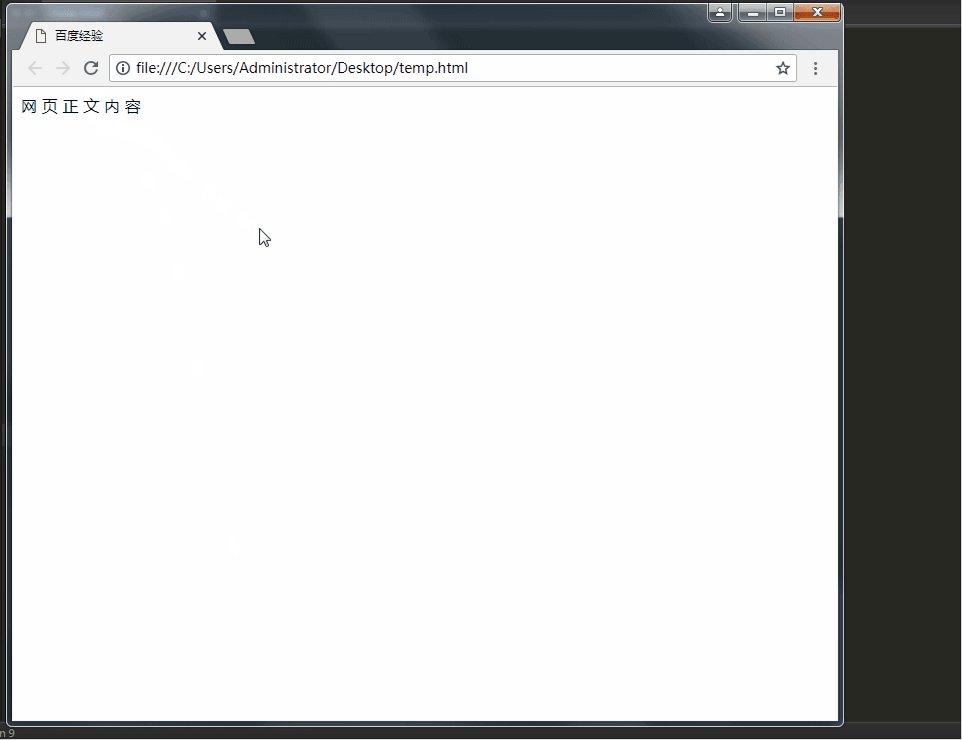
1、1:文本文件的后缀名是.txt,而把后缀名改成.htm或.html是HTML文件。后缀名虽然不同,本身还是个文本文件。2:在源代码中不区分大小写。意思是<BOdy></BOdy>这样写的标记效果是一样的,不过在业内统一小写。3:在<head>和</head>标记之间的文本是头信息,在游览器窗口中,头信息是不被显示在页面上。4:在<body>和</body>标记之间的文本是正文,会被显示在游览器中。5:在源代码中任何回车和空格,只起到一个空格字符作用。如图效果
2、实现回车换行,使用br标记。1个<br>标记 ,相当于按一次回车键。如图有2个<br>标记所以换了2次行。
3、实现网页显示多个空格,使用 。1个 相当于按一次空格键。
4、<h1>标记:大标题的意思,文本内容加粗、字号加大。
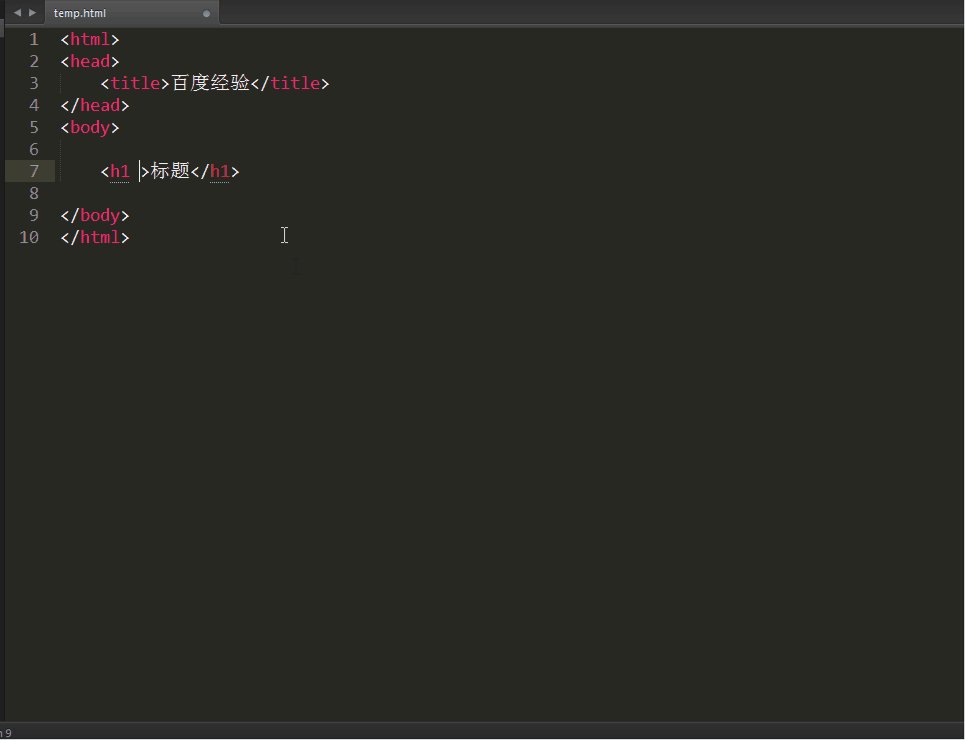
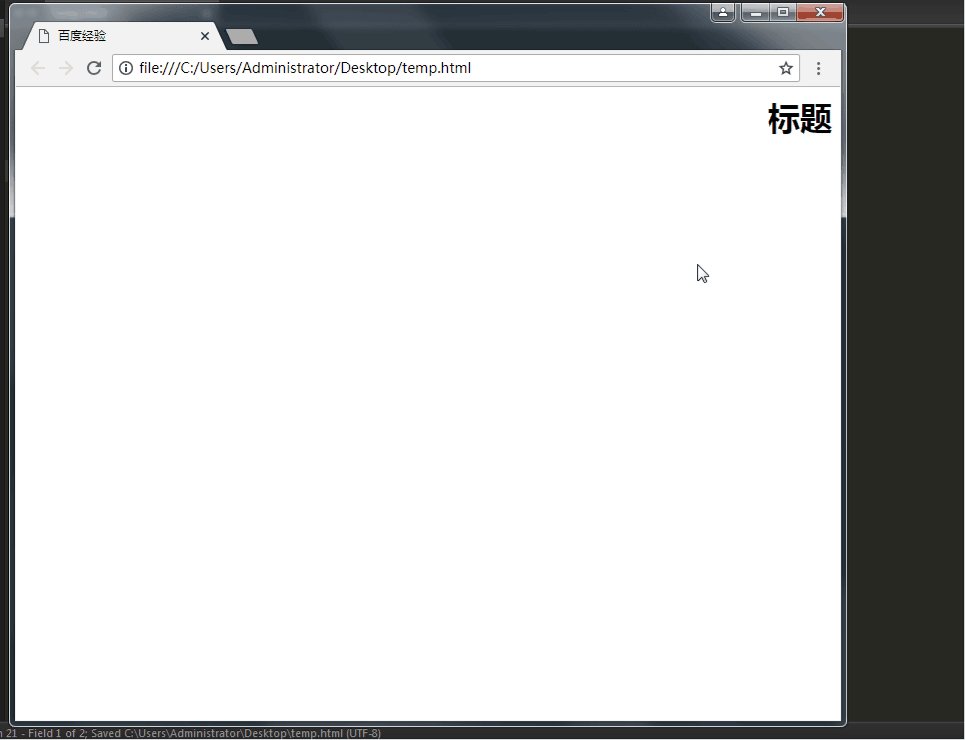
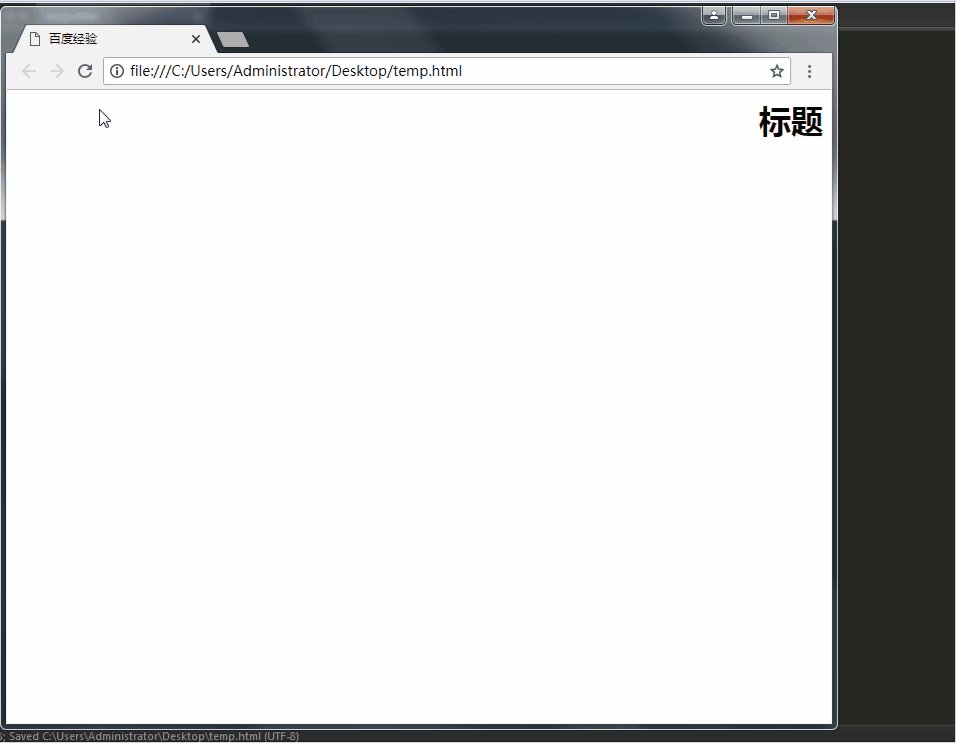
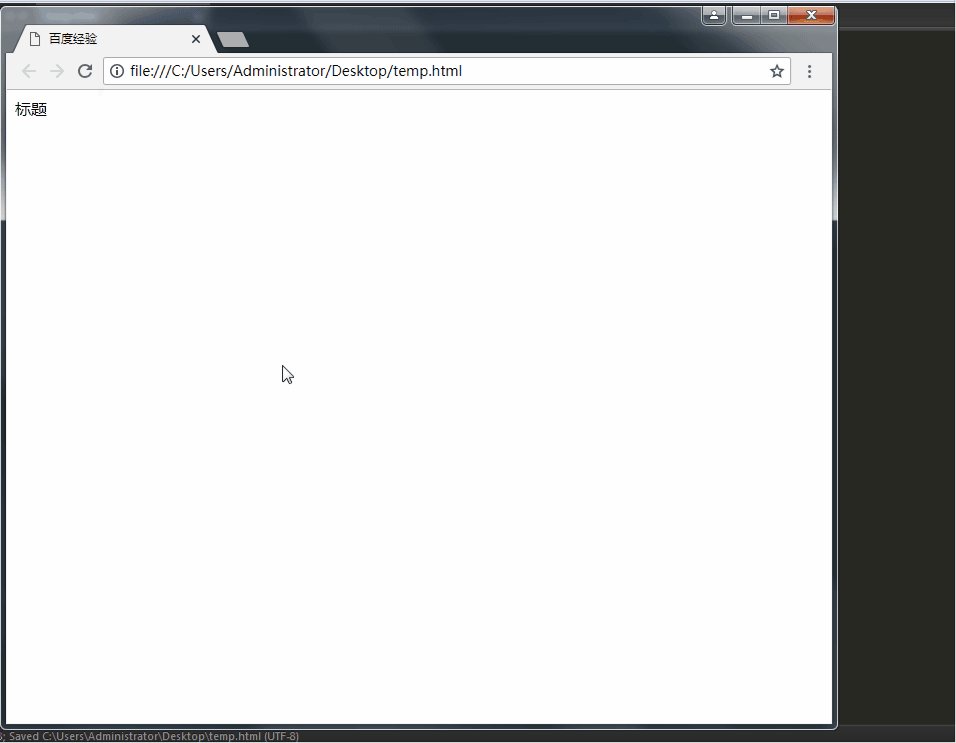
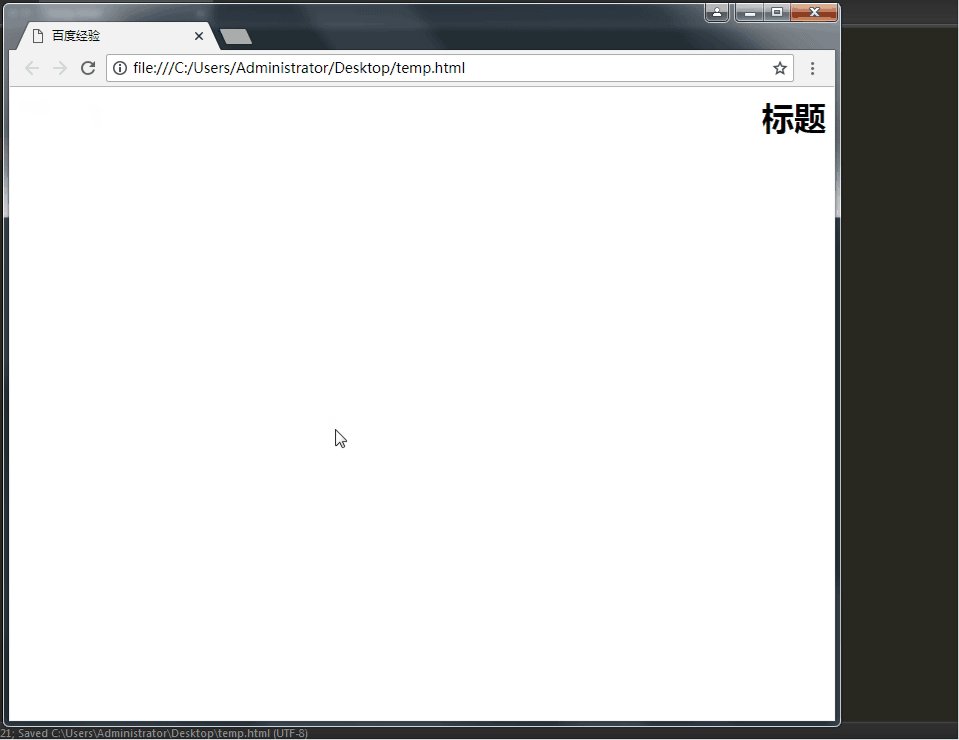
5、<h1 align="right">内容</h1>align中文翻译:排列right中文翻译:右边align是属性,=是赋值,"right"是属性值所以align="right",整体的意思是使h1标记在网页中最右边排列,如图效果
6、属性跟标记之间一定要有空格,否则代码没效果。
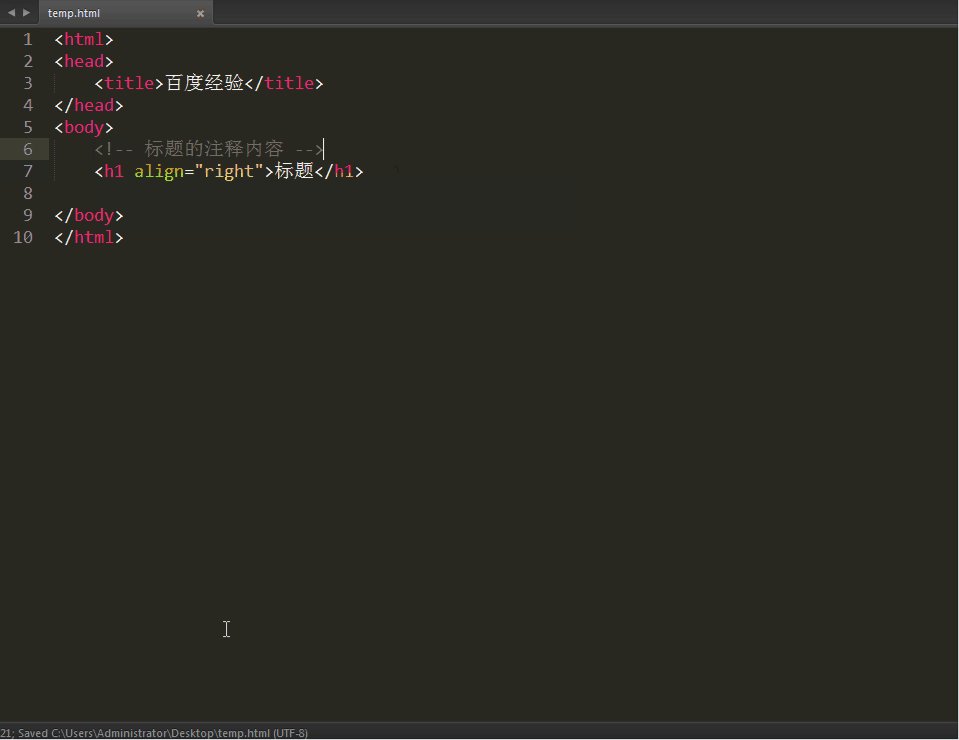
7、注释:意思是网页中不会显示,用处是方便程序员在源代码中标记该处的功能解释,方便以后查阅。起始标记 <!--结束标记 -->代码:<!-- 注释的内容 -->