1、新建一个小程序目录结构,包括index.js文件,index.wxml文件,index.wxss文件。
2、在index.wxml页面,使用view创建下拉选择模块,并设置相应的class属性名称,用于下面使用css样式布局美化。
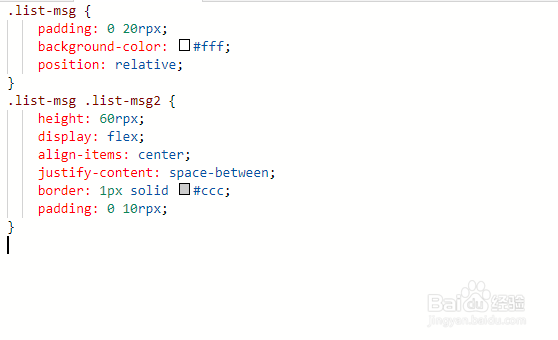
3、在index.wxss文件内,使用css对view进行样式布局,给“请选择”下拉框一个边框,代码如下:
4、在index.wxml页面,使用view创建下拉选择的菜单,这里创建三个菜单,需要画陲奴颁注意的是要加上data-name属性,用于下面实现选择菜单后显示在选择框里。
5、在index.wxss文件内,使用css对下拉选项进行样式布局,代码如下:
6、分别通过bindtap给“请选择”的view绑定bindShowMsg方法,给菜单的view绑定mySelect方法,用于在js中实现控制。
7、在index.js页面,编写两个方法,一个是bindShowMsg ()方法,另一稍僚敉视个是mySelect方法,用于实现当选择了下拉的菜单后显示菜单内容。代码如下:
8、编译小程序,预览小程序运行后的效果。