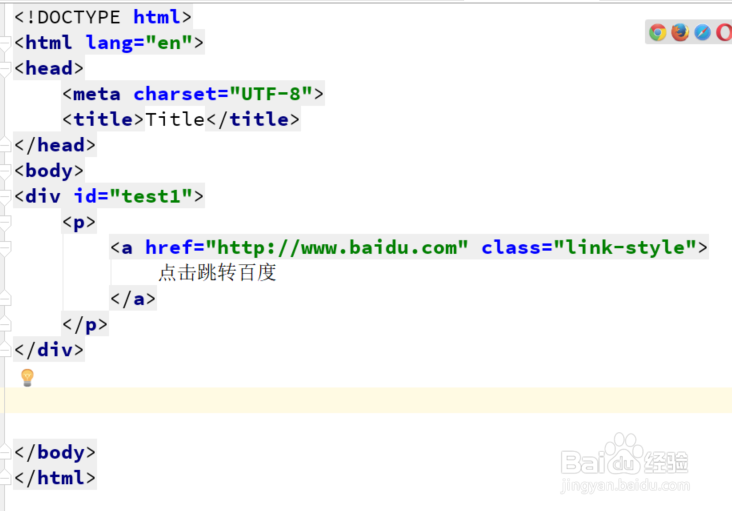
1、如下图例, 是一个HTML 文档, 里面有一个div 标签, div标签里面有个段落, 段落里面是一个超链接(a 标签)我们就用这个文档来示例 JavaScript 怎样解析 HTML这里面用到的 console.log() 是在控制台输出结果 (一般浏览器按F12 然后点击 console/控制台 项, 就能看到输出结果, 详情自行百度 "console.log()" )
2、获取该 HTML 标签中的节点获取 HTML 节点(标签) 的方式有三种 (根据 id, 根据标签名, 根据 class类名), 即getElementById()--根据idgetElementsByTagName()--根据标签名getElementsByClassName()--根据类名我们可以将HTML 比喻成一个班级当我们用 id 的方法就相当于: 名字叫某某某的同学请站起来我们用标签(tag) 方法就相当于: 班里的男生请站起来(是一部分人, 可能是一个, 也可能是几个)我们用class(类名)方法相当于: 忘记交作业的同学请站起来.这几种方法都能将人(标签) 从一个集体中筛选出来.通过 id 获取例子中的 div 节点的方法:document.getElementById("test1");通过标签名获取例子中 p 节点的方法:document.getElementsByTagName("p");因为这个方法是获取整个 HTML 文档中的所有 p 标签, 所以结果是一个数组, 我们需要的 p 标签是 当前文档中的第一个(该 HTML 文档个中只有一个 p 标签), 所以可以这样获取:document.getElementsByTagName("p")[0];通过类名获取 a 标签节点:document.getElementsByClassName("link-style");同上, 一个 HTML 中 具有同一个 class 属性的可能不止一个标签, 所以这个方法获取的也是一个数组, 我们需要获取整个 HTML 中第一个出现的符合条件的元素:document.getElementsByClassName("link-style")[0];
3、获取 HTML 标签的属性和内容以 a 标签为例:获取 a 标签的链接地址document.getElementsByClassName("link-style")[0].href获取 a 标签里面的内容document.getElementsByClassName("link-style")[0].innerHTML代码写的太长了, 我们简化一下var link_baidu = document.getElementsByClassName("link-style")[0];console.log(link_baidu.href);console.log(link_baidu.innerHTML);console.log(link_baidu.text);
4、标签判断, 修改, 添加子节点等事实上, 我们能够获取到这些属性和这些标签了, 就能对他们进行操作了, 无论是解析还是修改里面的内容, 结合 js 本身的 条件判断, 赋值语句即可判断获取的标签是否为 a 标签var link_baidu = document.getElementsByClassName("link-style")[0];if (link_baidu.nodeName.toLowerCase() == "a"){ alert("是 超链接");}这里的nodeName 可以获取标签名, toLowerCase() 是将获取的标签名转换为小写字母(通常浏览器返回的是大写的)修改a标签里面的链接文字var link_baidu = document.getElementsByClassName("link-style")[0];link_baidu.innerHTML = "点我跳转百度"