1、新建一个html文件,命名为test.html,用于讲解jquery如何设置有序列表的序号为字母。
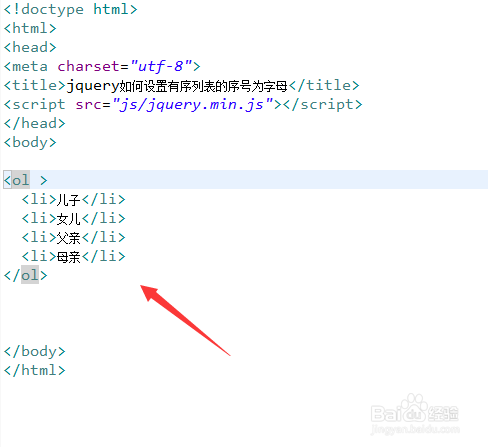
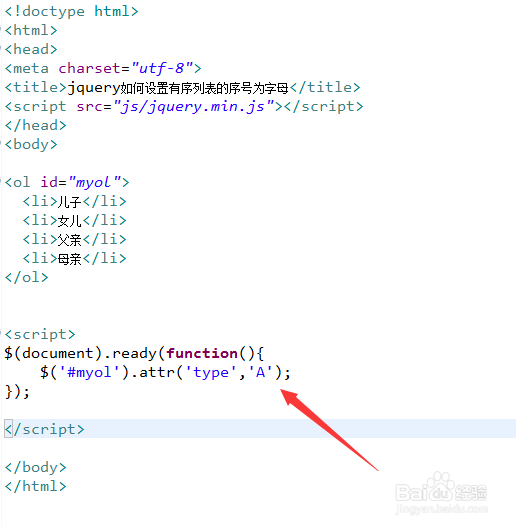
2、在test.html文件内,使用ol、li标签创建一个有序列表,用于测试。
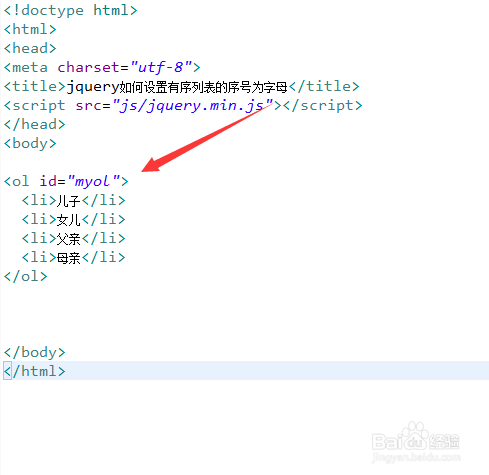
3、在test.html文件内,设置ol标签的id属性为myol。
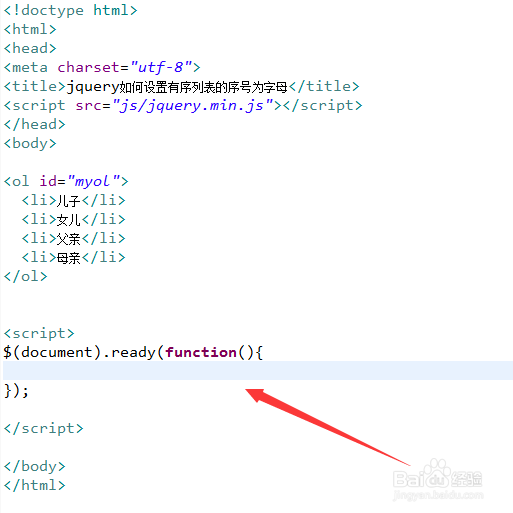
4、在js标签内,使用ready方法在页面加载完成时,执行function方法。
5、在function方法内,通过id获得ol对象,再使用attr方法将type属性设醅呓择锗置为A,便可以实现将有序列表的序号变为字母。
6、在浏览器打开test.html文件,查看实现的效果。