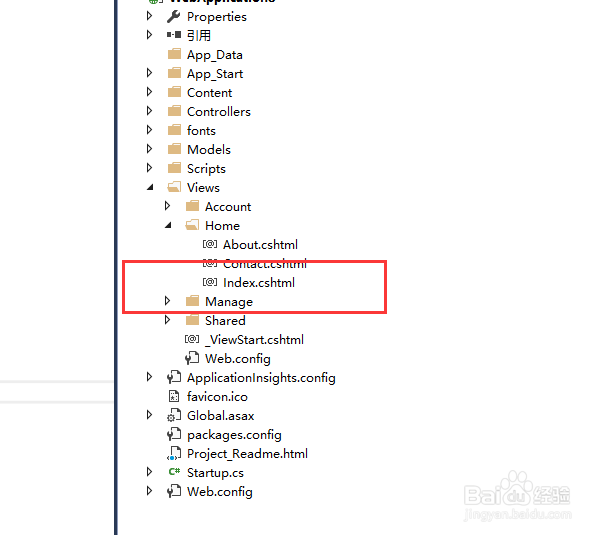
1、首先我们先来建项目结构,下图是NET的MVC项目结构,接下来我要在Index.cshtml文件中实现效果
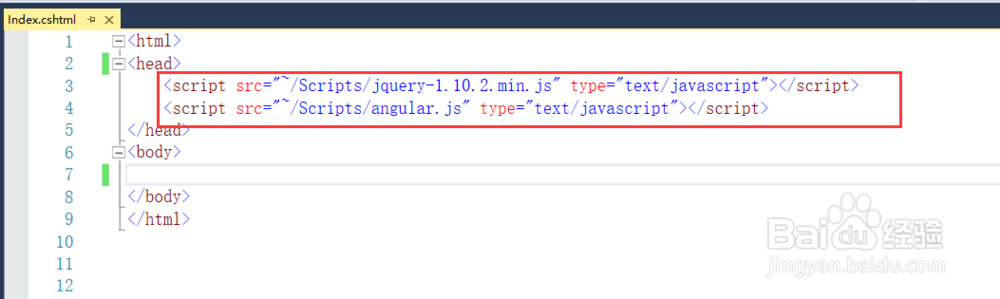
2、打开项目中的Index.cshtml,我们先引入Jquery文件,然后引入angular的库,注意他们的顺序
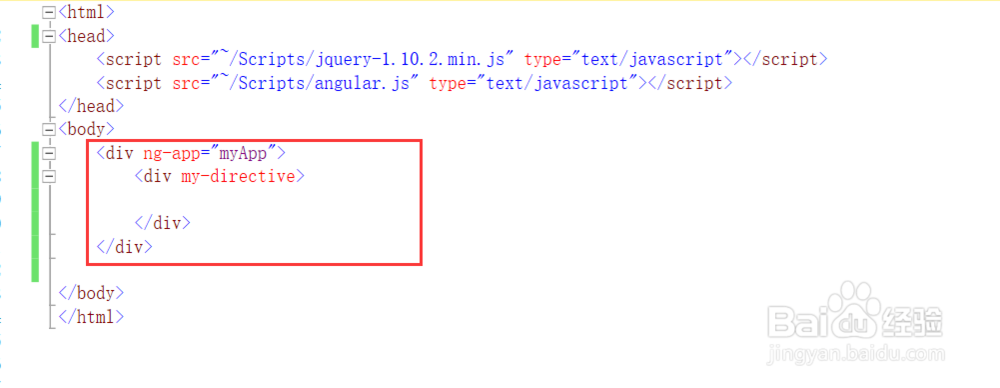
3、接下来我们在body中创建一个div,给div标记ng-app属性,然后在里面加一个指令属性,如下图所示
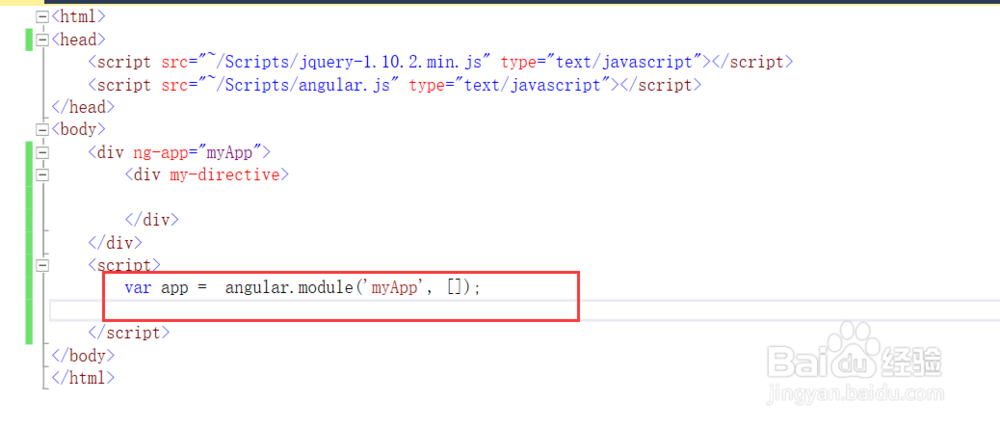
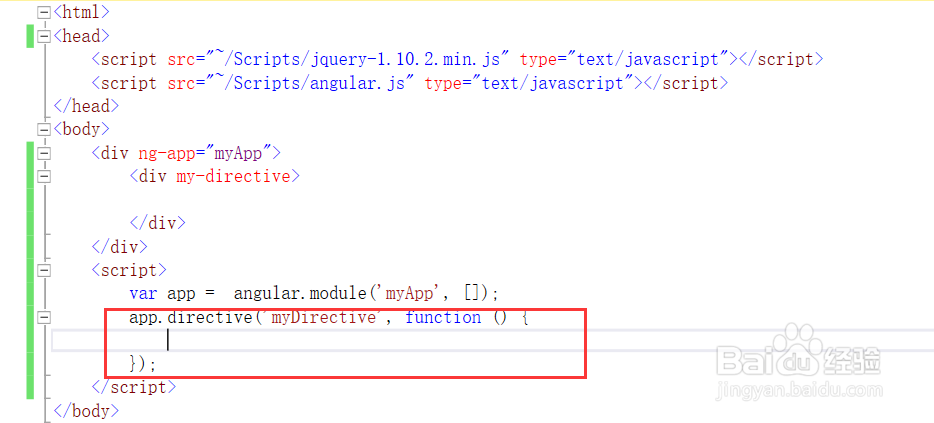
4、然后我们在script中首先声明模块,如下图所示
5、接下来调用directive命令,就是用这个禅旄褡瘦命令创建自己的指令,我们给他一个名字myDirective,function中就是要实现的指令功能
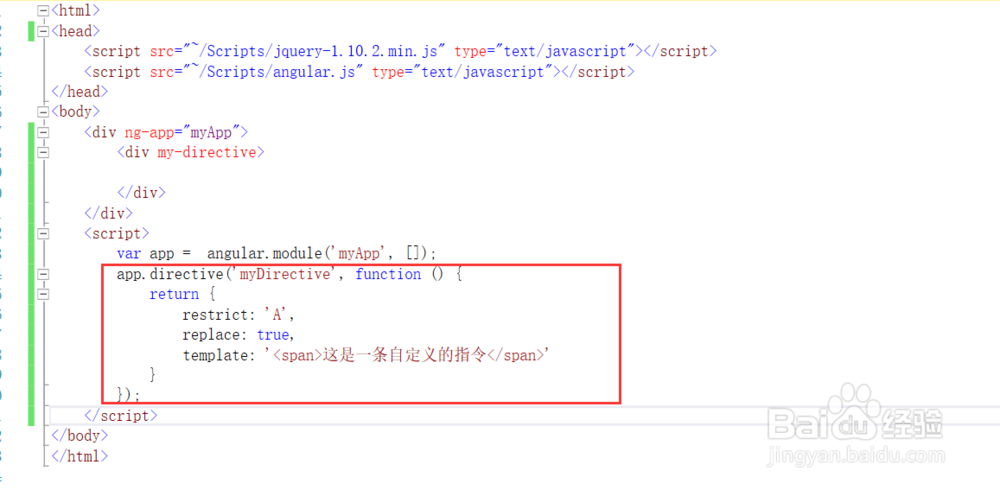
6、接下来,我们简单的返回一个span标签,注意restrict属性,A就是可以按照属性的方式访问指令
7、综上所述,在angularjs中定义一个指令只需要调用directive即可,然后声明好restrict,根据restrict进行调用。