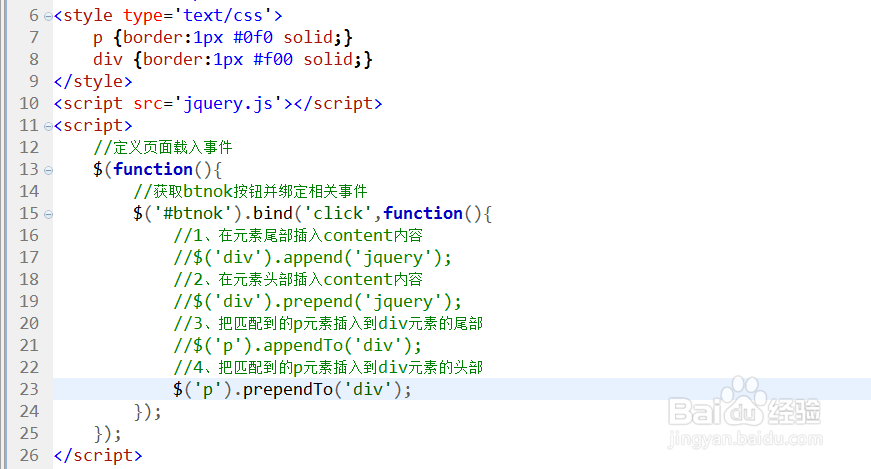
1、内部插入•append(content) :在元素的尾部追加content内容•appendTo(content) :把匹配到的元素插入到content元素的尾部•prepend(content) :在元素的头部追加content内容•prependTo(content) 把匹配到的内容插入到content元素的头部例:<div>(content)hello(content)</div>示例代码:
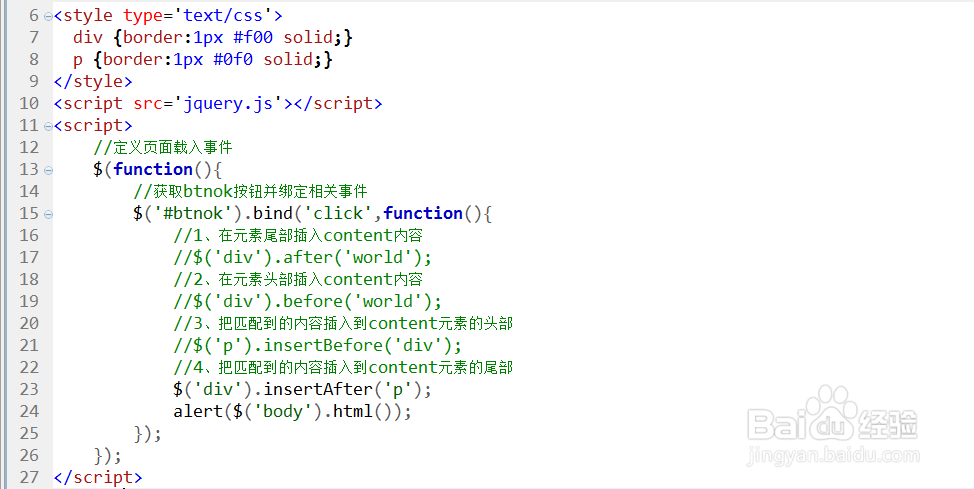
2、外憧钏荭拜部插入•after(content) :在元素尾部插入content内容•before(content) :在元素头部插入content内容•insertAfter(content) :把匹配到的元素插入到content元素的尾部•insertBefore(content) :把匹配到的元素插入到content元素的头部例:(content)<div>hello</div>(content)示例代码:
3、删除操作•empty():清空元素的文本信息•remove():移除元素本身,也包括元素文本信息示例代码:
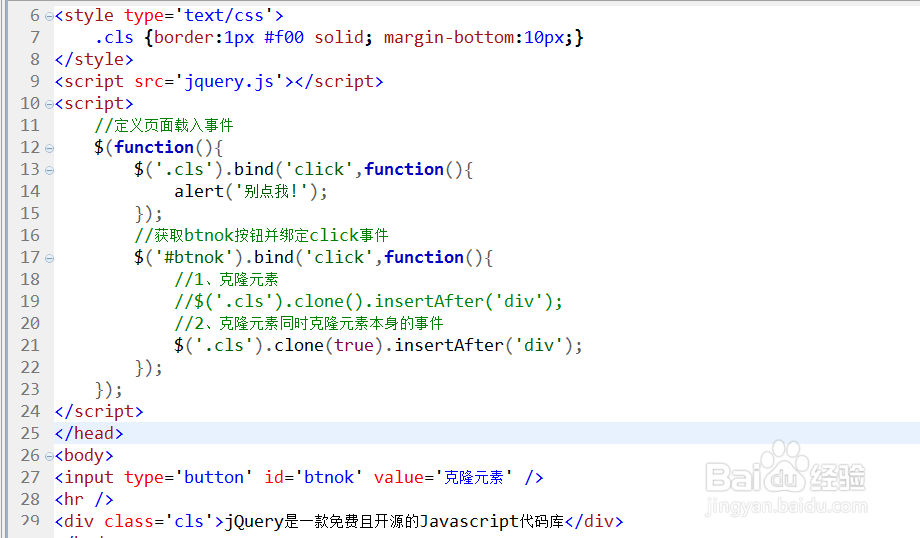
4、复制操作(克隆操作)•clone() :复制元素•clone(true):复制元素同时复制元素本身的事件示例代码:
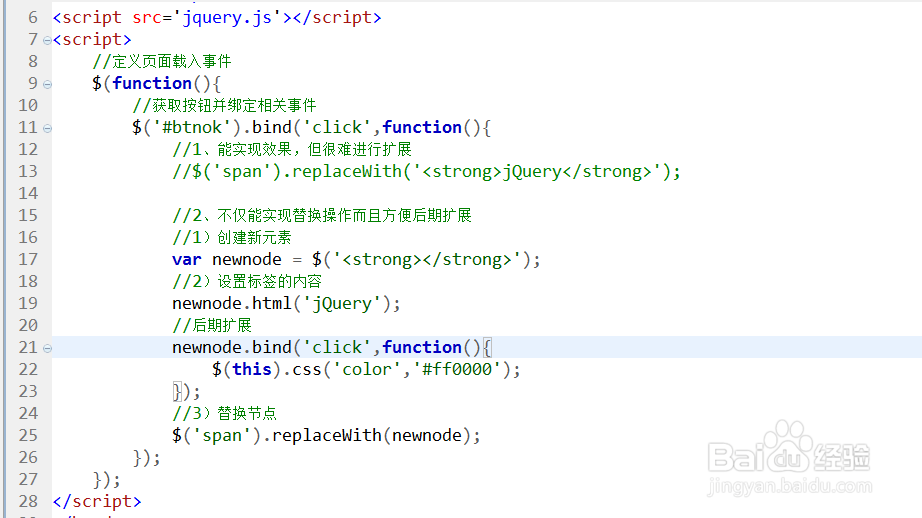
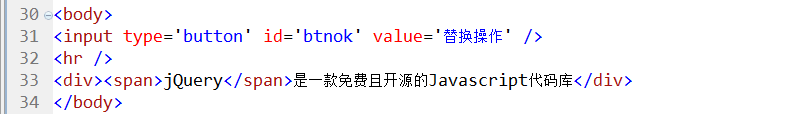
5、替换操作•replaceWith() :替换节点示例代码:
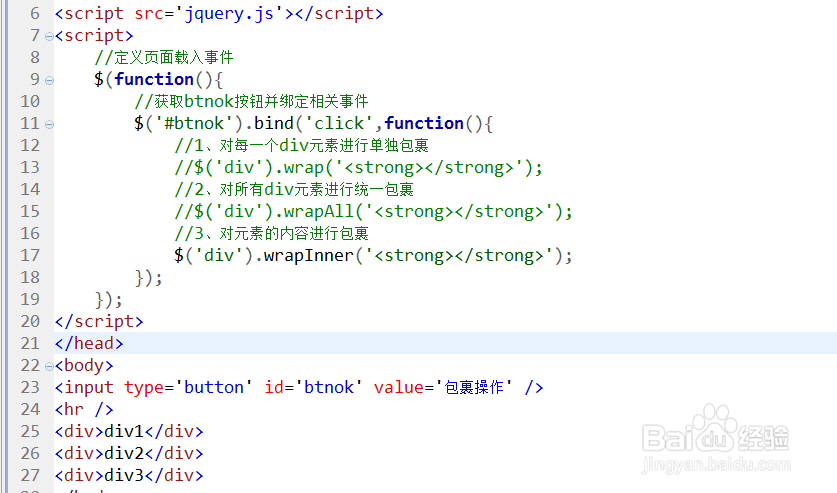
6、包裹操作•wrap():对每一个匹配到的元素进行单独包裹•wrapAll():对所有匹配到的元素进行统一包裹•wrapInner() :对每一个匹配到的元素的内容进行单独包裹例:<div><stong>hello<strong></div>示例代码:
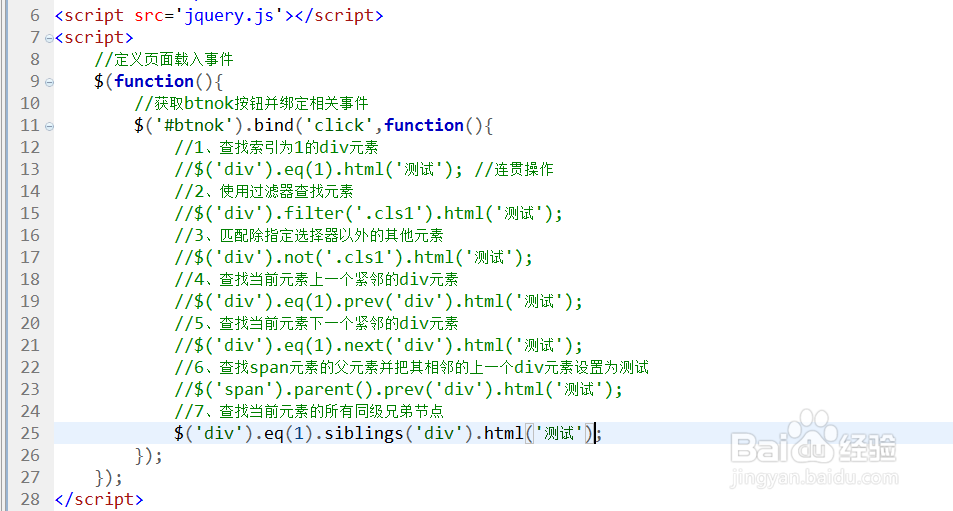
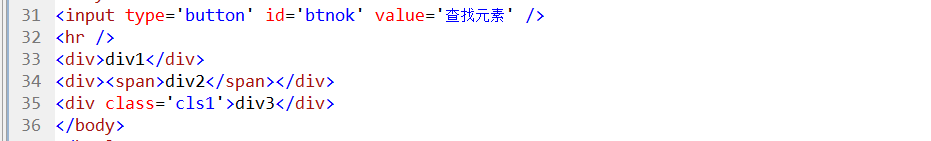
7、查找操作•e孥恶膈茯q(index):根据元素的index索引查找元素,默认从0开始•filter(expr):使用过滤器查找元素•not(expr):匹配除指定选择器以外的其他元素•children([expr]):查找当前元素的所有子元素•find(expr):查找当前元素的所有后代元素•next([expr]):查找当前元素下紧邻的下一个元素•prev([expr]):查找当前元素上紧邻的上一个元素•parent([expr]):查找当前元素的父元素•siblings([expr]):查找当前元素的所有同级兄弟元素(无论上下)示例代码: