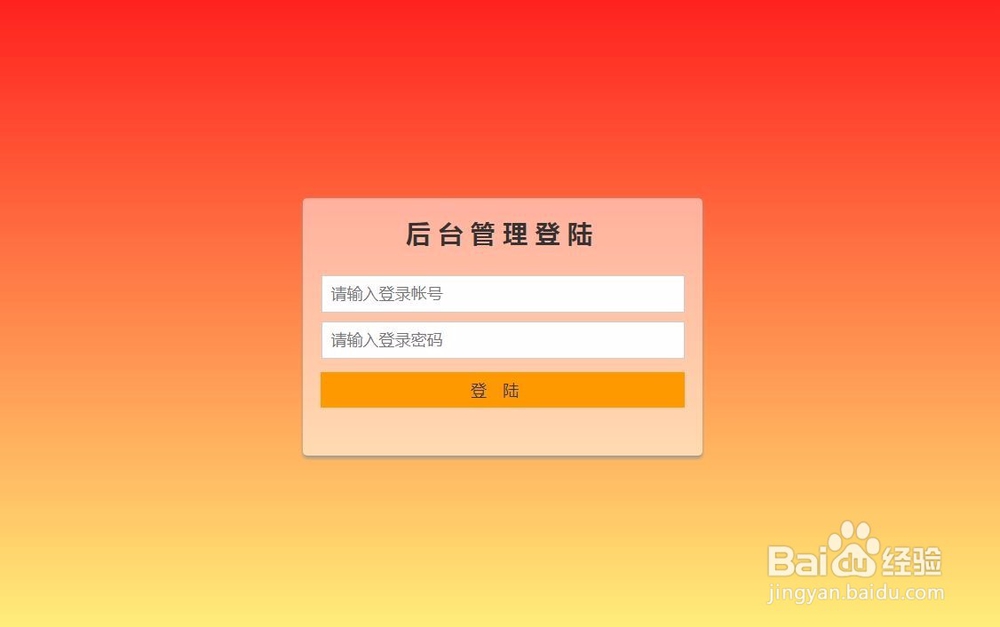
1、本案例的知识点主要3个方面,一个是html5的结构,一个是CSS3样式,一个是页面居中的定位。1.html5中的属性(pl锾攒揉敫aceholder)实现文本框的提示信息,required属性设置文本框信息是必填的。2. CSS3的属性线性渐变(linear-gradient)实现页面(body)区域的背景色。3.通过绝对定位(position:absolute)和CSS3中的变形(transform)实现div的页面居中定位。案例的效果如下:
2、网页盟敢势袂login.html的代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" type="text/css" href="css/page.css"/></head><body><div class="login1"><h1>后台管理登陆</h1><div><form><p><input type="text" placeholder="请输入登录帐号" required="required"/></p><p><input type="password" placeholder="请输入登录密码" required="required"/></p><p><button type="submit">登陆</button></p></form></div></div></body></html>
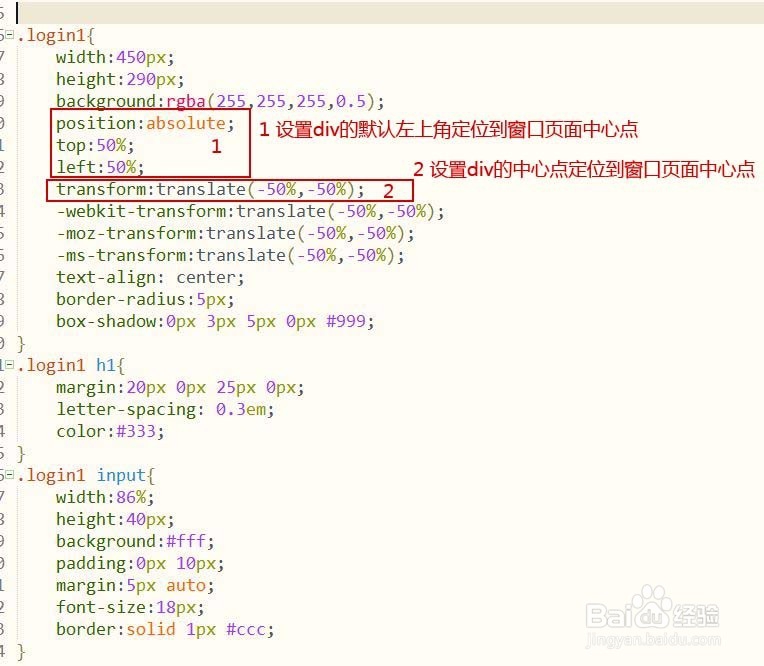
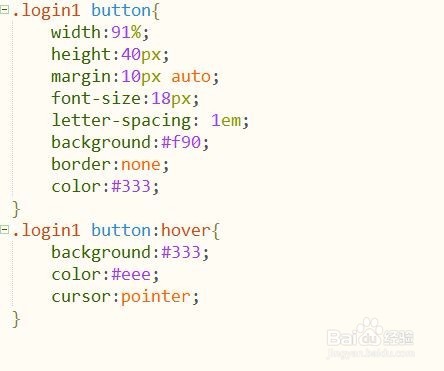
3、外部样式文件page.css的代码如下:
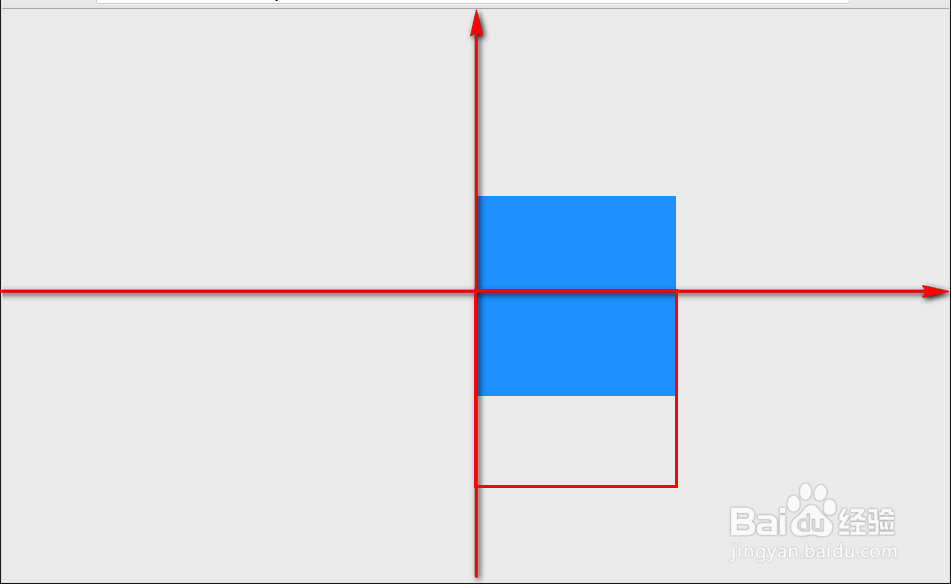
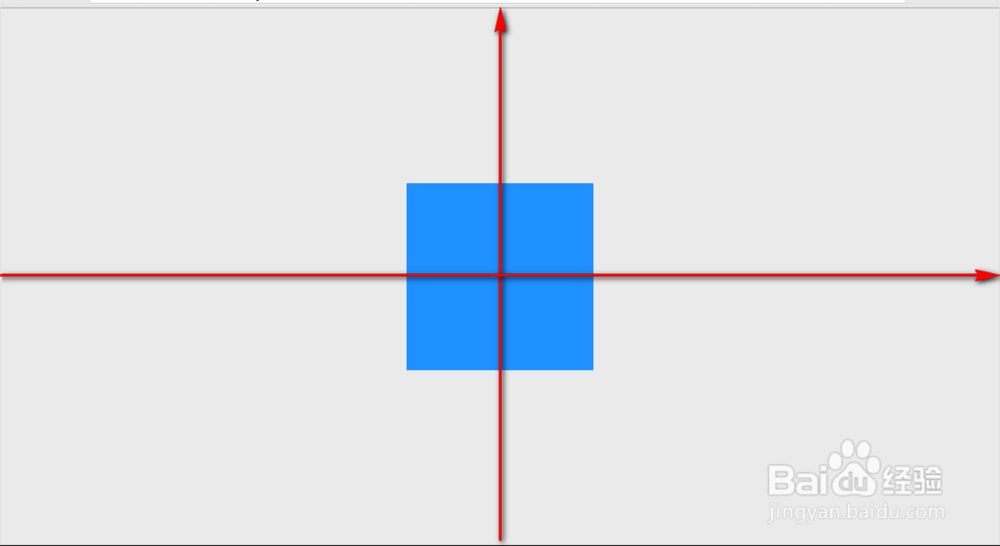
4、说明:在外部样式(page.css)中,类(.login1)控制的div定位如果还不太理解的话,请参看下面的图示。
5、至此,案例制作完成。