点:中间宽度自适应