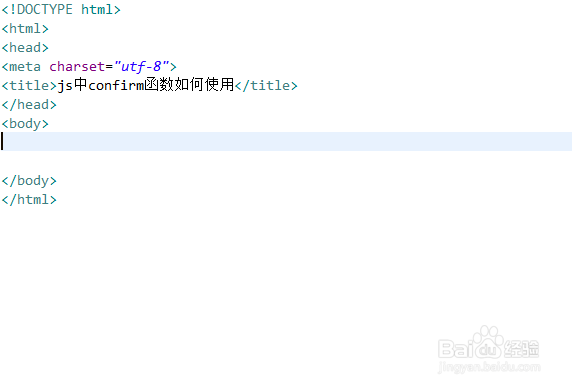
1、新建一个html页面,命名为test.html,用于讲解js中confirm函数如何使用。
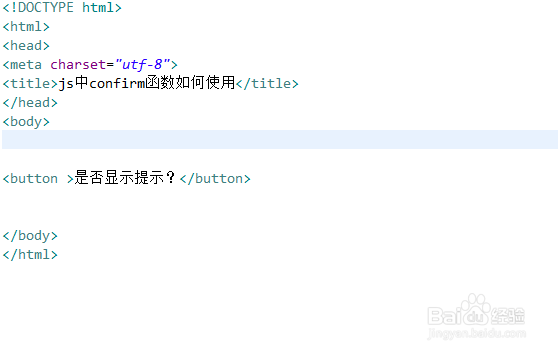
2、在test.html页面中,使用button标签创建一个按钮,代码如下:
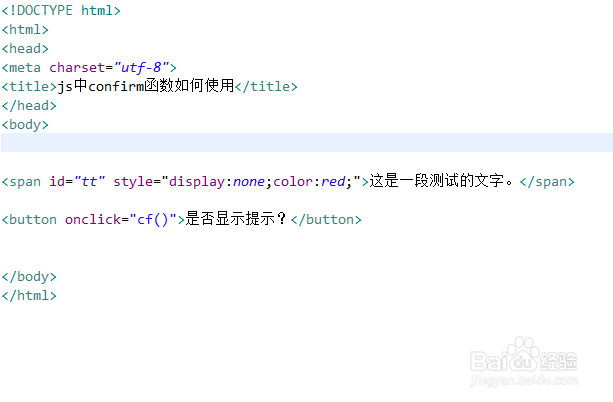
3、在test.html页面中,使用span标签创建一段文字,并使用css设置其隐藏不显示,文字红色。
4、在test.html页面中,给button按钮绑定onclick点击事件,当点击按钮时,执行cf()函数。
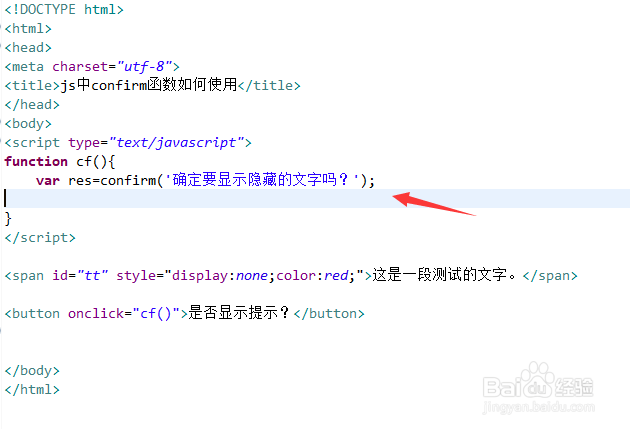
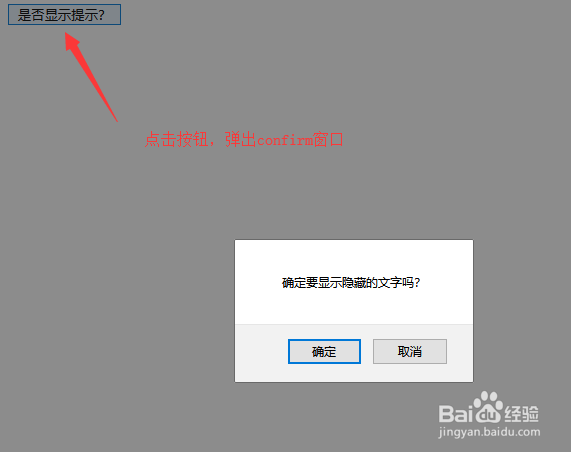
5、在js标签内,创建cf()函数,并使用confirm()函数弹出“确定要显示隐藏的文字吗?”窗口,将返回的结果保存在res变量中。
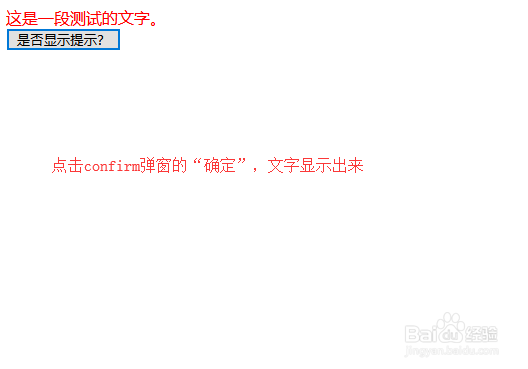
6、在cf()函数内,使用if语句判断confirm函数执行的结果,如果confirm的结果为true,则设置span标签的display属性为block,把文字显示出来。
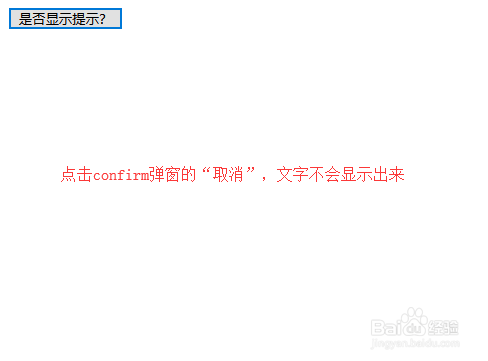
7、在浏览器运行test.html文件,在confirm弹窗中点击确定,隐藏的文字显示出来,点击取消,将不会将文字显示出来。