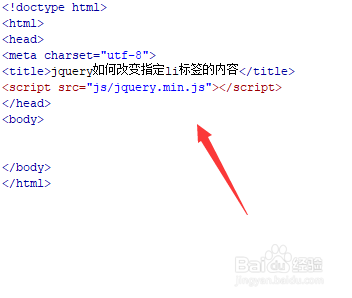
1、新建一个html文件,命名为test.html,用于讲解jquery如何改变指定li标签的内容。
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
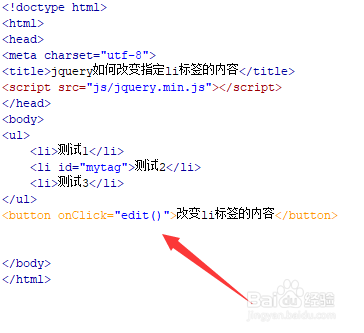
3、在test.html文件内,使用ul、li标签创建一个列表内容,并设置第二个li标签的id为mytag,下面将改变此标签的内容。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“改变li标签的内容”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行edit()函数。
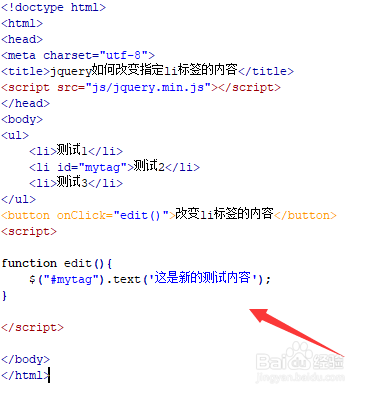
6、在js标签中,创建func()函数,在函数内,通过id(mytag)获得指定li标签对象,使用text()方法改变其内容,例如,将内容改变为“这是新的测试内容”。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。