1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置文本以反方向显示。
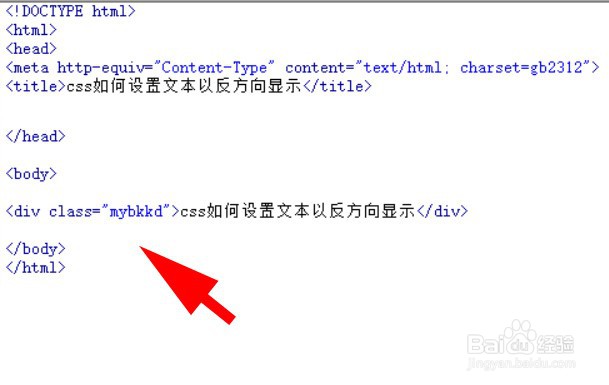
2、在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置文本以反方向显示”。
3、给div标签加上一个样式,设置div标签的class属性为mybkkd。
4、编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
5、在css标签内,通过div标签的class属性mybkkd设置文本以反方向显示。
6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为direction: rtl;unicode-bidi: bidi-override;
7、在浏览器浏览一下test.html,来看看效果能否实现。