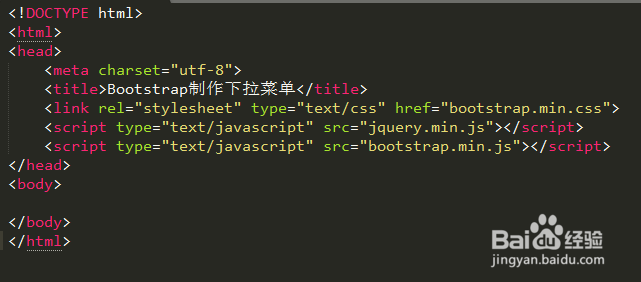
1、首先要在Sublime Text中新建HTML页面,如下图所示,一定注意编码选择utf-8
2、然后,我们运用link标签导入bootstrap的样式库,如下图所示
3、由于点击下拉菜单的效果需要脚本实现,所以需要导入jquery和bootstrap的脚本,注意顺序
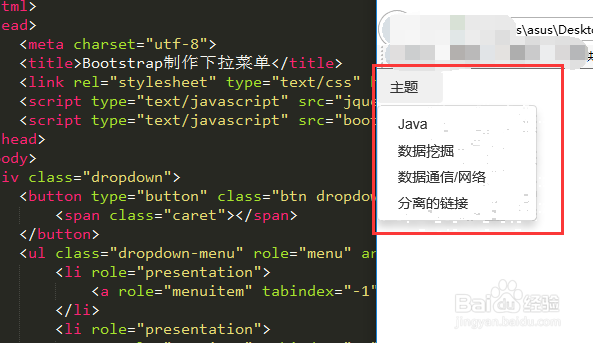
4、接下来就正式引入下拉菜单了,我们直接调用dropdown样式即可,它是Bootstrap定义好的下拉菜单样式
5、然后加入下拉菜单中的菜单项,如下图所示,注意样式为dropdown-menu
6、最后我们运行程序,可以在页面中看到如下图所示的下拉菜单,是不是很简单啊
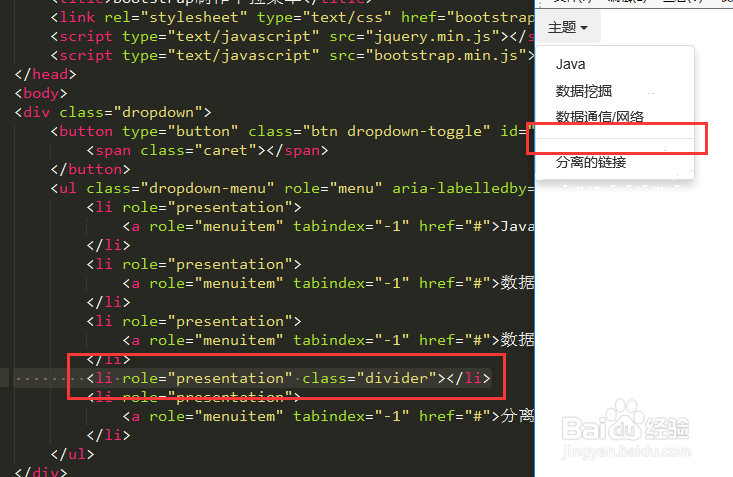
7、另外,下拉菜单中的菜单项如果想用分割线分隔开,则可以直接加divider样式即可,如下图所示