1、首先下载微信web开发工具,这个可以在公众平台网页上直接下载安装。具体的安装步骤我这里就不重复了。然后注册一个个人appID账号使用。如果没有注册的话可以用测试号。
2、点击右下方管理项目后面的+号,在小程序项目管理下就可以新建文件和项目名称。我们这里就直接选择建立开发快速启动模板。
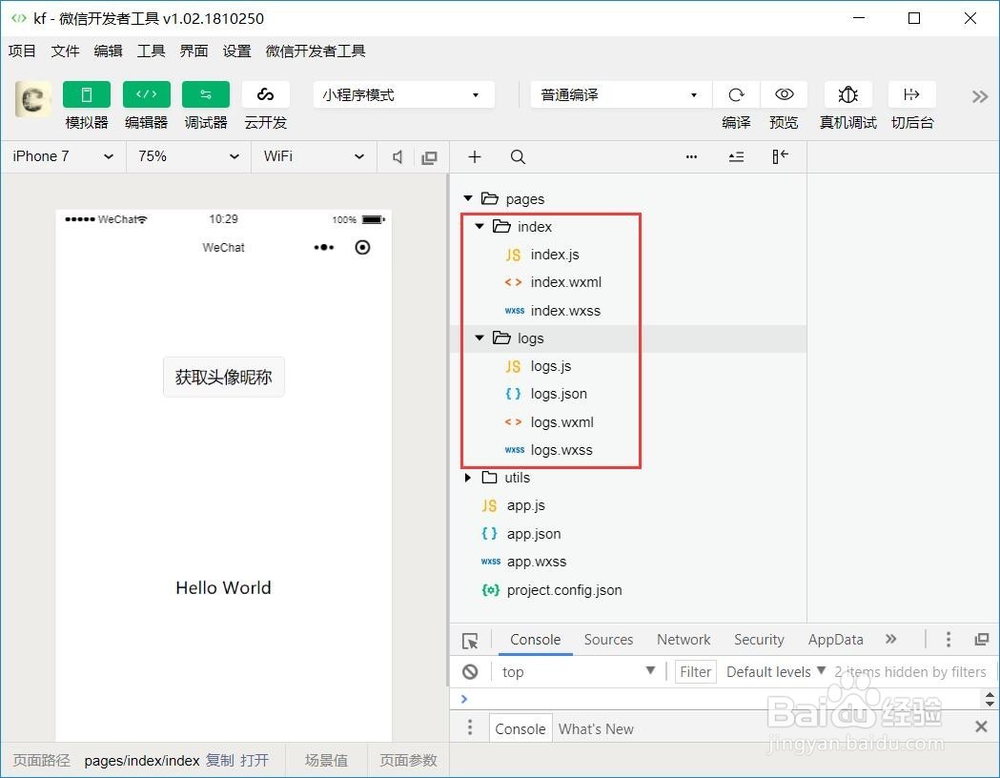
3、点击确定,然后到微信开发者工具的主界面,这里已经新建了app.js app.json app.wxss project.config.json
4、想必来研踅字忏蓣究小程序的大多都知道app.js app.json app.wxss project.config.json各有什么用处了,这里不多说。点击page,这里有index 和logs.
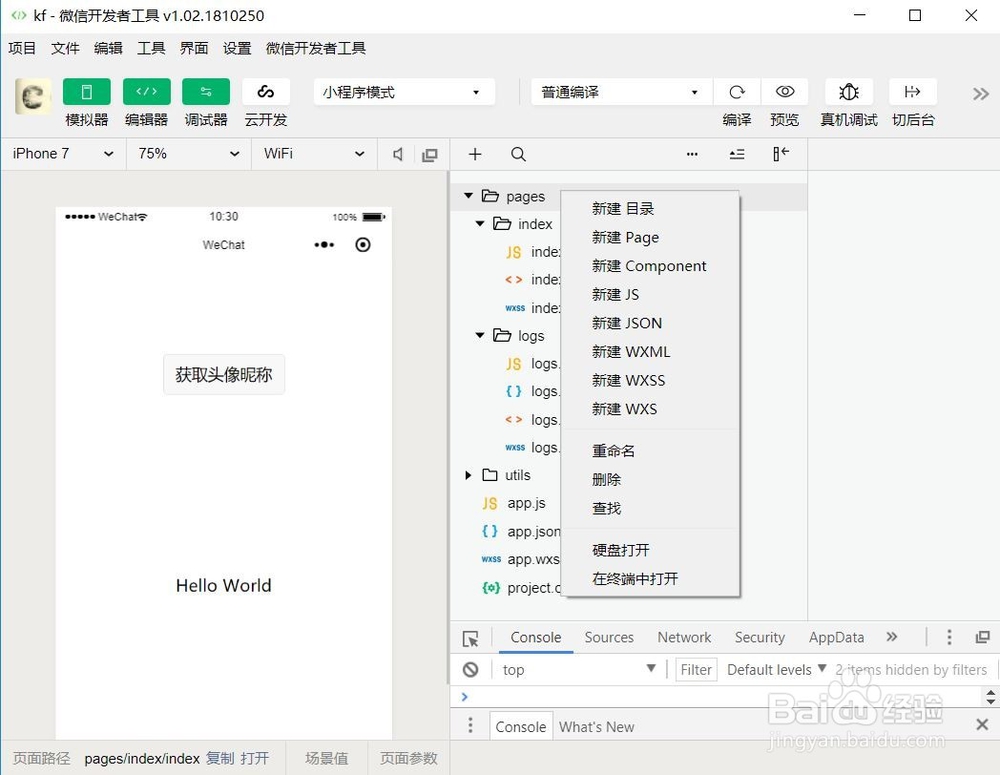
5、那么我们怎么添加页面呢。右击pages,这里会出现一系列的新建,可以新建目录、page、js 、wxss等等
6、比如说我们可以新建一个目录,命名为pageone,后面也可以在右击pageone,新建js、wxss等等然后写代码吧!