1、打开设计器,新建一张模板,按照如下图所示样式设计模板,其中E2单元格为按钮控件,控件名称为地理位置,C5为下拉框控件,E5为时间控件:
2、获取当前地理位置有两种方式,一个是点击按钮获取地理位置,一个是直接打开模板的时候就获取位置,示例中,我们是想实现通过点击按钮获取地理位置。通过点击按钮获取地理位置打开按钮的控件设置,为该控件添加一个点击事件,如下图:
3、FineReport通过FR.location方法获取当前位置,如果status值为success,则表示获取地理位置成功,否则定位失败,如果定位成功,则将返回的地理位置信息赋值给C4单元格。注:该方法只在移动端有用,如果在web点击该按钮事件获取地理位置,则直接提示定位失败。加载结束后获取当前位置如果想在模板加载结束之后就获取到当前地理位置,那么只需要将上述代码添加到加载结束后事件中即可,打开模板,点击模板>模板web属性>填报页面设置,添加一个加载结束事件,如下图:
4、获取当前时间在模板中还需要将当前签到时间也赋值过去,所以还需要在按钮的点击事件中获取到当前时间,并赋值给E4单元格,js如下:var myDate = new Date();var mytime=myDate.getFullYear()+"-"+myDate.getMonth()+1+"-"+myDate.getDate()+" "+myDate.getHours()+":"+myDate.getMinutes()+":"+myDate.getSeconds(); //获取当前时间contentPane.setCellValue(4, 3, mytime);
5、按钮点击事件全部js如下:FR.location(function(status, message){ //获取地理位置if(status=="success") {//定位成功,message返回经纬度值FR.Msg.alert("当前位置是" + message);contentPane.setCellValue(2, 3, message);var myDate = new Date();var mytime=myDate.getFullYear()+"-"+myDate.getMonth()+1+"-"+myDate.getDate()+" "+myDate.getHours()+":"+myDate.getMinutes()+":"+myDate.getSeconds(); //获取当前时间contentPane.setCellValue(4, 3, mytime);} else {//定位失败,message返回对应的错误信息FR.Msg.alert(message); //定位失败}});
6、效果查看将该模板添加到数据决策系统的节点树上,其操作方法请查看添加模板,其中模板的预览方式为填报,如下图:
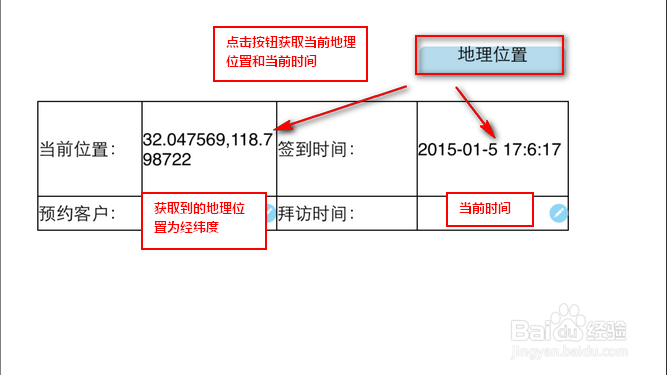
7、根据添加服务器章节介绍的操作步骤,用移动端登录该系统,访问该张模板,点击地理位置按钮获取当前地理位置和当前时间,如下图: