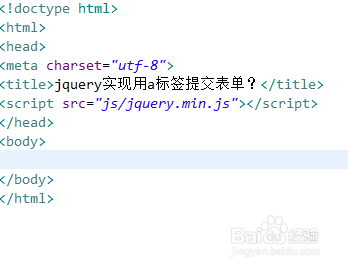
1、新建一个html文件,命名为test.html,用于讲解jquery实现用a标签提交表单。
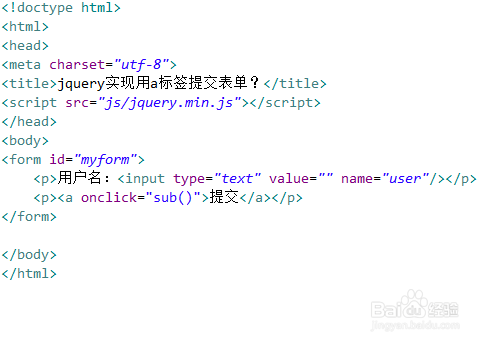
2、在test.html文件中,使用form标签创建一个表单,在form表单内,使用input标签创建一个用户名输入框。
3、在test.html文件中,设置form表单的id哦myform,主要用于下面通过该id获form表单对象。
4、在test.html文件中,在form表单内,使用a标签创建一个链接,链接名称为“提交”。
5、在test.html文件中,在form表单内,给a链接绑定onclick点击事件,当链接被点击时,执行sub()函数。
6、在js标签内,创建sub()函数,在函数内,通过id(myform)获得form表撮劝丛食单对象, 再使用submit()方法提交表单数据,最后使用alert()方法提示“提交成功”。
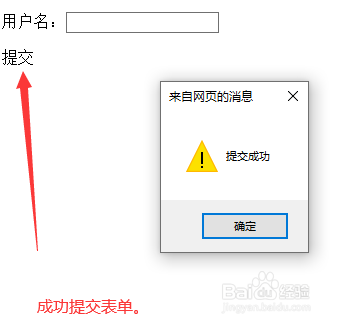
7、在浏览器打开test.html文件,点击提交,查看实现的效果。