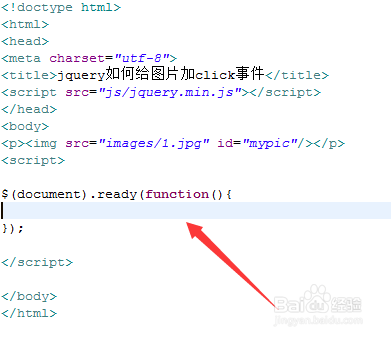
1、新建一个html文件,命名为test.html,用于讲解jquery如何给图片加click事件。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,在p标签内,使用img标签创建一张图片,图片地址为images文件夹下面的1.jpg。
4、在test.html文件内,设置img标签的id为mypic,主要用于下面通过该id获得图片对象。
5、在js标签内,通过ready()方法在页面加载完成时,执行function函数,用于给图片绑定click事件。
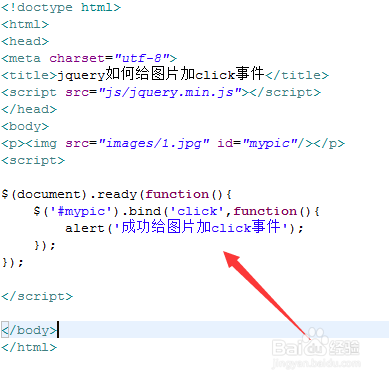
6、在function函数内,通过id获得img对象,使用bind()方法给图片标签绑定click点击事件,当图片被点击时,使用alert()方法提示“成功给图片加click事件”。
7、在浏览器打开test.html文件,点击图片,查看结果。