1、我们来看看未定义时的效果
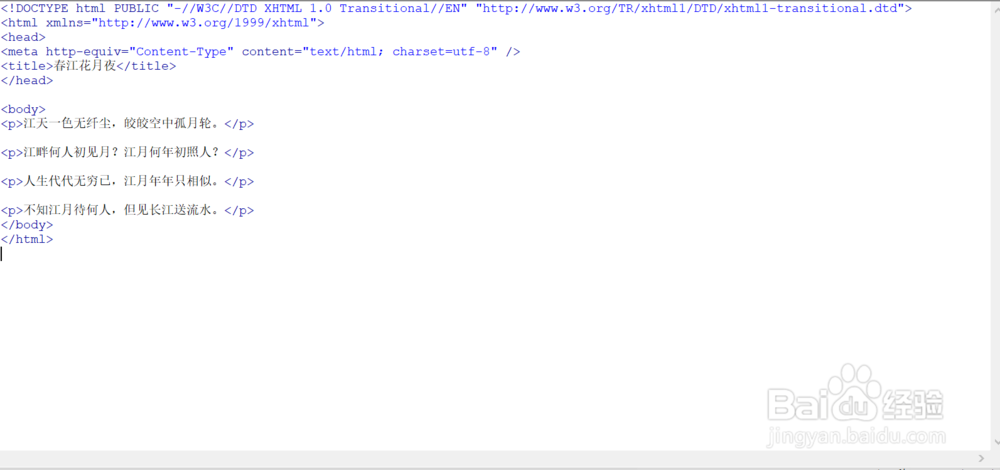
2、然后我们打开我们的网页
3、在head标签之间加入<style type="text/css&孥恶膈茯quot;></style>这串代码
4、然后在style标签中输入p{ text-align:center; font砜实蛰斓:bold 60px Arial, He造婷用痃lvetica, sans-serif; color: red; text-shadow: 0 0 4px white, 2px -5px 4px #ff3, -2px -15px 11px #f80, 2px -25px 18px #f20;}
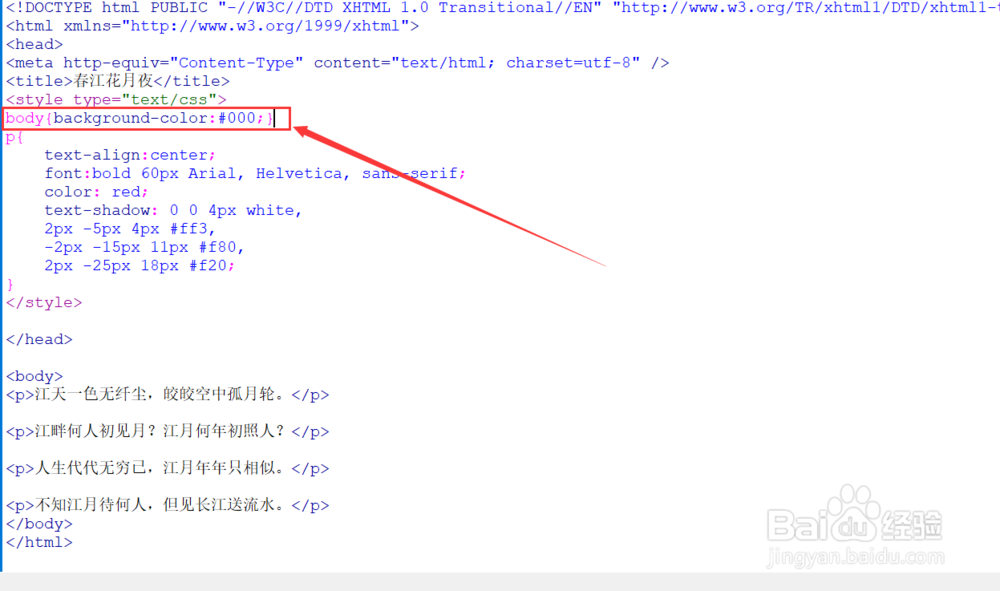
5、为了增强火焰效果,这里凸鹣沮北把背景颜色设置成黑色,在style标签中输入body{background-color:#000;}
6、然后保存浏览
7、这个就是最终的效果了