1、打开html开发软件,新建一个html文件。如图:
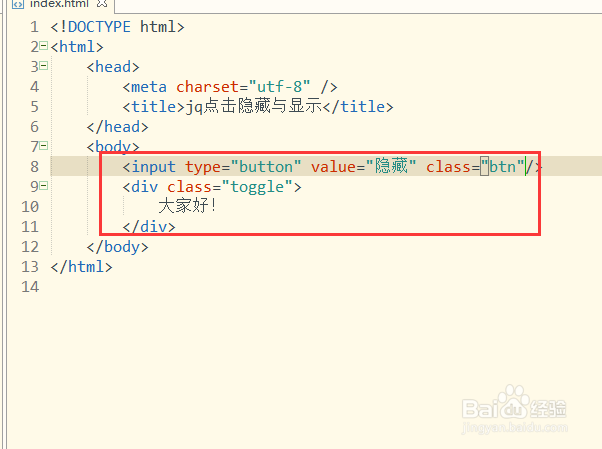
2、在html代码页面中创建一个用于触发点击的事件的button按钮标签,以及显示用于显示与隐藏内容的 div 标签,并为这两个标签添加对应的class类,用于后面绑定点击事件。如图:创建代码: <input type="button" value="隐藏" class="btn"/> <div class="toggle"> 大家好! </div>
3、toggle()是jquery库的一个方法,所以需要引入一个jquery库(注意:案例中使用的jquery是本地的路径)。如图:引入jquery库代码:<script type="text/javascript" src="js/jquery-1.9.1.js" ></script>
4、在引入的jquery下面创建一个<script>标签,然后创建$(function(){})页面载入完成后。如图:代码: <script type="text/javascript"> $(function(){ }) </script>
5、在页面加载完成里添加点击按钮触发<div>的显示与隐藏状态。toggle()方法自动封装了隐藏与伍啪怪顼显示状态的交互,可以直接使用即可看到效果。代码:$(".btn").click(function(){ $(".toggle").toggle();//显示时点击为隐藏,隐藏时点击为显示 if($(this).val() == "隐藏"){//修改按钮提示文字 $(this).val("显示") }else{ $(this).val("隐藏") } })
6、保存代码后使用浏览器打开,点击button按钮会发现<div>里面的内容隐藏了,再次点击里面的内容就会显示。如图:
7、页面所有代码。可以直接复制所有代码粘贴到新建的html页面,保存后运行即可看到效果。(注意:案例中使用的jquery是本地路径,需要修改jquery的引入路径)所有代码:<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>jq点击隐藏与显示</title> <script type="text/javascript" src="js/jquery-1.9.1.js" ></script> <script type="text/javascript"> $(function(){ $(".btn").click(function(){ $(".toggle").toggle();//显示时点击为隐藏,隐藏时点击为显示 if($(this).val() == "隐藏"){//修改按钮提示文字 $(this).val("显示") }else{ $(this).val("隐藏") } }) }) </script> </head> <body> <input type="button" value="隐藏" class="btn"/> <div class="toggle"> 大家好! </div> </body></html>