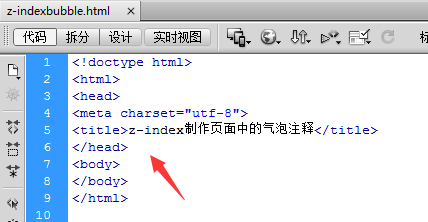
1、首先,我们需要使用DreamWeaver软件新建一个html页面。并保存在一个文件夹下。
2、我们在页面的body部分添加一个div标签,并为其添加一个p标签,在p标签中粘贴一些文字。
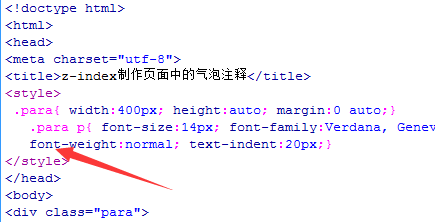
3、接下来我们需要为这个DIV设定具体的宽度,并且给p标签设定字体和大小。
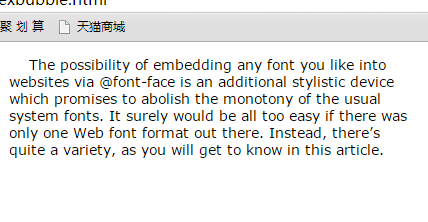
4、然后我们可以在浏览器中查看一下现在的页面效果,如下图所示。
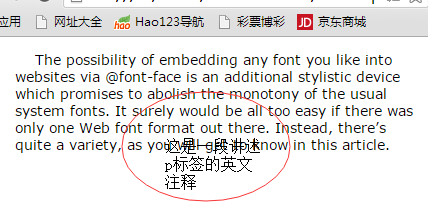
5、然后我们需要添加一个div标签,并让他的定位是相对定位,使其和第一个div中的p标签重叠。
6、然后我们将第二个设置成一个类似于对话的气泡的形状。这个过程有点复杂,稍后我会再写一篇经验告诉大家
7、我们烂瘀佐栾这样就把气泡做好了。然后我们需要让气泡浮在文字的上方,即将buttle的z-index值设为9999;最大值,这样一来就是最靠近浏览者的位置,相当于是整个网页的最上面的一层。