1、CSS用:focus伪类就能实现内部边框的颜色,边框颜色改为了红色。具体代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>百度经验</title><style type="text/css">* {margin: 0; padding: 0;}.main {margin: 50px auto; width: 400px;}.inp {width: 200px;height: 30px;}.inp:focus {outline:none; border: 1px solid red;}</style></head><body><div class="main"><input type="text" class="inp"></div></body></html>
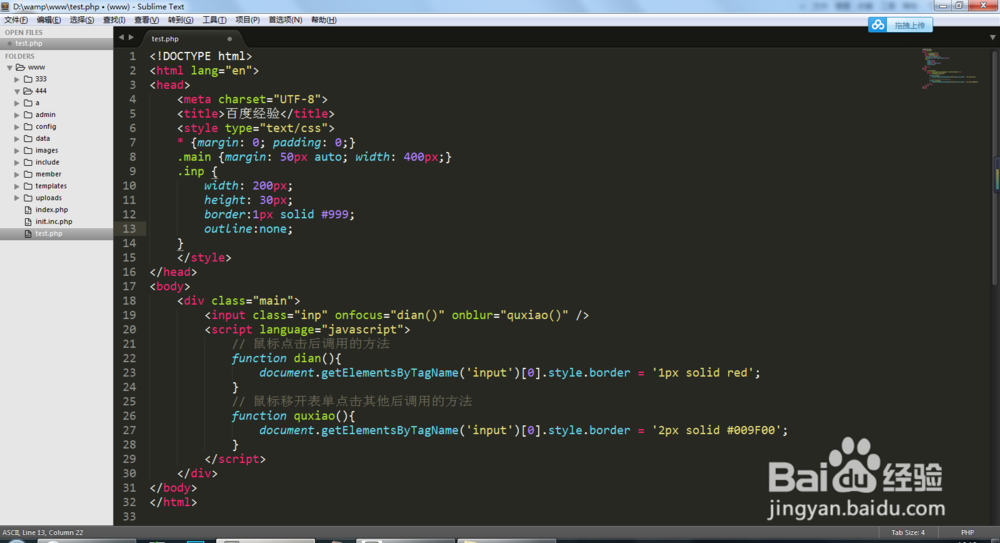
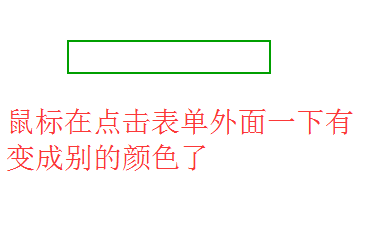
2、javascript实现方法:<!DOCTYPE html><html>&造婷用痃lt;head><meta charset="UTF-8"><title>百度经验</title><style type="text/css">* {margin: 0; padding: 0;}.main {margin: 50px auto; width: 400px;}.inp {width: 200px;height: 30px;border:1px solid #999;outline:none;}</style></head><body><div class="main"><input class="inp" onfocus="dian()" onblur="quxiao()" /><script language="javascript">// 鼠标点击后调用的方法function dian(){document.getElementsByTagName('input')[0].style.border = '1px solid red';}// 鼠标移开表单点击其他后调用的方法function quxiao(){document.getElementsByTagName('input')[0].style.border = '2px solid #009F00';}</script></div></body></html>