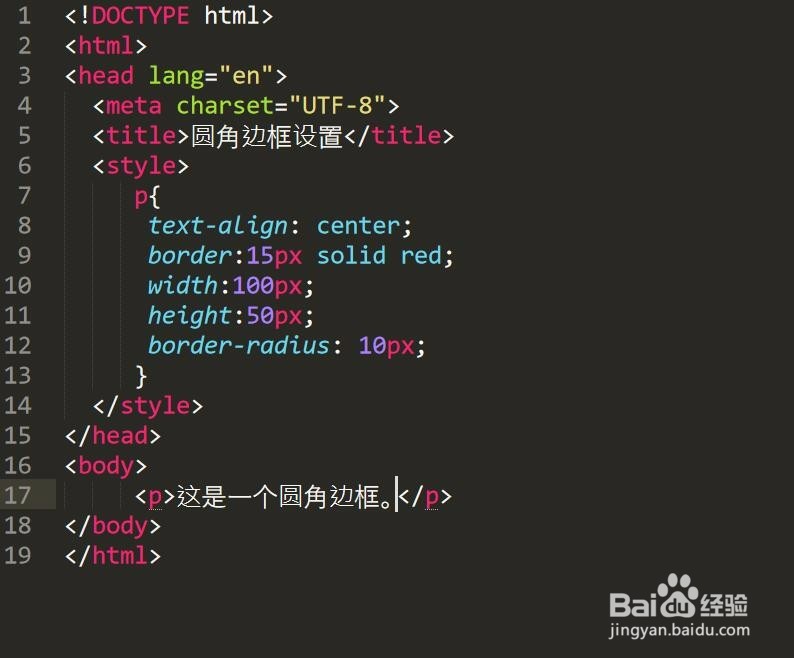
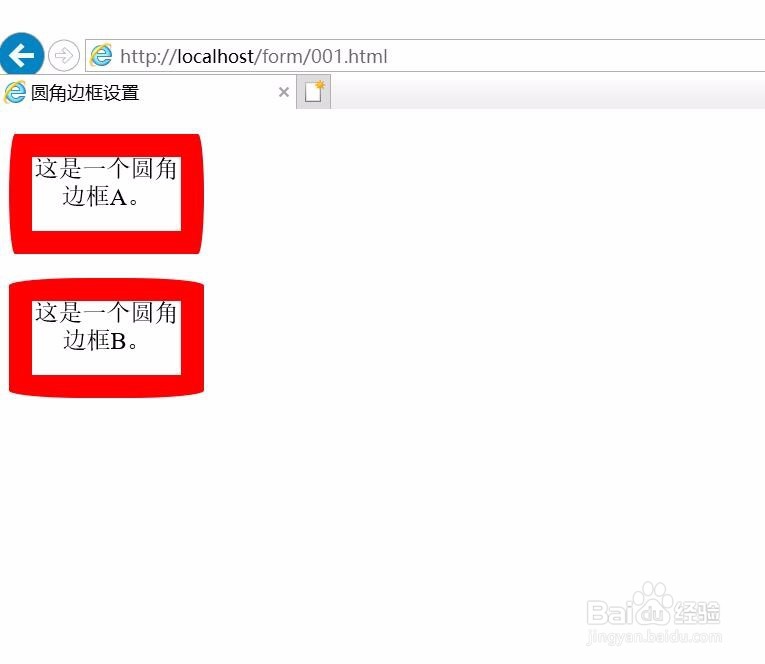
1、第一,设置圆角边框,主要使用CSS3属性border-radius属性定义圆角效果。具体语法如下:{ border-raidus : non髫潋啜缅e | length | length ;} 其中参数none是默认值,表示没有圆角效果;参数length是浮点数和单位标识符组成的长度值,不可为负值。
2、第二,指定两个圆角半径。border-radius属性可以包含两个参数值:第一个参数值表示圆角的水平半径,第二个参数表示圆角的垂直半径,两个参数使用斜线(/)隔开。
3、第三,绘制四个不同角的圆角边框。border-radius可以绘制四个不同角的圆角边框,具体语法如下:{ border-radius : top-left | top-right | bottom-right | bottom-left ;} 其中的参数分别表示左上角圆角半径、右上角圆角半径、右下角圆角半径、左下角圆角半径。
4、第四,绘制一个圆形边框。border-radius属性可以根据不同的半径值,来绘制不同的圆角边框,也可以绘制正圆形。