1、百度一下
2、进入网站,点击应用制作——>点击高级模式——>你先为H5选定一个主题并创建;或者直接选择系统模板在上面进行相应修改。
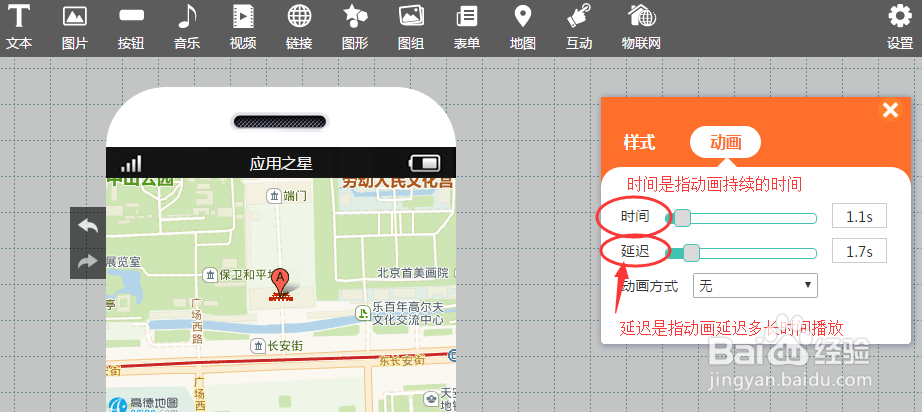
3、在H5制作界面下,文本控件、图片控件、按钮控件、视频控件、图形控件、图组控件、表单皮薹匆热控件、地图控件、拨号控件和投票控件都能设置动画。以“地图控件”为例,设置动画,如图。其中时间是指动画持续播放的时间,比如你设置2秒,则播放2秒;延迟是指动画延迟播放的时间,比如你设置了延迟播放2秒,那么打开这个页面时,动画在2秒后才开始播放。另外注意一下先设置动画时间,再设置动画方式。
4、另外图形控件和图片控件,设置动画时,若设置次数,则该动画播放的次数;若勾选循环方式,则动画效果无限循环,次数和循环只能选择一个使用,不能同时使用,如图。