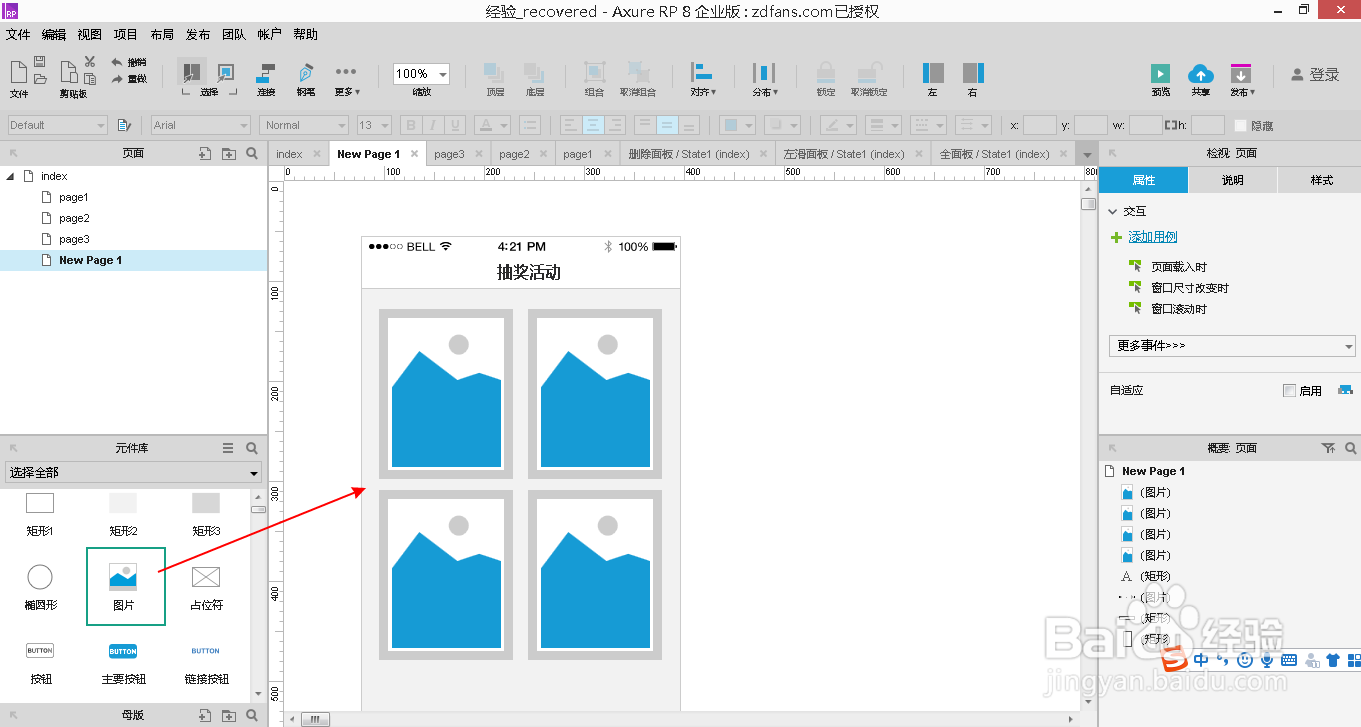
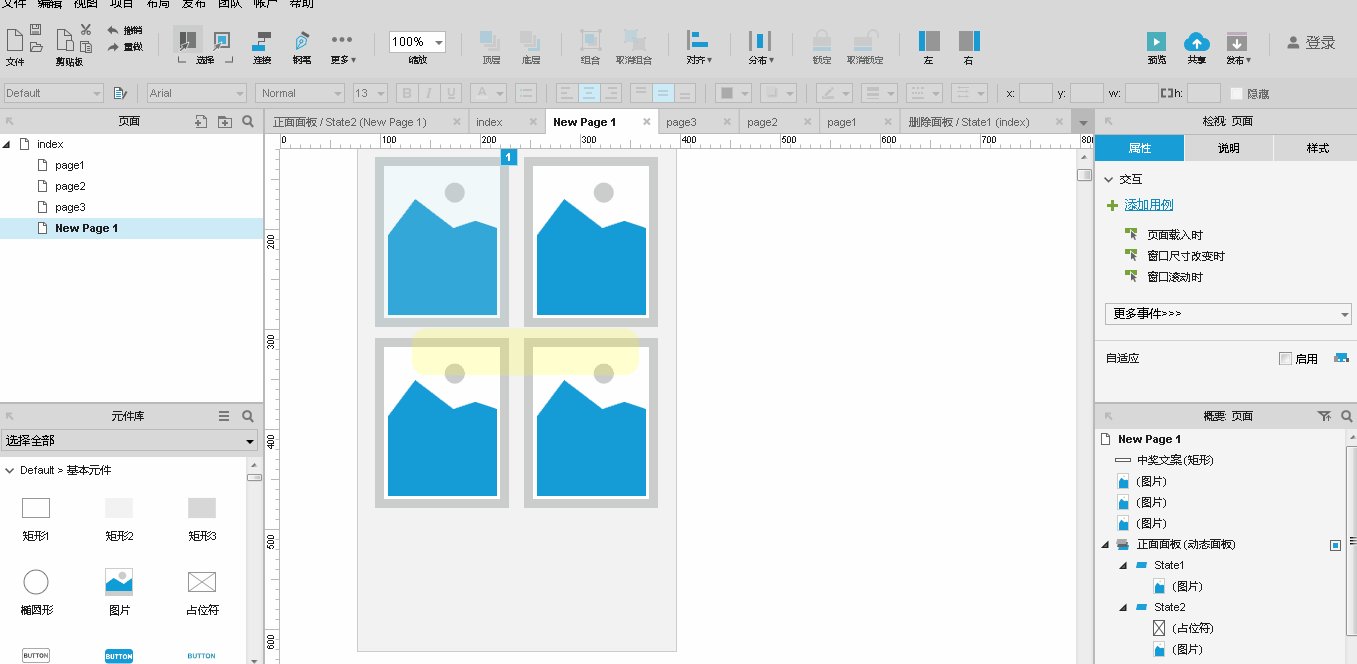
1、第一,拖动四张图片摆放到手机壳中并调整大小,如下图,此步骤创建的是抽奖页的正面。
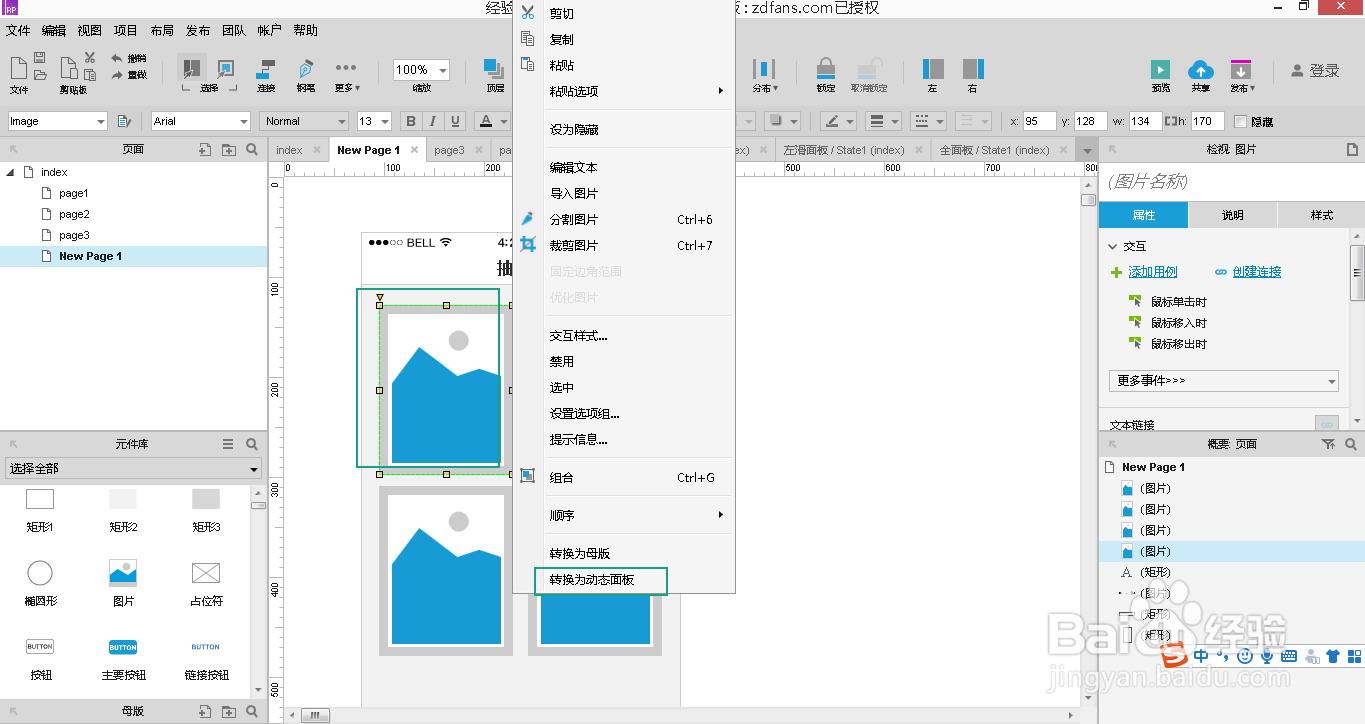
2、第二,选中第一张图片后右击,将其设为动态面板,如下图。
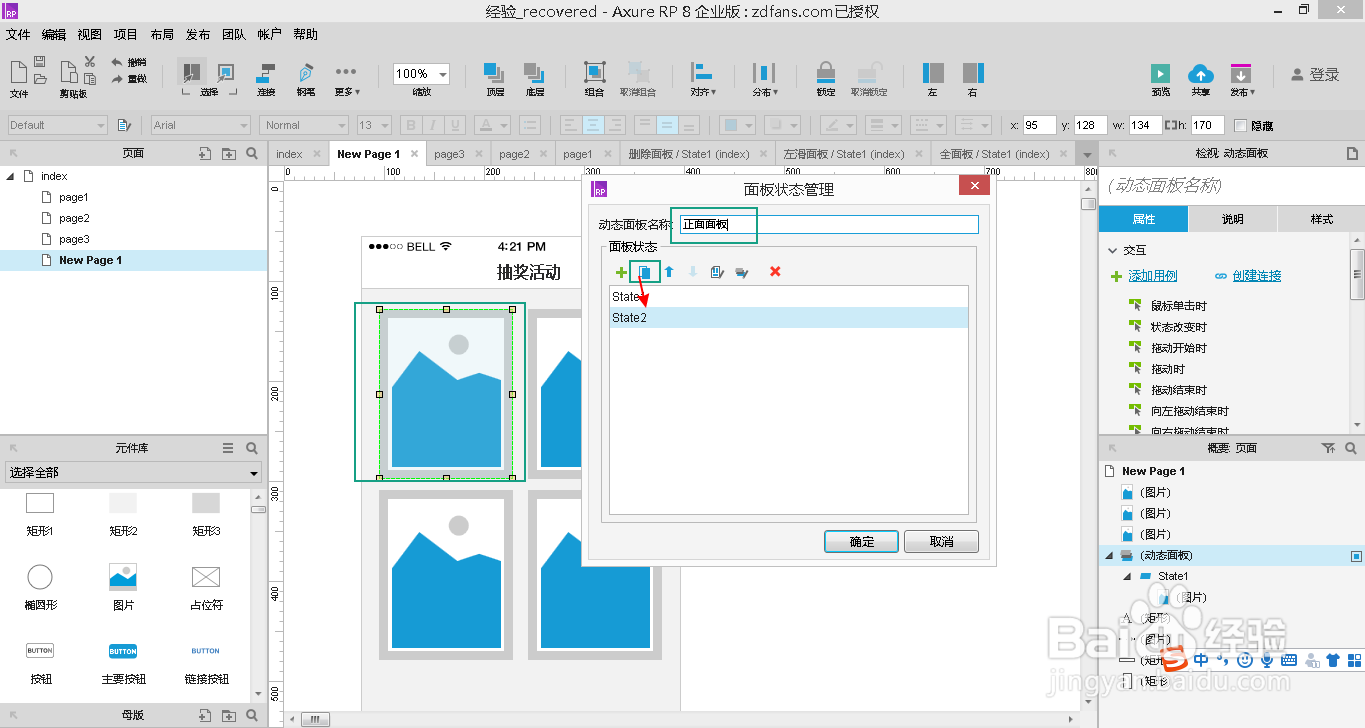
3、第三,双击上一步创建的动态面板,对其命名为“正面面板”并点击State1后再“复制”按钮再翱务校肢复制一个同样的状态,如下图。
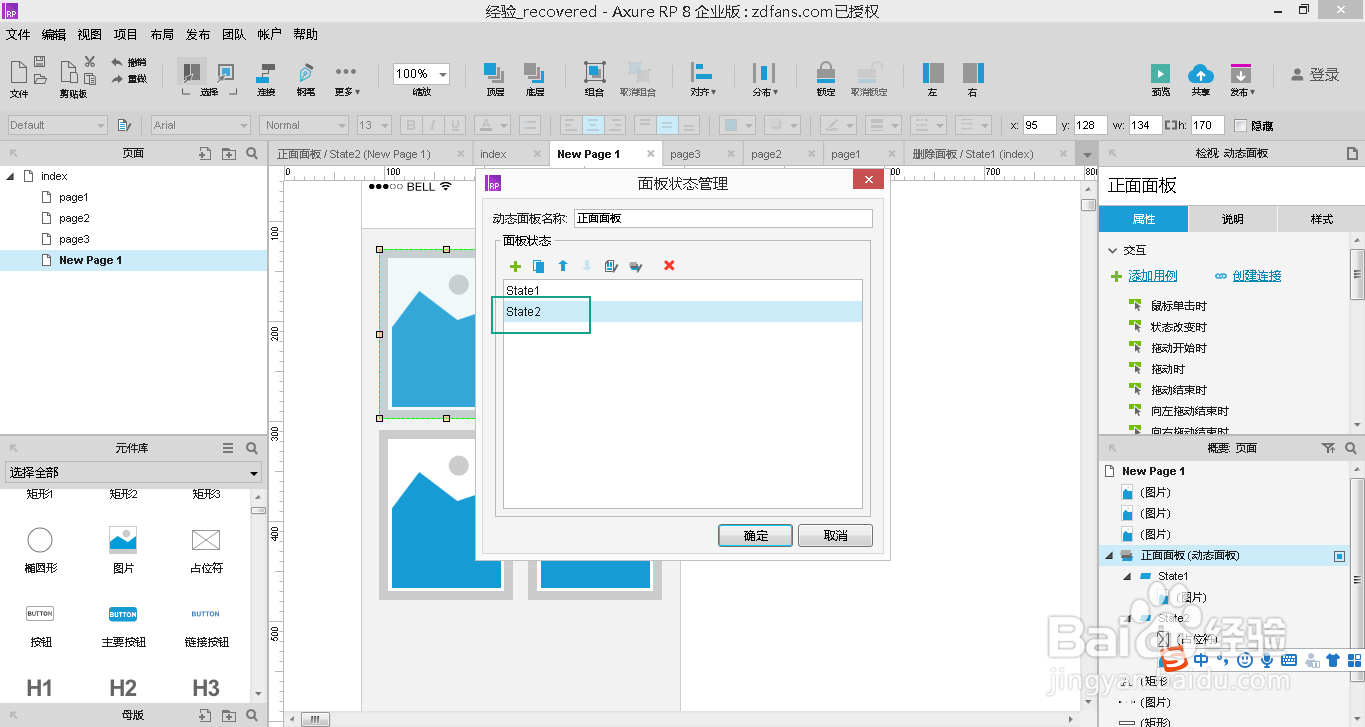
4、第四,双击上一步复制出来的“State2”进入编辑页面如下图。
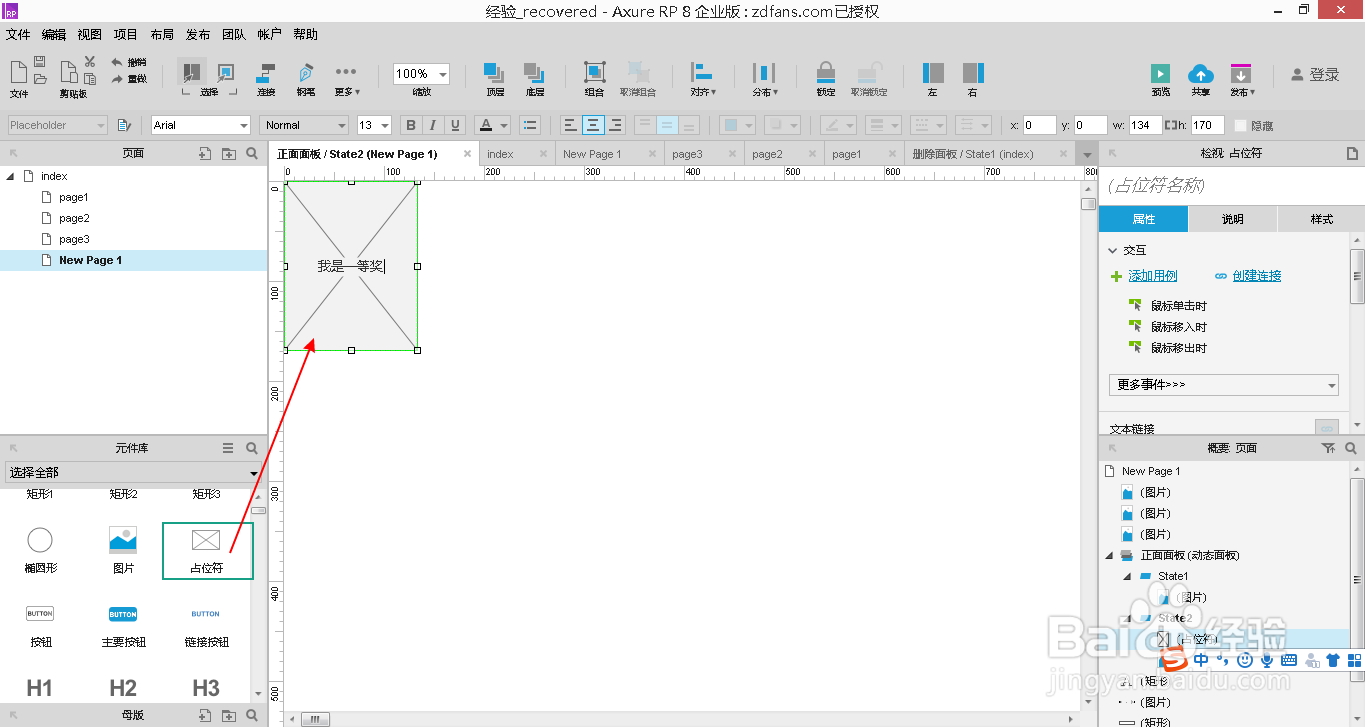
5、第五,在State2的编辑页面添加一张与原图大小完全相等的展位图,如下图。
6、第六,单击选中动态面板后,点击右侧的“鼠标单击时”效果按照小图进行设置,到此步为止我们已经殂翼瑟擀实现了反转效果,下面我们继续做提示文案等的交互。
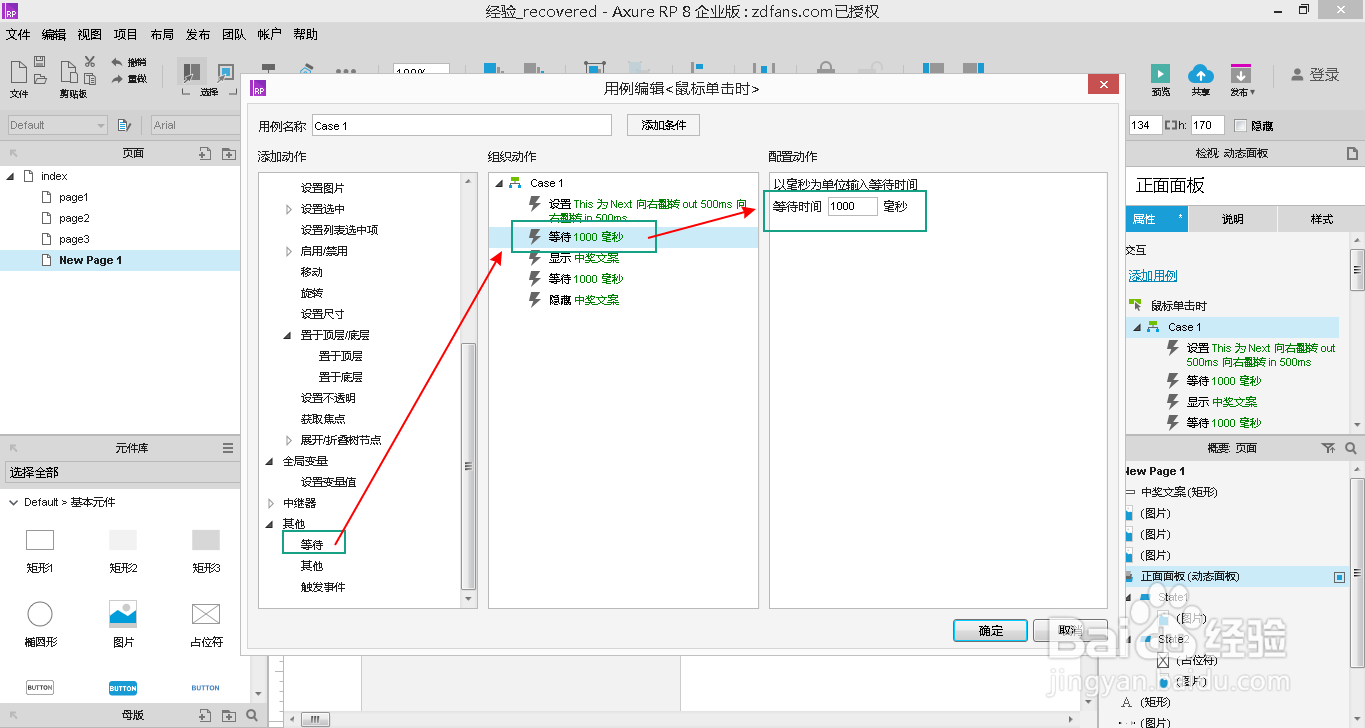
7、第七,接着上一步操作继续点击“等待”,等待时间为“1000毫秒”,操作如下图。
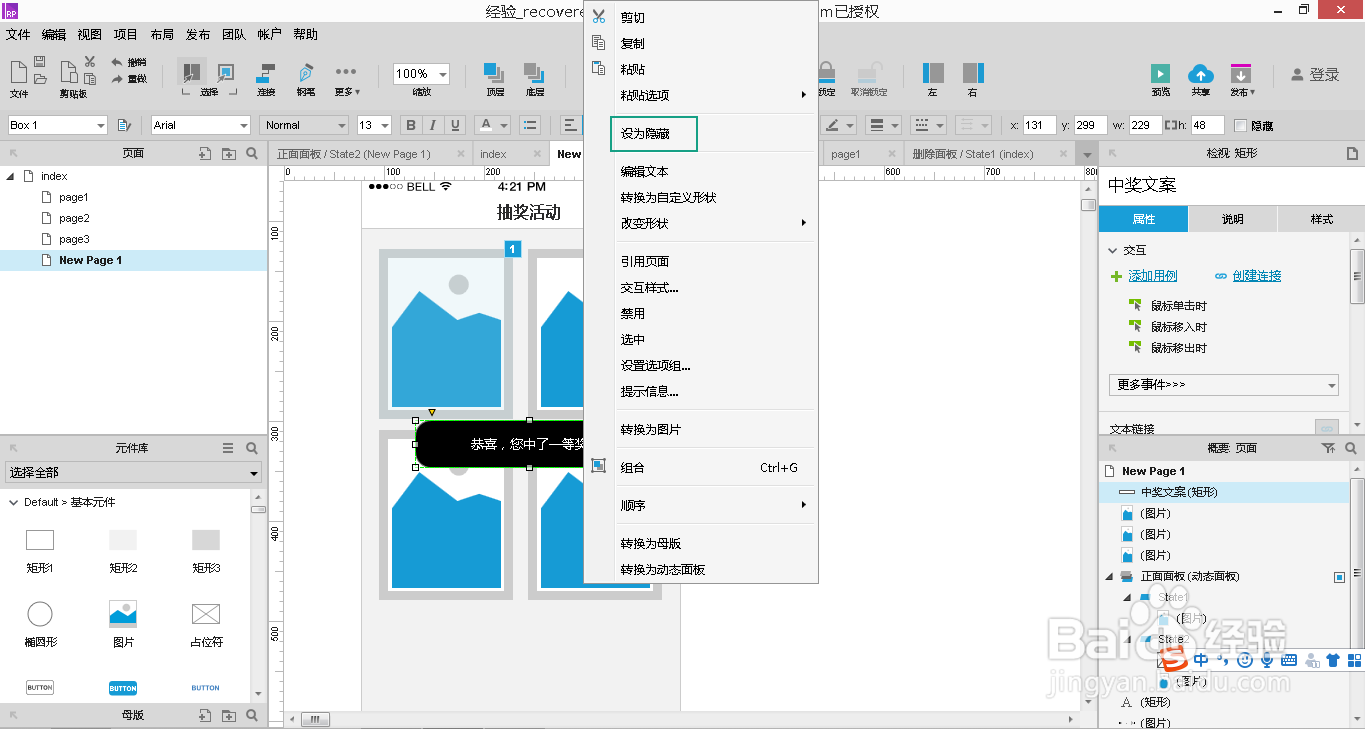
8、第八,在主界面上拖入一个矩形并命名为“中间文案”,并设置其背景色和文本颜色,如下图。
9、第九,右击上一步创建的矩形后点击“设为隐藏”,如下图
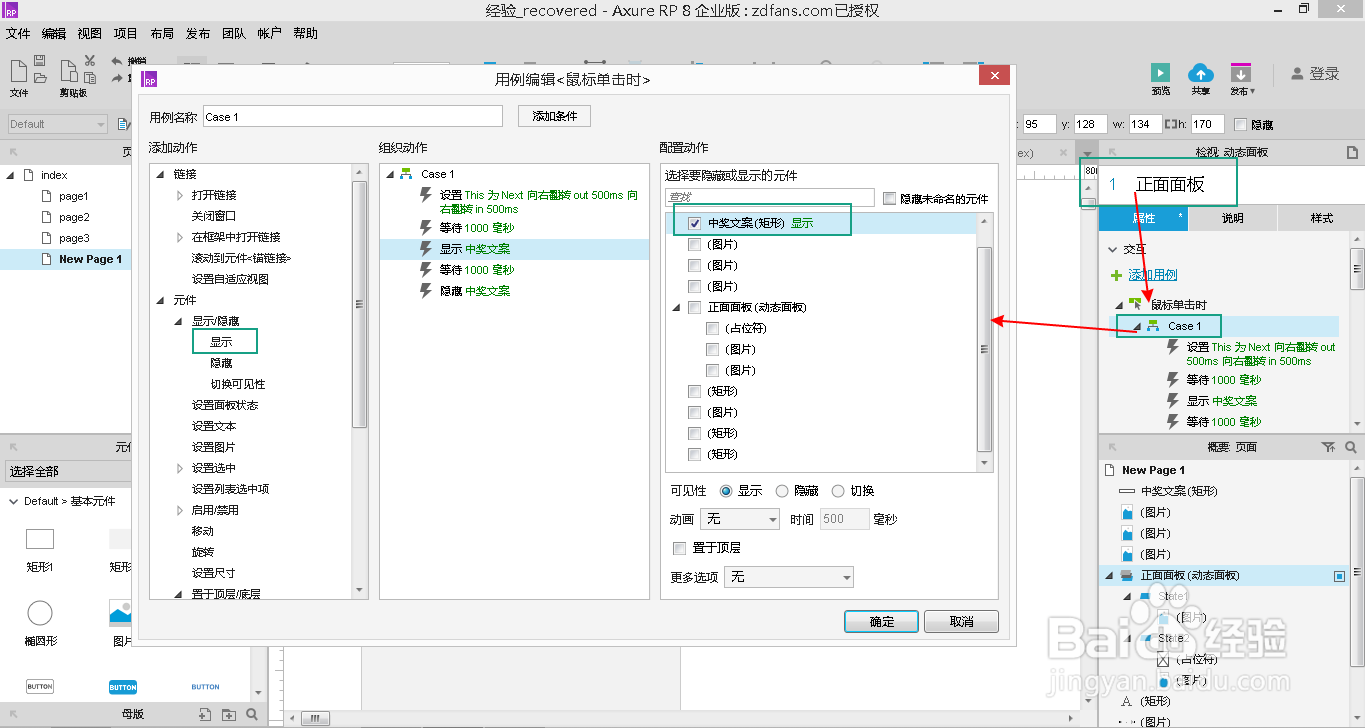
10、第十,继续选中“正面面板”,后点击“case1”后点击右侧的“显示”然后选中“中奖文案”,如下图
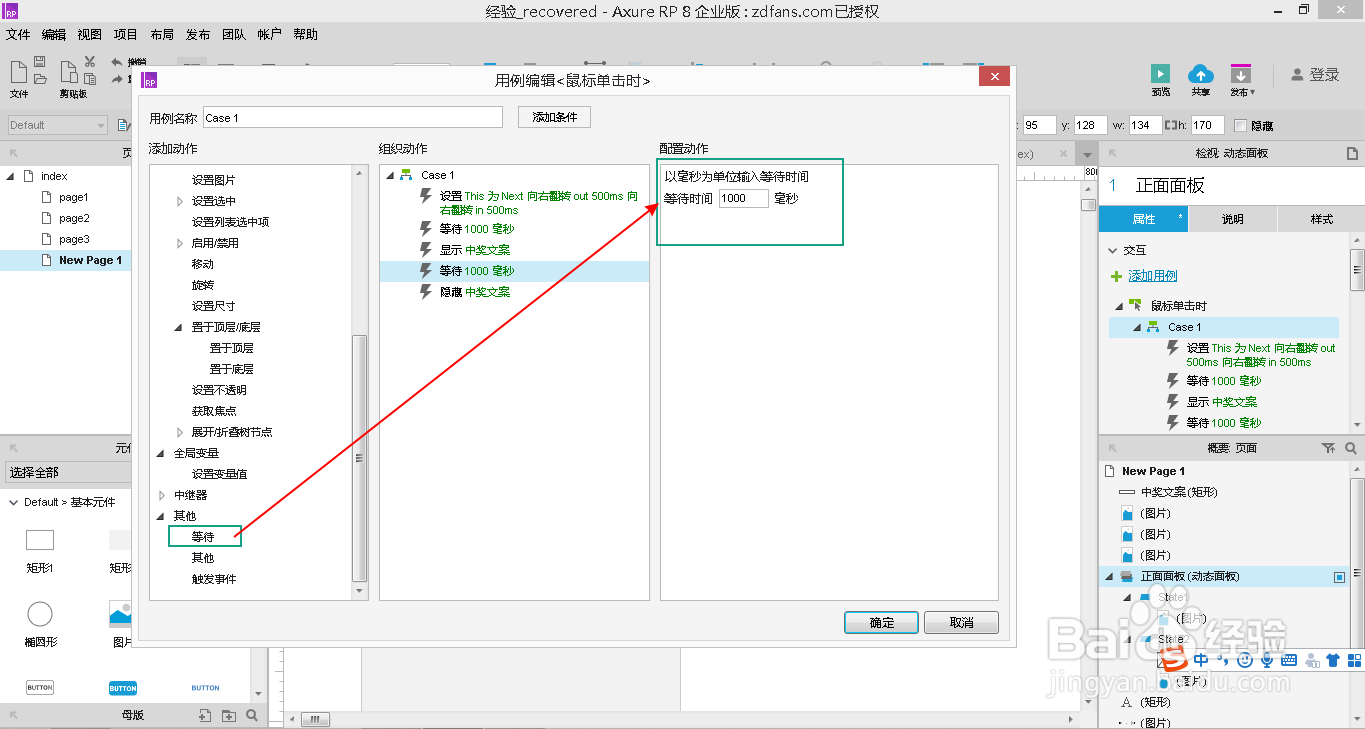
11、第十一,继续点击“等待”,等待时间为“1000毫秒”,操作如下图。
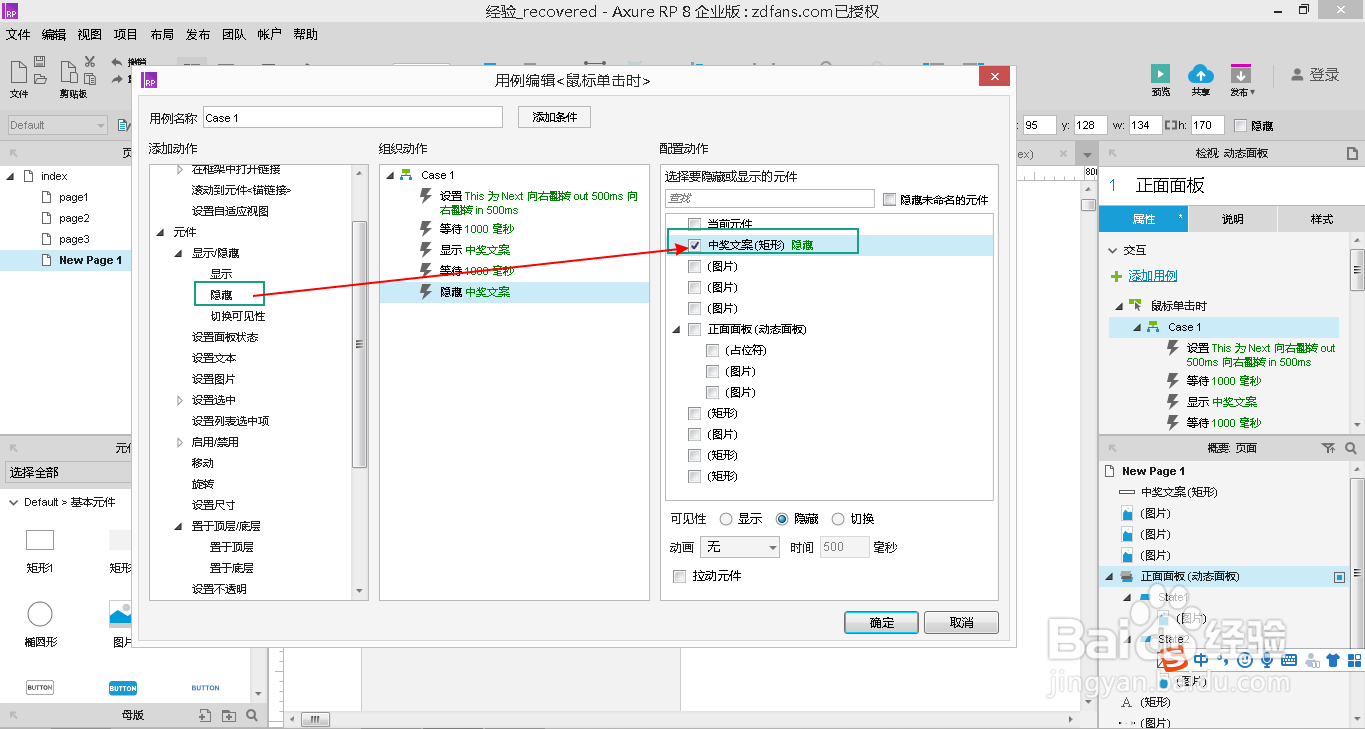
12、第十二,点击右侧的“隐藏”然后选中“中奖文案”,如下图。
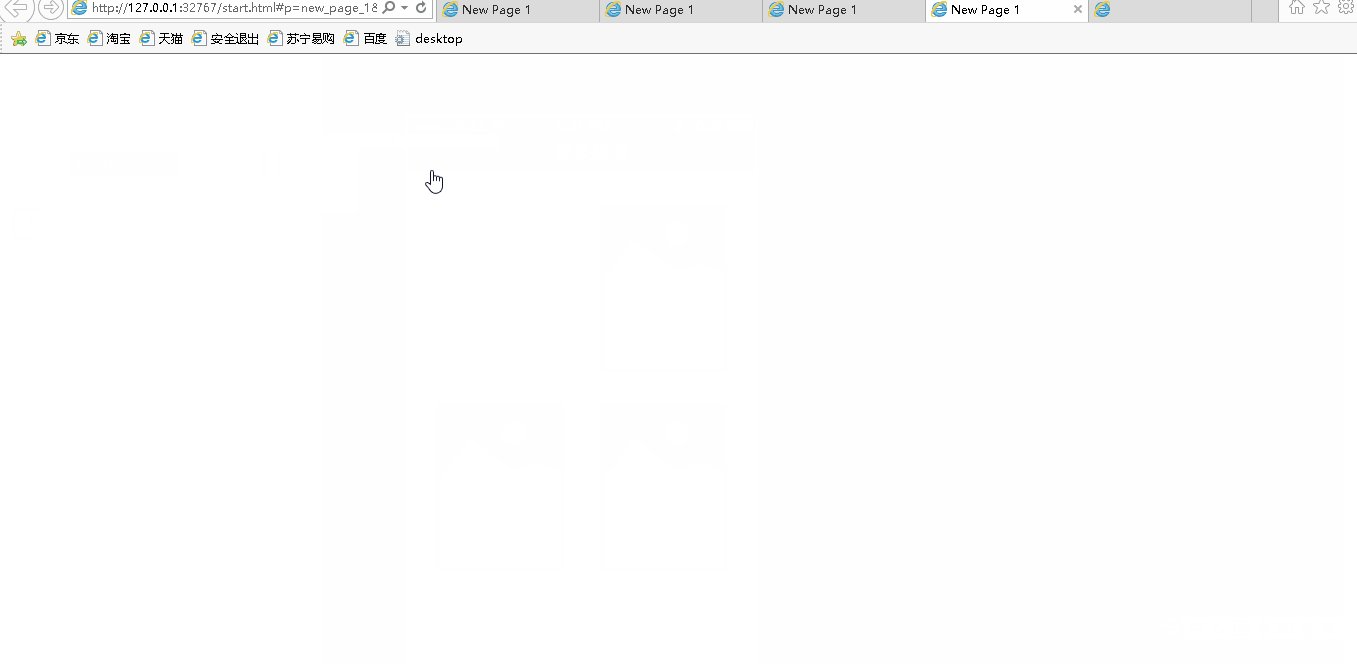
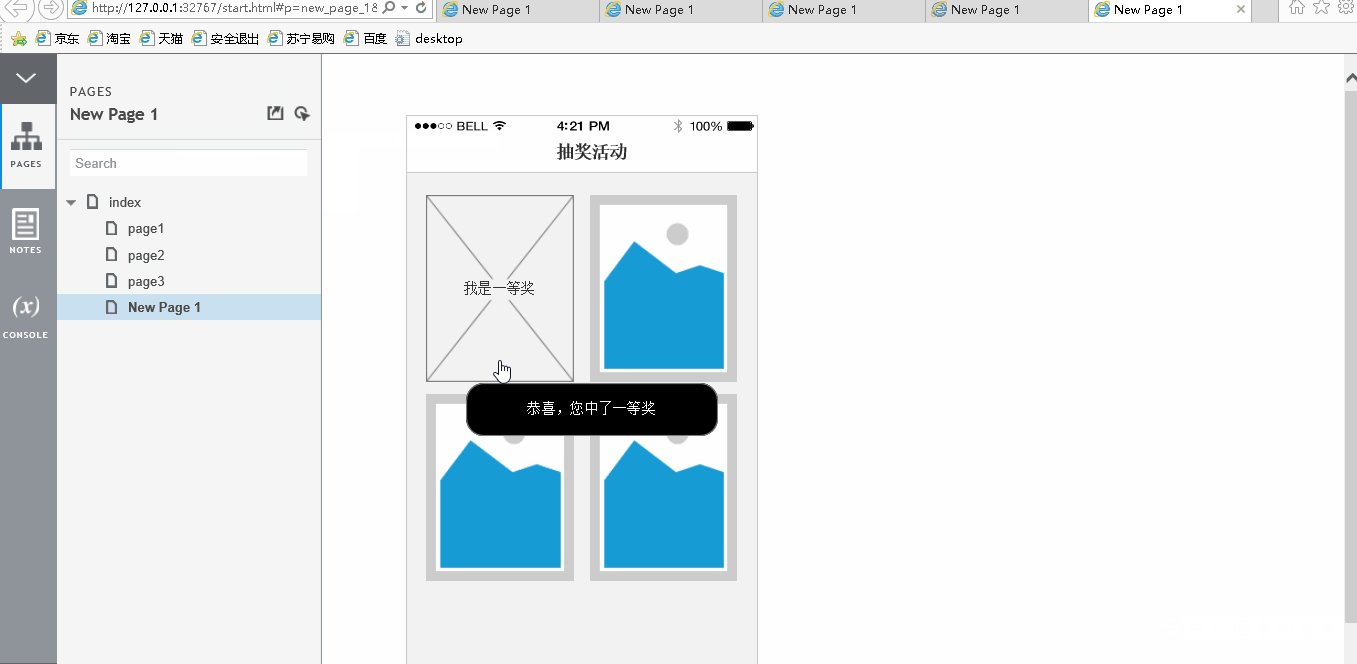
13、第十三,到上步为止我们已经完成了所有的编辑,下面我们看下效果吧,请看下图。