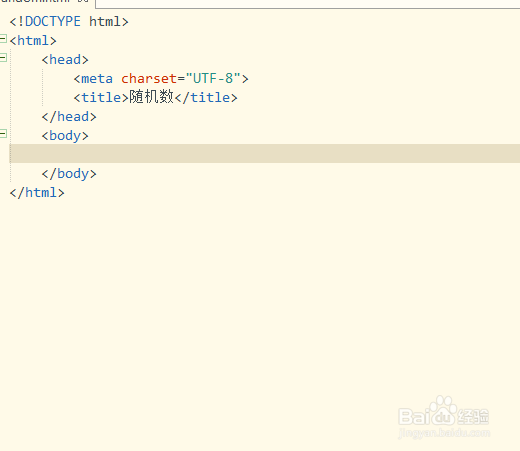
1、新建一个html文件。如图:
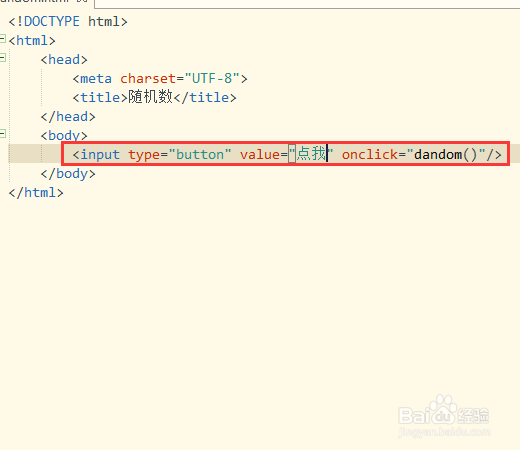
2、在html文件上创建一个点击按钮,然后给这个按钮添加一个函数事件。如图:代码:<input type="button" value="点我" onclick="dandom()"/>
3、创建点击函数事件。点击按钮后获取一个0-1之间的随机数,把这个随机数先乘以10然后向上取私网褡爸整,这个就可以得到一个1-10范围的一个随机整数(如果需要获取其他范围的随机数把乘数10修改即可),最后创建div把这个随机数显示出来。如图:代码:<script> function dandom(){ //创建0-1之间的随机数 var num = Math.random(); //获取随机整数 num = Math.ceil(num*10); /*创建div用于显示随机整数*/ var div = document.createElement('div'); div.innerHTML = num; document.body.appendChild(div); } </script>
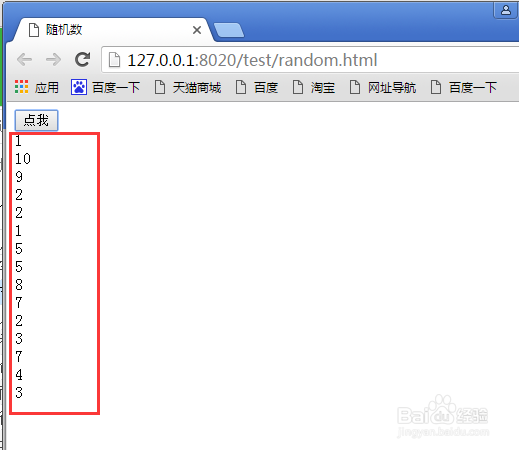
4、使用浏览器打开,点击按钮即可看到效果。如图:
5、页面所有代码。可以直接把所有代码复制到新建的html文件上,保存后运行即可实现。所有代码:<!D晦倘佳鳎OCTYPE html><html> <head> <meta charset="UTF-8"> <title>随机数</title> <script> function dandom(){ //创建0-1之间的随机数 var num = Math.random(); //获取随机整数 num = Math.ceil(num*10); /*创建div用于显示随机整数*/ var div = document.createElement('div'); div.innerHTML = num; document.body.appendChild(div); } </script> </head> <body> <input type="button" value="点我" onclick="dandom()"/> </body></html>