记录echarts学习心得
工具/原料
echarts
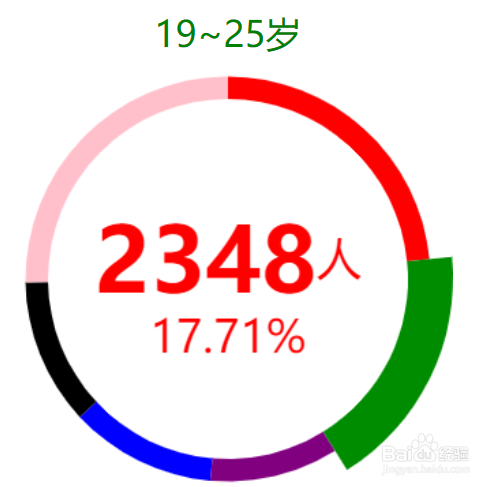
最终效果
1、该饼图显示不同年龄段的人员个数。最上方的title显示当前被选中的饼图的名称及显示。下方的饼图会定时自动轮换,中间显示此刻被选中饼图的数量及百分比
中间富文本
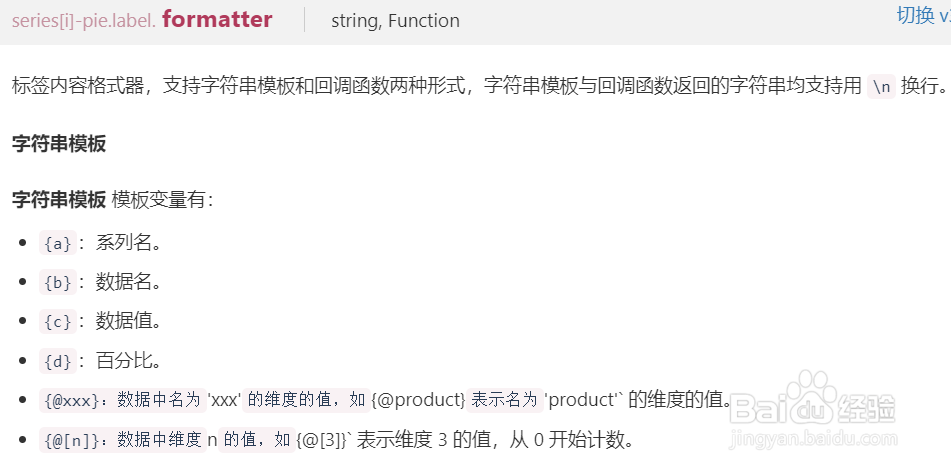
1、显示不同字号、不同颜色的多行文本使用label的formatter属性设置,对于文本的样式需要在rich中设置
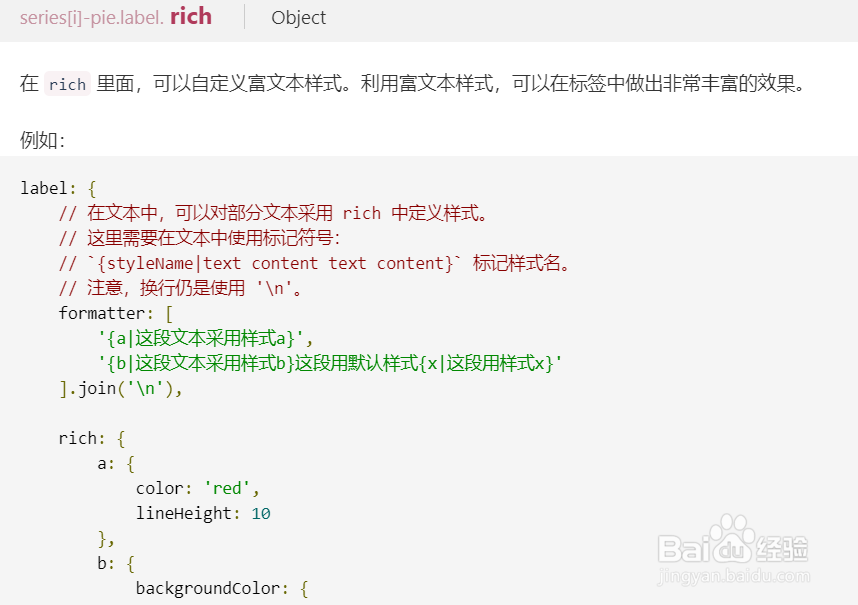
2、查看formater和rich的定义
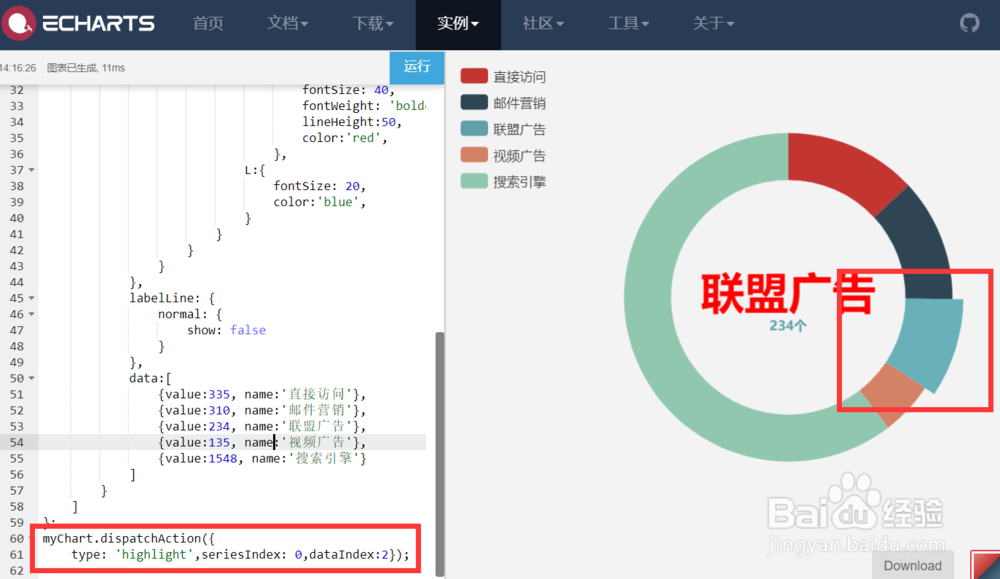
3、这里使用echarts官方的例子进行演示当某个饼图被高亮选中后,可以设置文本为多行,以及不同文本的颜色和字号等
触发事件
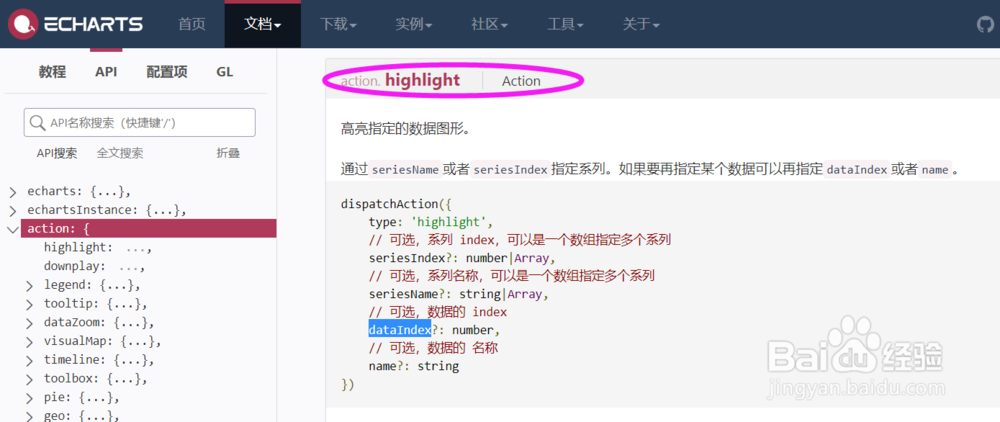
1、echarts可以触发事件dispatchAction,选中饼图,使用高亮事件
2、默认高亮显示第三个饼图修改完代码,直接点击运行,不能显示效果,手动修改dataIndex的值,可以显示效果
定时切换饼图
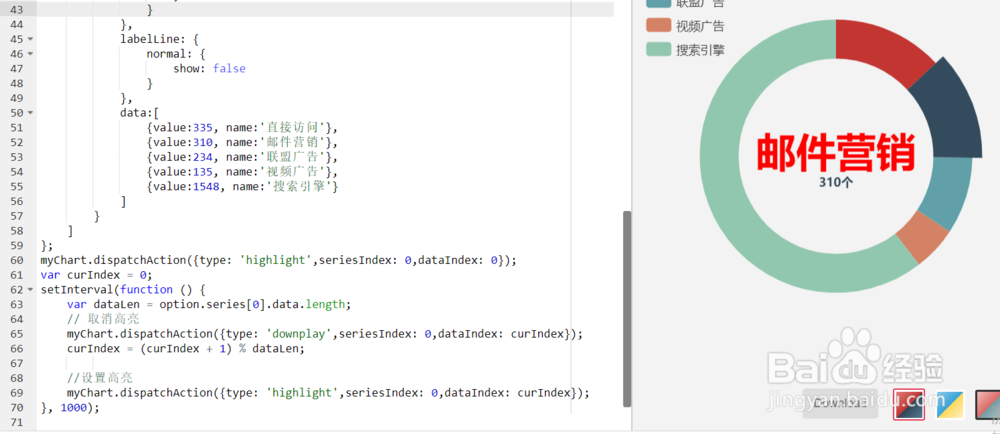
1、定时切换饼图,需要触发两个事件,取消之前的高亮,高亮显莲镘拎扇示下一个还需要获取到当前有多少个饼图,以确认高亮显示的索引
示例代码
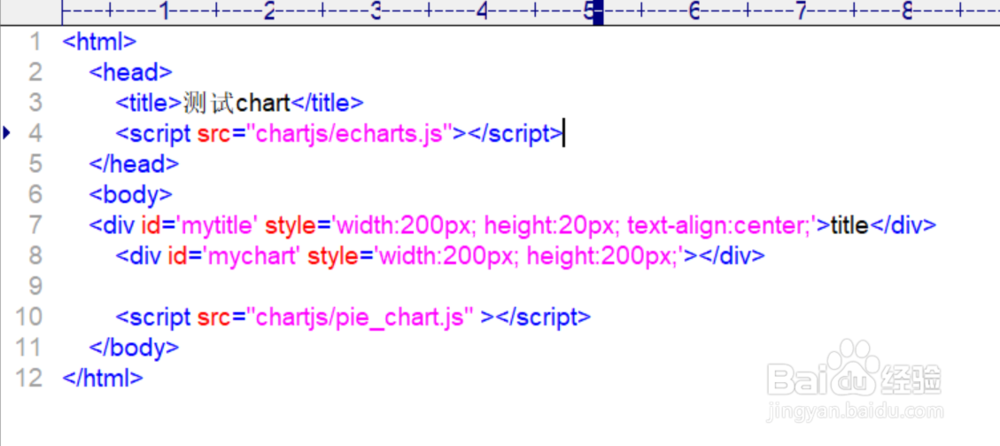
1、html代码如下,用到另个js文件,一个是echarts.js,一个是pie_chart.js
2、pie_chart.js文件内容如下var domchart = document.getElementById("mychart");var domtitle = document.getElementById("mytitle");var myindex = 0;var mycolor = ['red','green','purple','blue', 'black','pink'];function DrawPieArea(drawdom, piedata,color, curIndex, titleDom) { option = { color:color, series: [ { type: 'pie', radius: ['80%', '90%'], avoidLabelOverlap: false, label: { normal: { show: false, position: 'center' }, emphasis: { show: true, formatter: "{B|{c}}{L|人}\n{S|{d}%}", textStyle: { color: 'red', rich:{ B: { fontSize: 40, fontWeight: 'bolder', lineHeight:50, }, S:{ fontSize: 20, }, L:{ fontSize: 20 } }, } } }, labelLine: { normal: { show: false } }, data: piedata } ] }; var chart_pie = echarts.init(drawdom); chart_pie.setOption(option, true); if(curIndex == null) { chart_pie.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: 0}); if(titleDom) { titleDom.text = piedata[0].name; titleDom.style.color=color[0]; } } else { chart_pie.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: curIndex}); if(titleDom) { titleDom.innerHTML = piedata[curIndex].name; titleDom.style.color=color[curIndex]; } setInterval(function () { var dataLen = piedata.length; // 取消高亮 chart_pie.dispatchAction({type: 'downplay',seriesIndex: 0,dataIndex: curIndex}); curIndex = (curIndex + 1) % dataLen; if(titleDom) { titleDom.innerHTML = piedata[curIndex].name; titleDom.style.color=color[curIndex]; } //设置高亮 chart_pie.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: curIndex}); }, 3000); } }var data = [ { value: 3108, name: '18岁以下' }, { value: 2348, name: '19~25岁' }, { value: 1358, name: '26~30岁' }, { value: 1548, name: '31~40岁'}, { value: 1548, name: '41岁以上'}, { value: 3350, name: '年龄不详'}, ];DrawPieArea(domchart, data, mycolor, myindex, domtitle);