1、首先确保本机已安装Node.js,并全局安装了ts-node插件,如下图所示:
2、使用VSCode打开一个空目录,在下面创建一个src目录,并在其下面创建两个ts脚本,如下图所示:
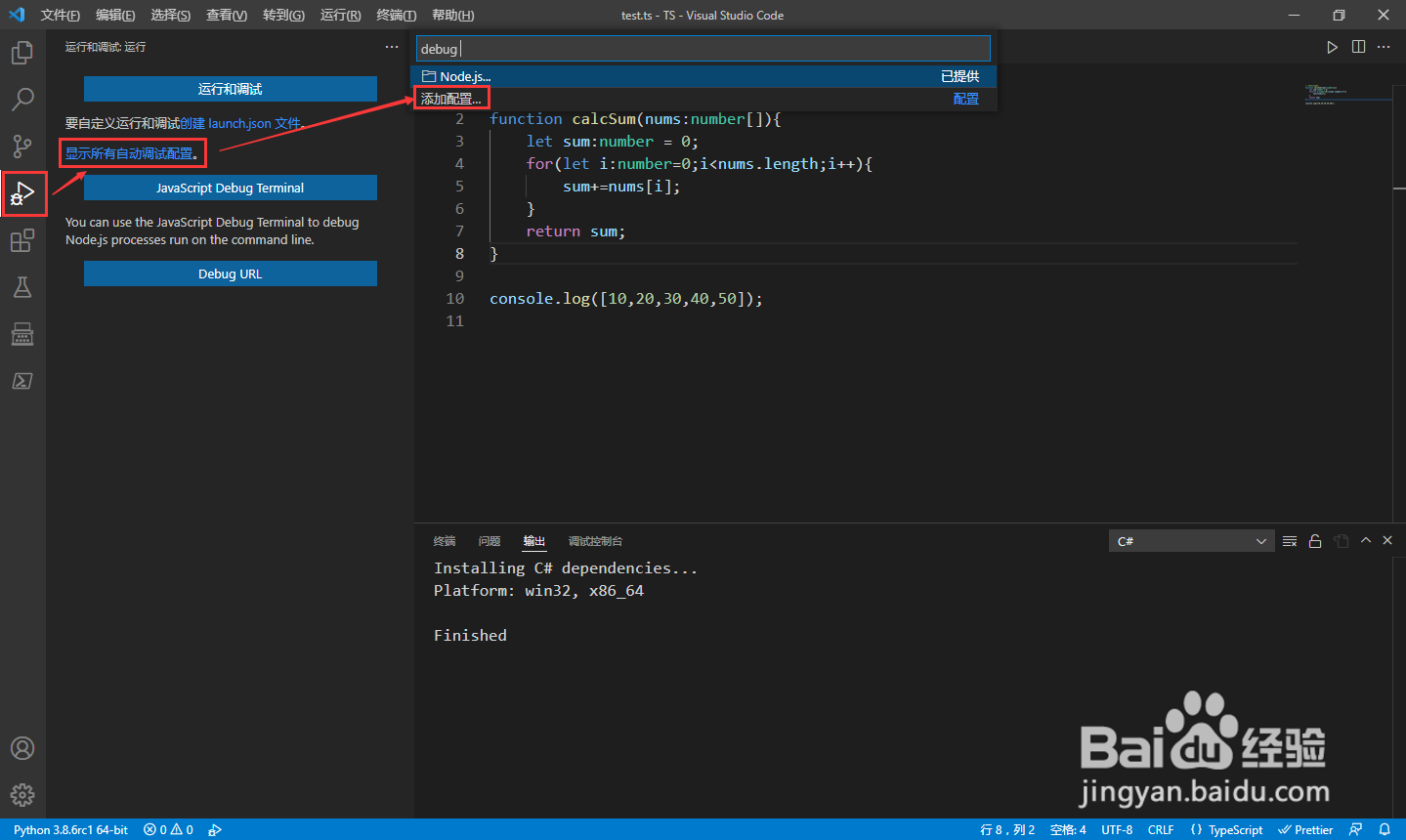
3、在VSCode中点击左侧的调试工具栏,选择“显示所有自动调试配置”,点击“添加配置”,如下图所示:
4、选择Node.js,如下图所示:
5、之后在项目根目录下,默认会创建一个.vscode的目录,下面包括一个名为launch.json文件,如下图所示:
6、右键资源管理器面板中的空白目录,选择“在集成终端中打开”,如下图所示:
7、在项目根目录下,在终端窗口,输入命令npm install typescript ts-node根目录下会创建一个名为node_modules的文件夹和package.json文件,如下图所示:
8、根目录下我们创建一个名为tsconfig.json文件,内容如下{ "compilerOptions": 撑俯擂摔{ "module": "commonjs", "target": "es6", "noImplicitAny": true, "outDir": "./dist", "sourceMap": true }, "include": [ "src/**/*" ]},如下图所示:
9、打开.vscode/launch.jso艘绒庳焰n文件,修改如下{ "version": "0.2.0媪青怍牙", "configurations": [ { "name": "调试TypeScript", "type": "node", "request": "launch", "program": "${workspaceRoot}/node_modules/ts-node/dist/bin.js", "args": [ "${relativeFile}" ], "cwd": "${workspaceRoot}", "protocol": "inspector" } ]},如下图所示:
10、打开某个ts文件,在需要跟踪调试的代码行前面点击下会出现一个小红点,说明成功创建了一个断点,如下图所示:
11、左侧工具栏中点击调试俺妞,在运行和调试右侧出现一个绿色三角形,点击开始调试,如下图所示:
12、测试程序会停止在刚设置断点的地方,并且上方会出现一个调试工具栏面板,如下图所示:
13、调试过程中,可以在监视选项中添加要跟踪监视的变量,如下图所示:
14、单步调试过程中,我们也可以将鼠标移入到程序变量上查看变量的值,如下图所示: