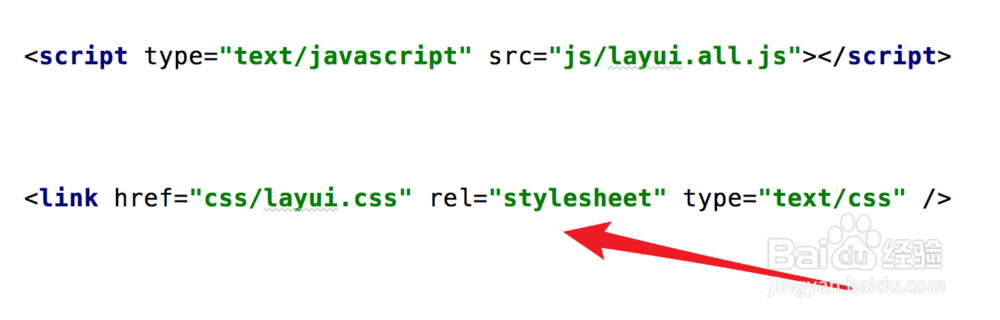
1、首先我们需要引入对应的lay样式文件,和脚本文件。(如果没有的大家可以百度搜索下载)。
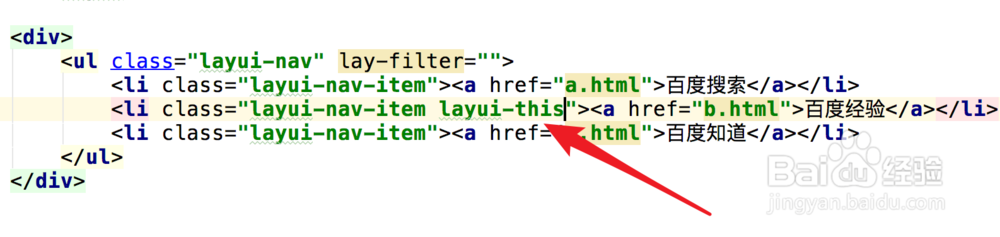
2、引入文件后,我们的html就很简单了,使用ul,li标签就可以了,每一个li标签就是一个菜单项,需要注意的地方只是要使用特定的样式名,layui-nav,layui-nav-item等。
3、就这样几行代码,就能生成一个菜单了,刷新页面,可以看到现在的菜单导航栏了。
4、如果在页面加载完,有一个默认的菜单项,即标示当前菜单项的,我们只要在需要标示的li菜单项上,再添加一个layui-this的样式就行了。
5、再看下页面,现在可以看到有指示当前的菜单项了,就是第二项菜单。
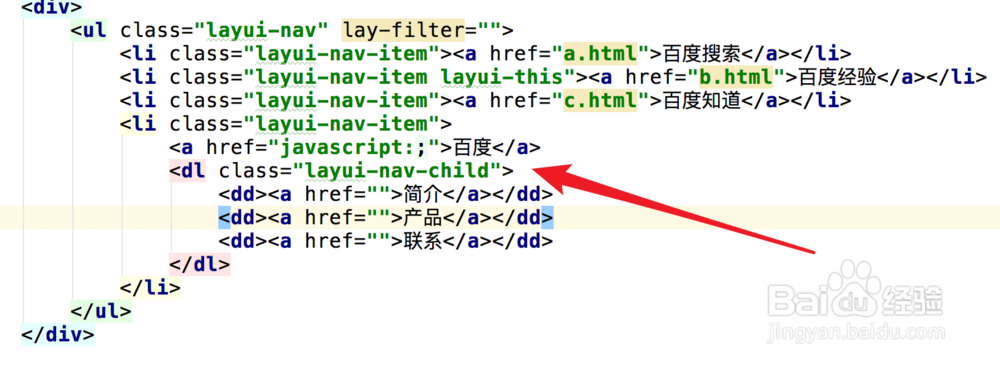
6、如果需要子菜单,我们也可以轻易做到,在菜单项里添加一个样式为layui-nav-child的dl标签就行了,代码如图。
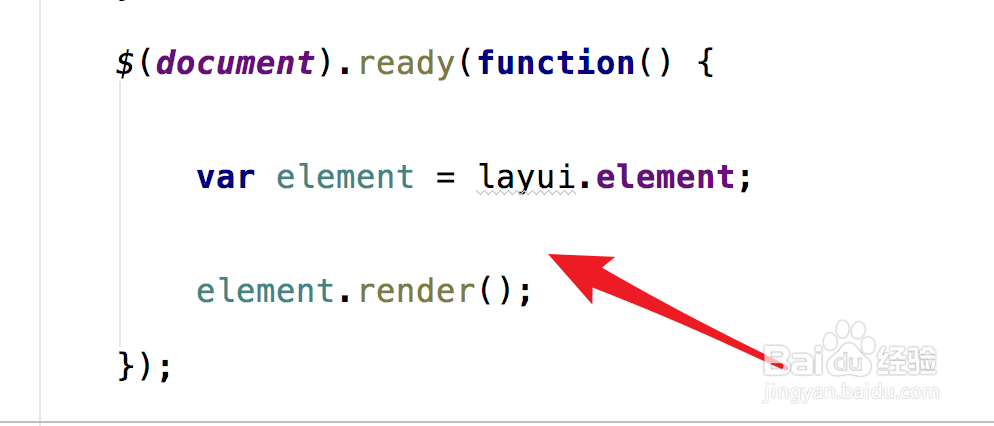
7、为了让子菜单能显示/隐藏,我们还需要激活layui.element组件,调用它的render方法就可以。
8、再次运行页面,可以看到有子菜单的,会有一个三角形图标的。
9、鼠标放这个菜单项上,就会自动显示出它的子菜单了。