1、在移动端开发中,很多页面都有使用tabs,并且选项卡的每一页都得支持上拉加载更多。
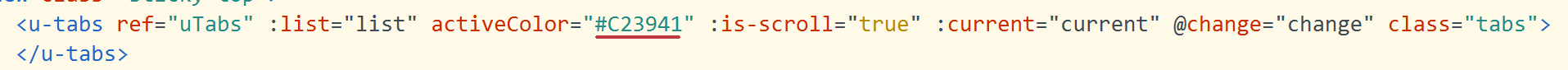
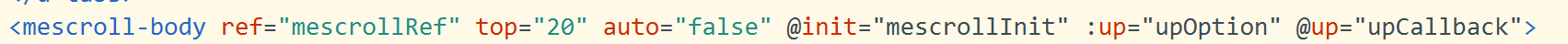
2、这个时候,就得使用mescroll插件。在tabs内容外层包裹一个mescroll-body组件,就可以直接弋讥孜求使用了。<mescroll-body ref="mescrollRef" top="20" auto="false" @init="mescrollInit" :up="upOption" @up="upCallback">
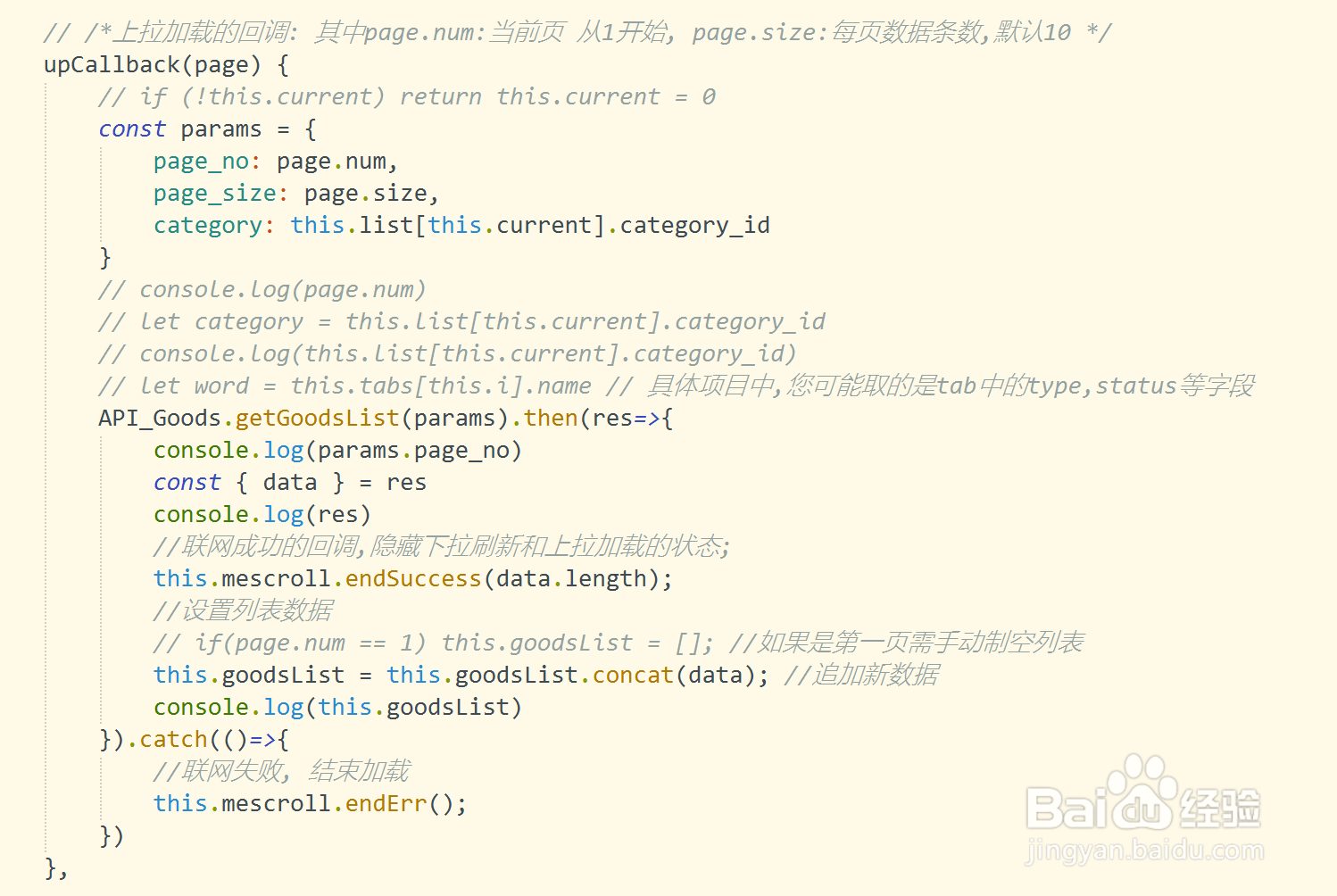
3、该组件提供了上拉加载更多的方法,只需要按照需求传入相应的值发送请求,就可以直接实现上拉加载更多了。upCallback烫喇霰嘴(page) {// if (!this.current) return this.current = 0const params = { page_no: page.num, page_size: page.size, category: this.list[this.current].category_id}// console.log(page.num)// let category = this.list[this.current].category_id// console.log(this.list[this.current].category_id)// let word = this.tabs[this.i].name // 具体项目中,您可能取的是tab中的type,status等字段API_Goods.getGoodsList(params).then(res=>{console.log(params.page_no)const { data } = resconsole.log(res)//联网成功的回调,隐藏下拉刷新和上拉加载的状态;this.mescroll.endSuccess(data.length);//设置列表数据// if(page.num == 1) this.goodsList = []; //如果是第一页需手动制空列表this.goodsList = this.goodsList.concat(data); //追加新数据console.log(this.goodsList)}).catch(()=>{//联网失败, 结束加载this.mescroll.endErr();})},
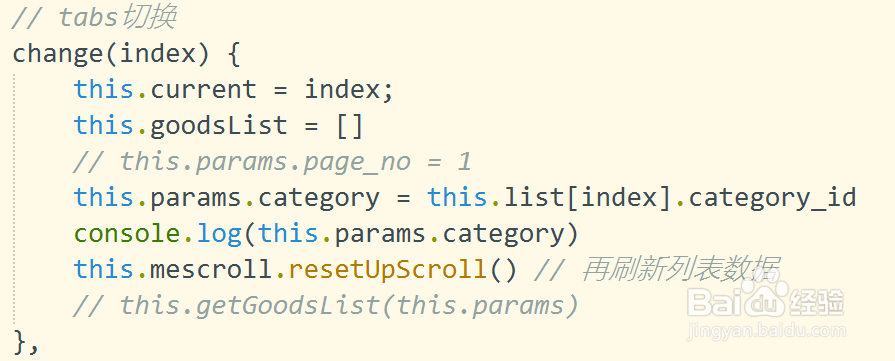
4、有一点值得注意的是,在tabs的change方法中,一定要用this.mescroll.resetUpScroll() // 再刷新列表数据,否则在其中一个选项卡出现end的时候,其他几个选项卡就不能触发上拉事件了。