1、新建一个html文件,命名为test.html,用于讲解如何使用jquery重置select中的option。
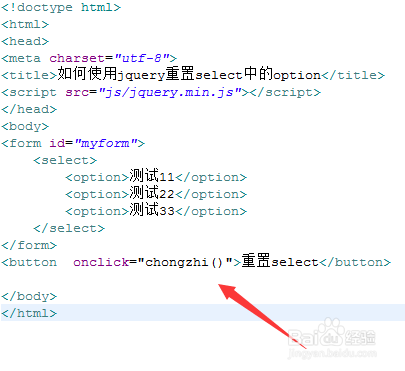
2、在test.html文件内,在form标签内,使用select和option标签创建一个下拉选择框。
3、在test.html文件内,设置form的id为myform,用于下面通过该id获得myform对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“重置select”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行chongzhi()函数。
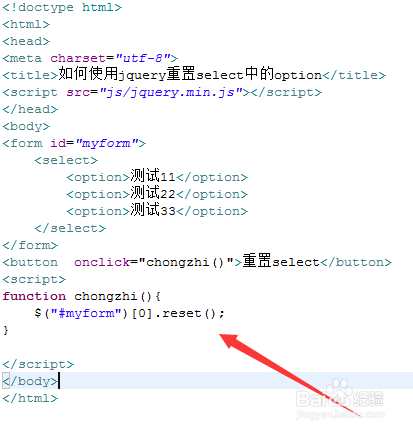
6、在js标签中,创建chongzhi()函数,在函数内,通过id(myform)获得酆璁冻嘌form表单对象,使用reset()方法重置select选项,恢复默认值。
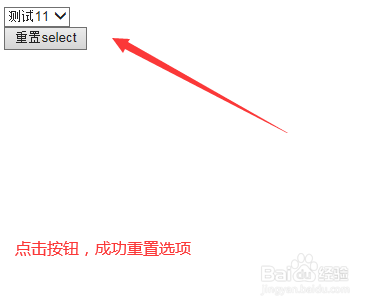
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。