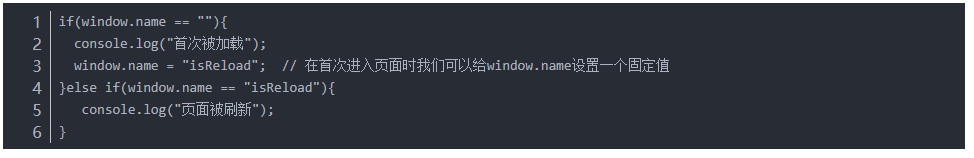
1、用window.name属性在页面刷新时不会重置判断(属性空置时可用)
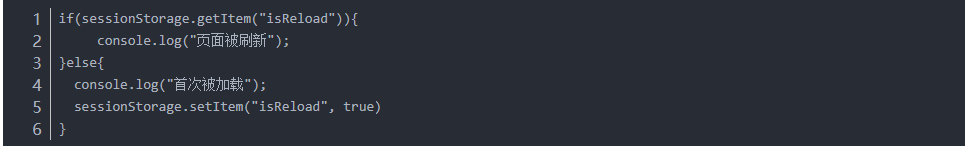
2、用sessionStorage或cookie来判断与window.name实现方法类似在首次加载时设置一个固定值,之后判断即可这里以sessionStorage来为例
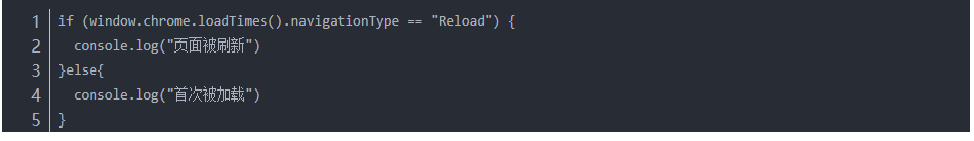
3、可以使用window.chrome对象 (在谷歌浏览器中可用 其他浏览器无chrome对象 无效)此对象提供了loadTimes() 方法,在执行该方法我们会得到一个有关页面性能的对象其中有一个navigationType属性可以帮助我们判断页面是加载还是刷新它有两个值 Reload(刷新) 和 Other(首次加载)所以我们可以通过if判断:
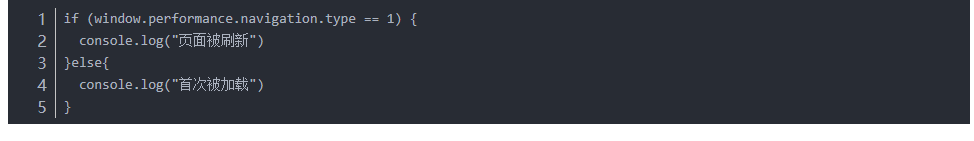
4、但是官方说明方法三被弃用,让我们使用标准化API: Navigation Timing 2上面代码需要改下: