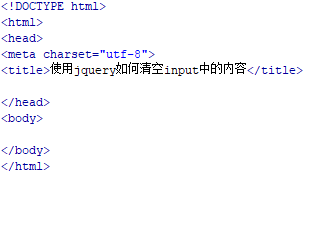
1、新建一个html文件,命名为test.html,用于讲解使用jquery如何清空input中的内容。
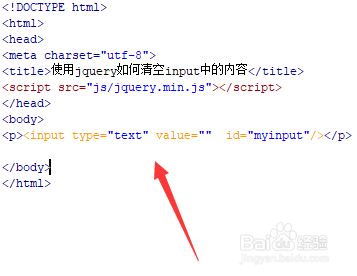
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用input标签创建一个文本框,并设置其id为myi艘绒庳焰nput,主要用于下面通过该id获得input对象。
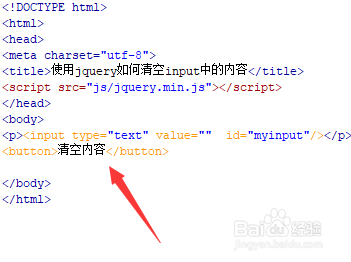
4、在test.html文件内,使用button标签创建一个按钮。
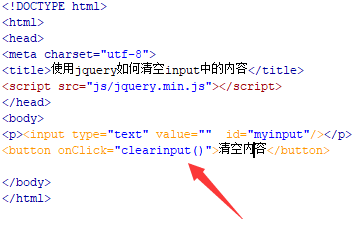
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行clearinput()函数。
6、在js标签中,创建函数,在函数内,通过id(myinput)获得input对象,使用val()清空input文本框的内容。
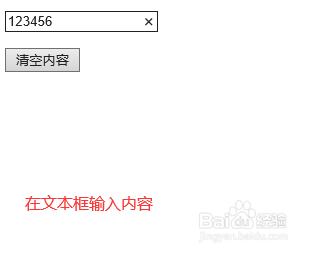
7、在浏览器打开test.html文件,在文本框输入内容,点击按钮,查看实现的效果。