1、我们可以到Easyui官网下载到Easyui的组件库。
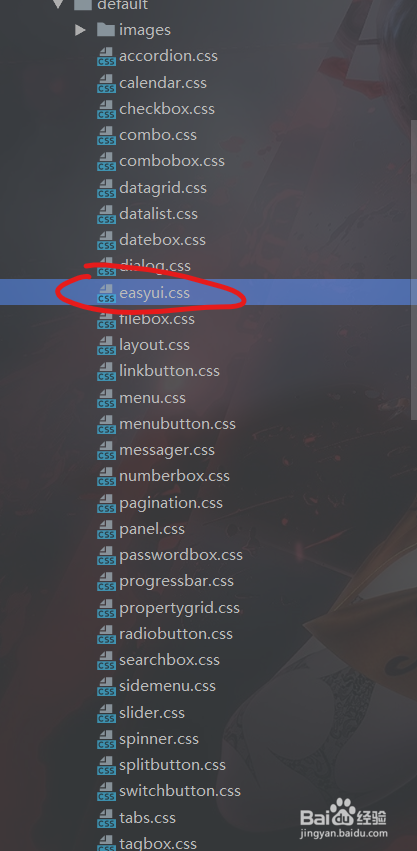
2、组件库解压后的结构大致如图。我们需要引入的只有themes/default下的sasyui.css,和根目录下的jquery.min.js与jquery.easyui.min.js
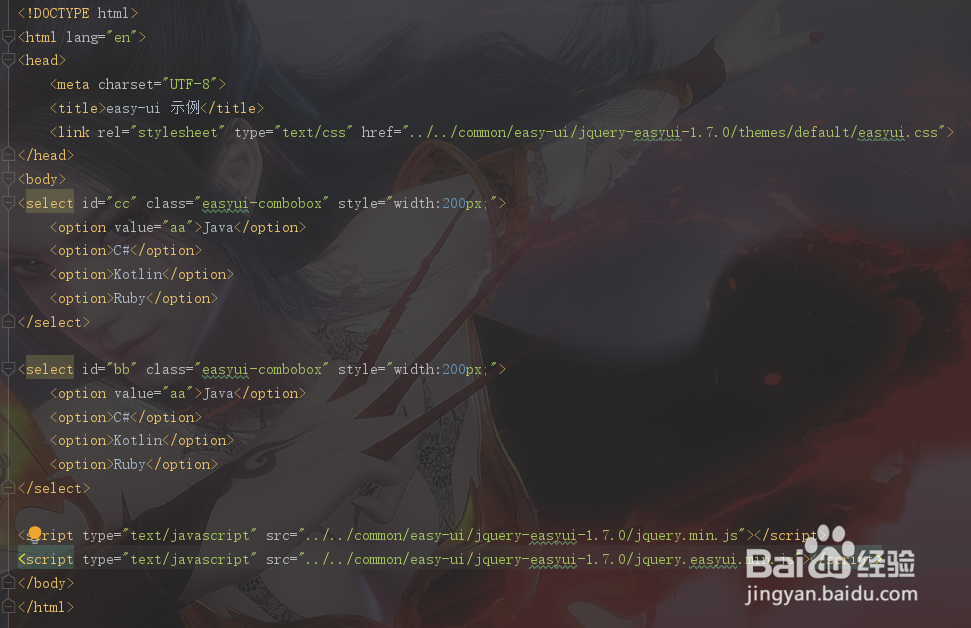
3、接着我们写一个简单的html页面进行测试,页面上放入两个combobox组件。
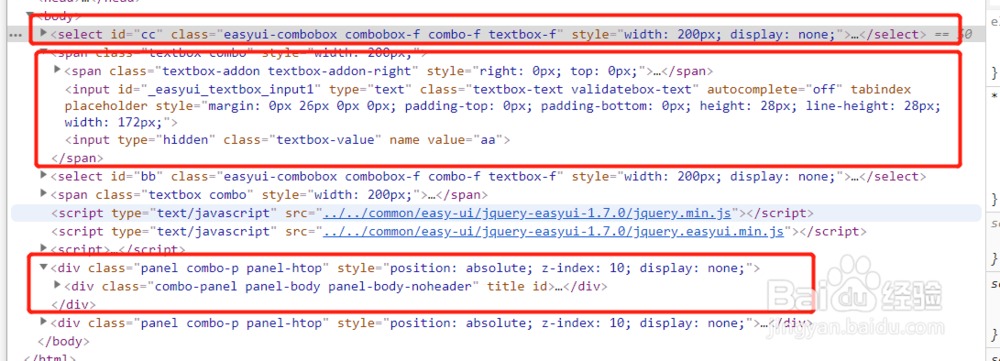
4、使用浏览器打开这个页面,查看最后生成的组件结构。我们可以看到Easyui将原有的select输入丸泸尺鸢框隐藏(意味着菀蒯踔观我们对select的样式修改并不会影响到组件),并且在select输入框后加入一个span用于最终的操作。
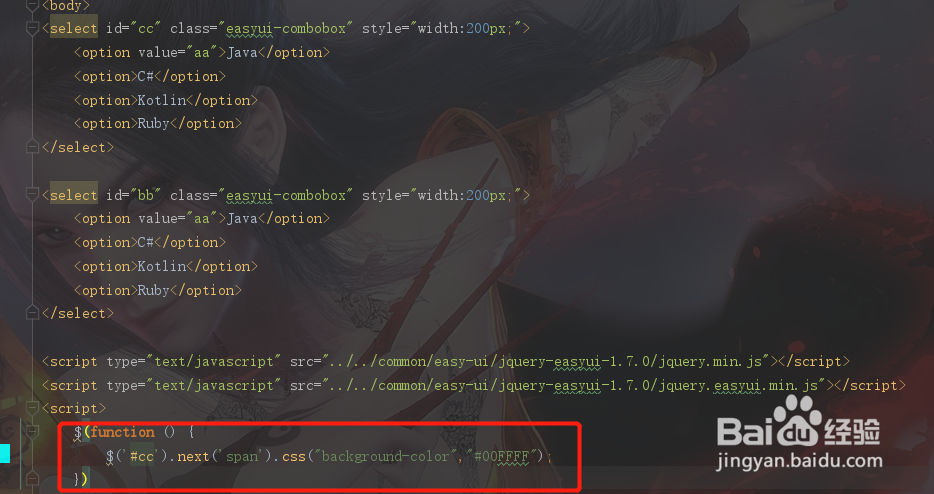
5、需要使用jquery修改这部分的背景色,我们可以以id为选择器找到下一个span节点并为其赋上背景色。修改页面代码并查看显示效果。
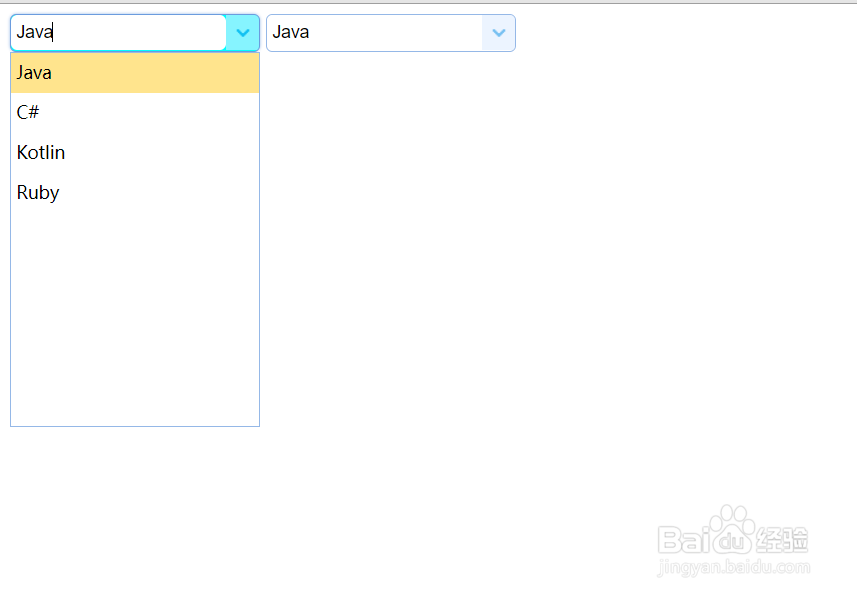
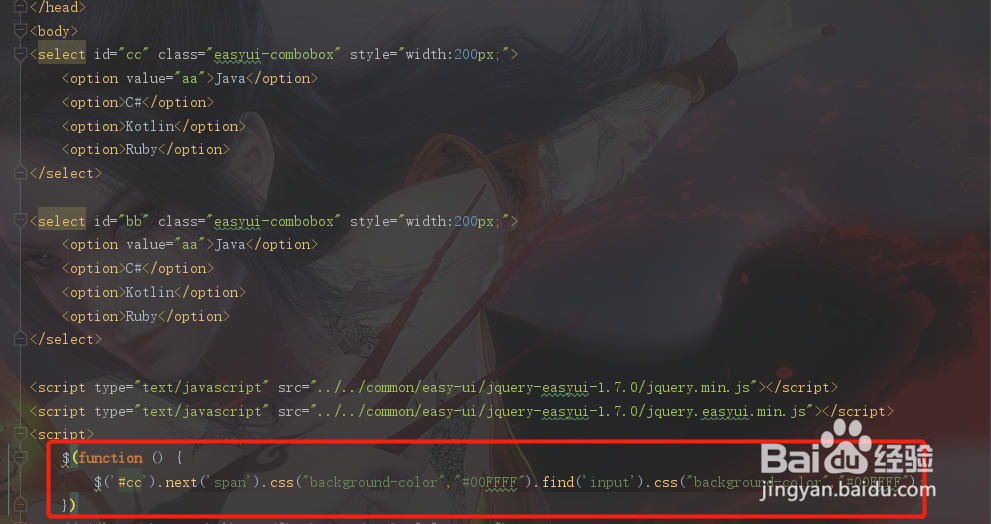
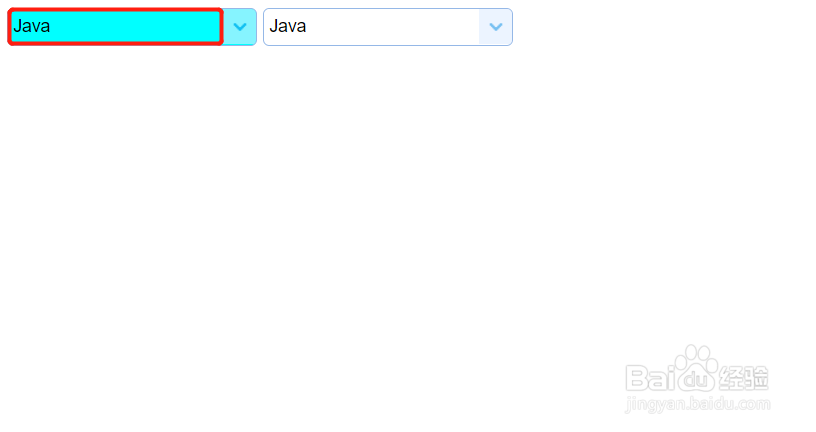
6、显示的效果比对发现中间有一块未受到影响,我们可以在浏览器元素查看中看到这是一个text类型的输入框,因此我们还需要修改这个位置的样式。修改代码并查看效果。
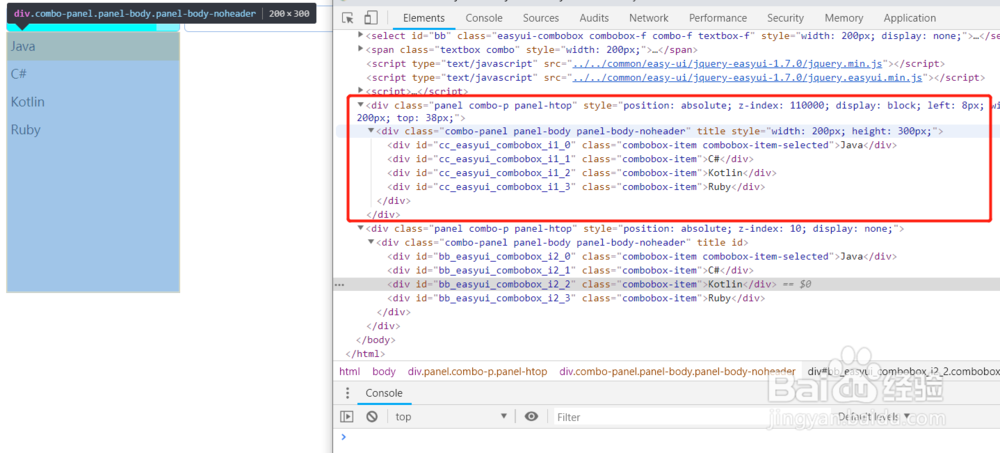
7、目前为止,组件的背景色已经被改变了,但组件下拉项的背景色还未被改变。我们在浏览器元素查看里找到这个下拉项,发现Easyui在页面底部生成了一个div用于展示下拉项。
8、由于迷撞笸痉两个组件的下拉区域几乎没有区别,我们只能够根据元素区域位置来找到并修改这个样式,即如果是第一个组件,则取第一个div。如果是第二个组件则取第二个div。这里我选择了第一个进行修改,然后查看效果。
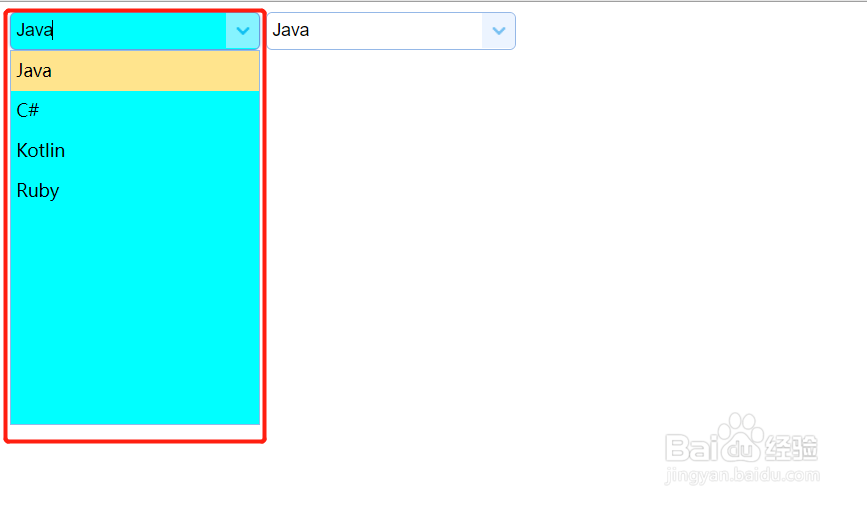
9、效果符合预期,并且我们将样式的侵入性尽可能的降低了,并未对另一个组件造成影响。下面贴出最终生效的代码:$('#cc').next('span').css("background-color","#00FFFF").find('input').css("background-color","#00FFFF");$('.combo-p').first().find('.panel-body').css("background-color","#00FFFF");
10、以上即是本篇的全部内容,感谢阅读。