1、启动DW,并新建一个html软件
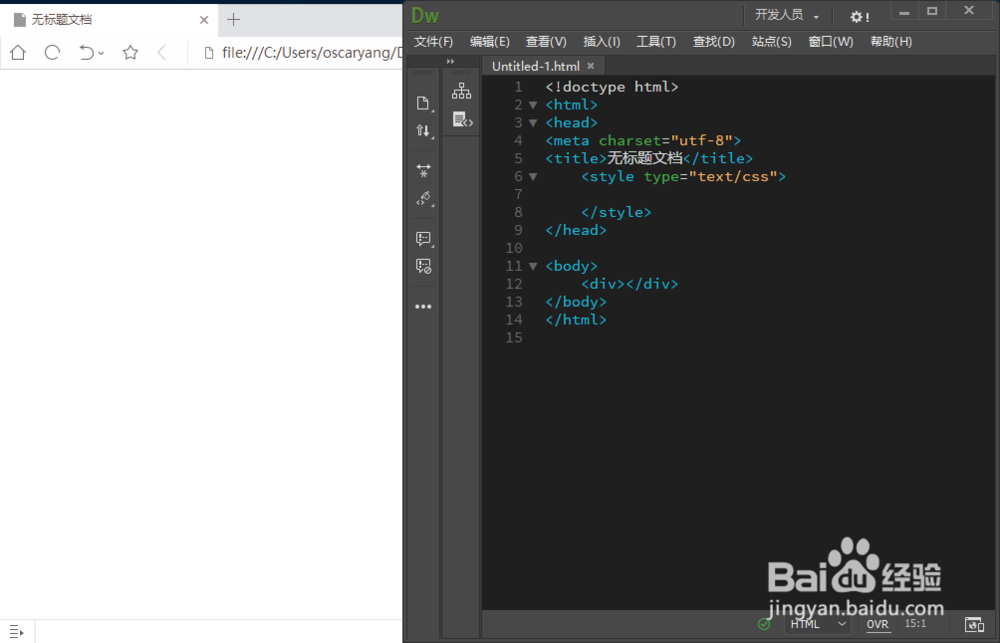
2、在建好的html文件中,在head标签中,title下输入以下代码引入样式:<挢旗扦渌;style type="t髫潋啜缅ext/css"></style>然后在body输入插入一个div标签,如下:<div></div>
3、然后在style样式中插入一个ID样式:#aaa{width: 100px;height: 300px;ba艘早祓胂ckground: #d4d4d4;}在这里需要注意的是引入ID采用的符号是【#】字符号,并非类使用的【.】
4、并在body中的DIV中引入id:<div id="aaa"></div>
5、保存网页并刷新后,可以看到样式已经成功运用到div中了
6、按照这个方法可以再写如一个div并引入ID样式,这次命名为【bbb】,保存刷新网页就看到效果了
7、使用ID时要注意,ID意思就和身份证一样,每一个div中只能引入一个id,不能像类一样可以引入多个DIV,这也是ID的唯一性所决定的噢,好啦,朋友们都会了吗