1、新建一个html文件,命名为test.html,用于讲解jquery怎么获取每个li元素下的第三个a元素。
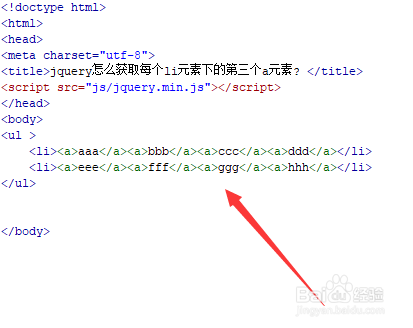
2、在test.html文件内,使用ul标签,li标签创建一个列表,在每个li标签内,使用a标签创建多个链接。
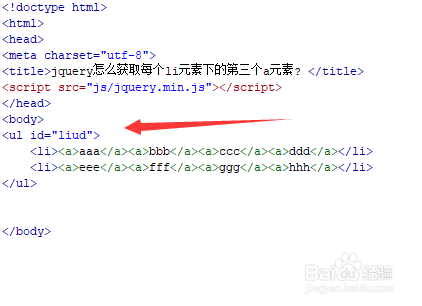
3、在test.html文件内,设置ul标签的id为liud,主要用于下面获得ul对象。
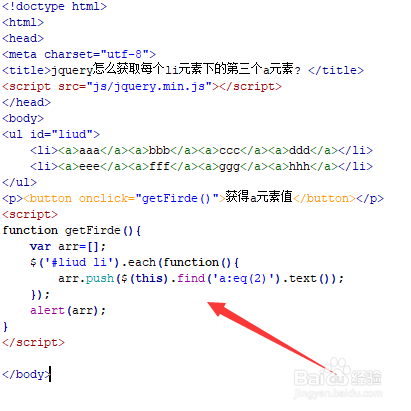
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getFirde()函数。
5、在js标签中,创建getFirde()函数,在函数内,定义一个空数组arr,用于保秽颢擤崮存获得的a元素值。通过获得li对照滠跋诵象,使用each()方法遍历每个li标签,再通过find()方法找到第三个a元素,使用text()方法获得它的值,并把它保存在数组中。最后,使用alert()方法将获得的值输出。
6、在浏览器打开test.html文件,点击按钮,查看结果。