1、新建一个html文件,命名为test.html,用于讲解jquery点击事件获取另一个标签的值。
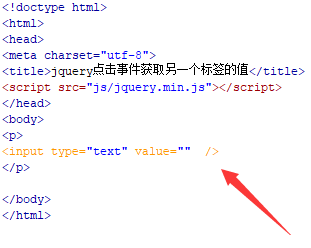
2、在test.html文件内,在p标签内,使用input标签创建文本输入框,用于内容的输入。
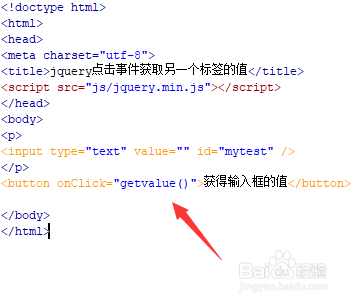
3、在test.html文件内,设置input的id属性为mytest ,主要用于下面通过该id获得input对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得输入框的值”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getvalue()函数。
6、在js标签内,创建getvalue()函数,在函数内,通过id(mytest)获得坡纠课柩input对象,使用val()方法获得文本输入框的值,将值保存在res变量中,最后,使用alert()方法输出获得的值。
7、在浏览器打开test.html文件,在输入框填写内容,点击按钮,查看获得的值。