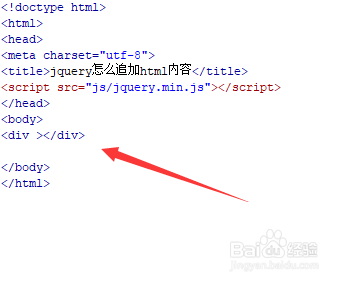
1、新建一个html文件,命名为test.html,用于讲解jquery怎么追加html内容。
2、在test.html文件内,使用div标签创建一个模块,用于追加html内容。
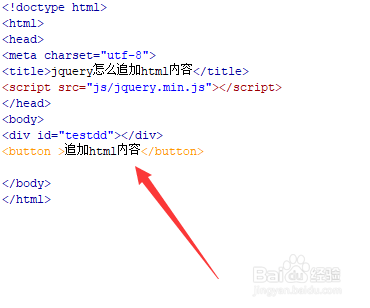
3、在test.html文件内,设置div的id属性值为testdd,主要用于下面通过该id获得div对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“追加html内容”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addhtml()函数。
6、在js标签中,创建addhtml()函数,在函数内,定义一个变量html,用于保存要追加的html内容,再通过id(testdd)获得div对象,使用append()方法向div追加html内容。
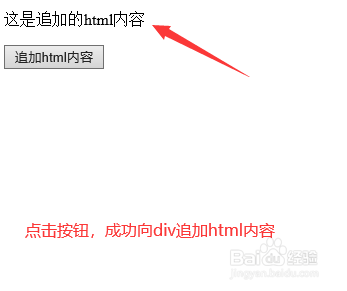
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。