1、新建html文档。
2、准备好需要用到的图标。
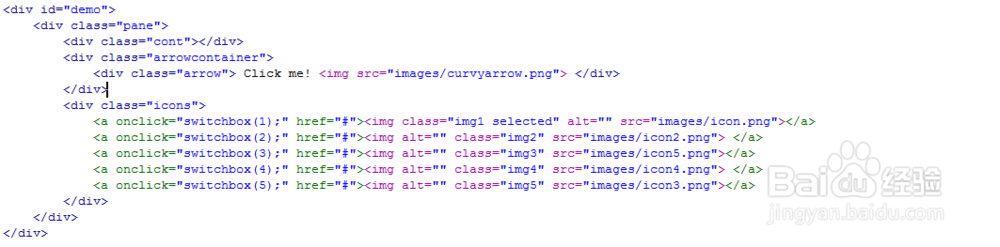
3、书写hmtl代艨位雅剖码。<div id="demo"> <div c造婷用痃lass="pane"> <div class="cont"></div> <div class="arrowcontainer"> <div class="arrow"> Click me! <img src="images/curvyarrow.png"> </div> </div> <div class="icons"> <a onclick="switchbox(1);" href="#"><img class="img1 selected" alt="" src="images/icon.png"></a> <a onclick="switchbox(2);" href="#"><img alt="" class="img2" src="images/icon2.png"> </a> <a onclick="switchbox(3);" href="#"><img alt="" class="img3" src="images/icon5.png"></a> <a onclick="switchbox(4);" href="#"><img alt="" class="img4" src="images/icon4.png"> </a> <a onclick="switchbox(5);" href="#"><img alt="" class="img5" src="images/icon3.png"></a> </div> </div></div>
4、书写css代码。html, body { font-size: 10px; line-height: 10px; margin: 0; padding: 0; font-family: Arial, Helvetica, sans-serif; }h2, p { margin: 0; padding: 0; line-height: 1.3em; }h2 { color: #333; font: normal normal 2.5em/1.5em Impact, sans-serif; white-space: nowrap; padding: 5px 0; }p { font: 1em/1.5em Arial, Helvetica, sans-serif; margin: 0.8em 0; }a, img { border: 0; }#demo { width: 800px; margin: 0 auto; position: relative; overflow: hidden; }.slide .pane { text-align: center; width: 750px; margin: 0 auto; z-index: 1; overflow: hidden; }.slide.slide3 .icons { height: 200px; margin: 0 auto 0; text-align: center; width: 500px; }.slide.slide3 .arrowcontainer { position: relative; }.slide.slide3 .arrow { color: #FFFFFF; font-size: 150%; left: 160px; position: absolute; top: -90px; width: 130px; font-weight: bold; }.slide.slide3 .arrow img { float: right; }.slide.slide3 .cont { width: 100%; margin: 0 auto 150px; overflow: hidden }.slide.slide3 .icons img { cursor: pointer; display: block; float: left; margin: 0; padding: 10px; }.slide.slide3 .icons img:hover { background: url(../images/glow2.png) repeat scroll 0 0 transparent; }.slide.slide3 .content2, .slide.slide3 .content3, .slide.slide3 .content4, .slide.slide3 .content5 { display: none }.slide.slide3.s1 { background: url(../images/landingbg1.png); overflow: hidden }.slide.slide3.s2 { background: url(../images/landingbg2.png); overflow: hidden }.slide.slide3.s3 { background: url(../images/landingbg3.png); overflow: hidden }.slide.slide3.s4 { background: url(../images/landingbg4.jpg); overflow: hidden }.slide.slide3.s5 { background: url(../images/landingbg5.gif); overflow: hidden }
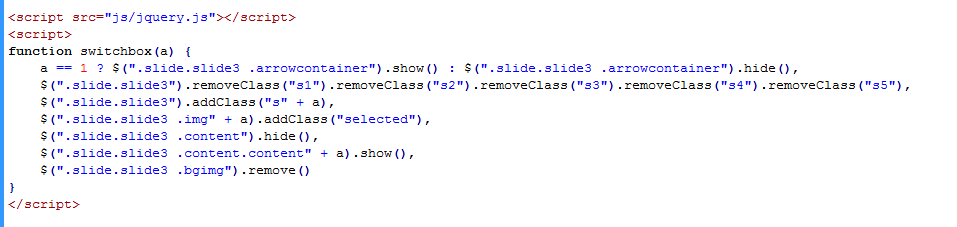
5、书写并添加js代码。<script src="js/jquery.js"></script><script>function switchbox(a) { a == 1 ? $(".slide.slide3 .arrowcontainer").show() : $(".slide.slide3 .arrowcontainer").hide(), $(".slide.slide3").removeClass("s1").removeClass("s2").removeClass("s3").removeClass("s4").removeClass("s5"), $(".slide.slide3").addClass("s" + a), $(".slide.slide3 .img" + a).addClass("selected"), $(".slide.slide3 .content").hide(), $(".slide.slide3 .content.content" + a).show(), $(".slide.slide3 .bgimg").remove()}</script>
6、代码整体结构。
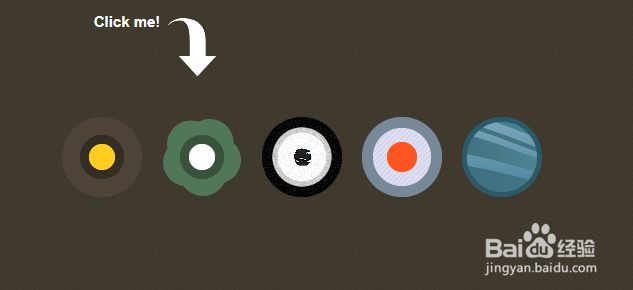
7、查看效果。