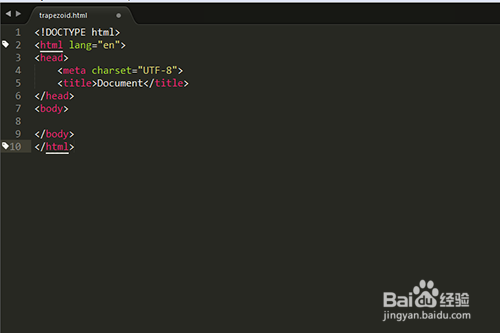
1、新建html页面。如图:
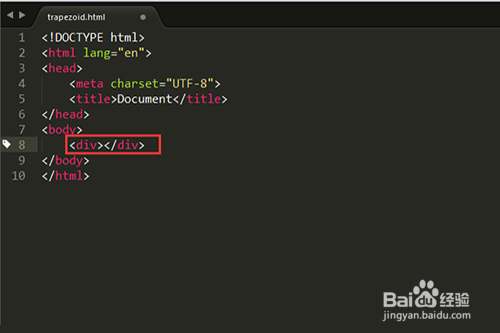
2、在html页面创建一个div标签。如图:
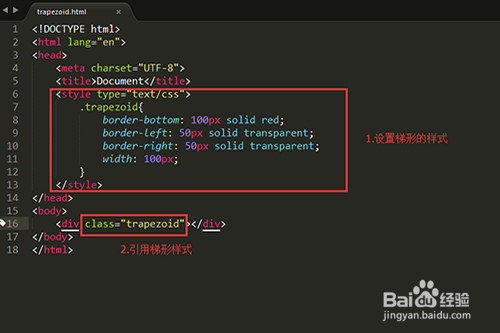
3、设置梯形class样式,并引用该样式,然后保存。如图:
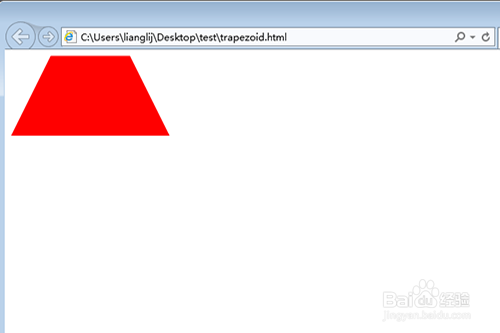
4、使用浏览打开就可以看到梯形了。如图:
5、所有代码:<!DOCTYPE html><html><head> <meta charset="炽扃仄呦UTF-8"> <title>Document</title> <style type="text/css"> .trapezoid{ border-bottom: 100px solid red; border-left: 50px solid transparent; border-right: 50px solid transparent; width: 100px; } </style></head><body> <div class="trapezoid"></div></body></html>