1、Cell Editing in Data蘅荫酸圉Grid(数据表格的单元格编辑),Click a cell to start editing.<!颊俄岿髭doctype html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="keywords" content="jquery,ui,easy,easyui,web"> <meta name="description" content="easyui helps you build your web pages easily!"> <title>Cell Editing in DataGrid - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script></head><body> <h2>Cell Editing in DataGrid</h2> <p>Click a cell to start editing.</p> <table id="dg" title="Cell Editing in DataGrid" style="width:700px;height:250px"> <thead> <tr> <th data-options="field:'itemid',width:100">Item ID</th> <th data-options="field:'productid',width:100,editor:'text'">Product</th> <th data-options="field:'listprice',width:80,align:'right',editor:{type:'numberbox',options:{precision:1}}">List Price</th> <th data-options="field:'unitcost',width:80,align:'right',editor:'numberbox'">Unit Cost</th> <th data-options="field:'attr1',width:250,editor:'text'">Attribute</th> <th data-options="field:'status',width:60,align:'center',editor:{type:'checkbox',options:{on:'P',off:''}}">Status</th> </tr> </tr> </thead> </table> <script type="text/javascript" src="/easyui/datagrid-cellediting.js"></script> <script type="text/javascript"> var data = [ {"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"}, {"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"}, {"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"}, {"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"N","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"}, {"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"N","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"}, {"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"}, {"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"}, {"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"N","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"}, {"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"}, {"productid":"AV-CB-01","productname":"Amazon Parrot","unitcost":92.00,"status":"N","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"} ]; $(function(){ var dg = $('#dg').datagrid({ data: data }); dg.datagrid('enableCellEditing').datagrid('gotoCell', { index: 0, field: 'productid' }); }); </script></body></html>
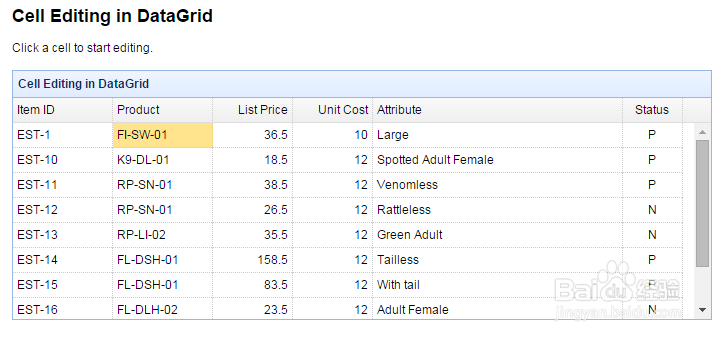
2、Cell Editing in DataGrid(数据表格的单元格编辑),运行效果如下图所示。
3、Cache Editor for DataGrid(数据表格的编辑缓存),This example shows how to cache the editors for datagrid to improve the editing speed.<!DOCTYPE html><html><head> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <div style="margin:20px 0;"></div> <table id="dg" class="easyui-datagrid" title="Cache Editor for DataGrid" style="width:700px;height:auto" data-options=" iconCls: 'icon-edit', singleSelect: true, toolbar: '#tb', url: 'datagrid_data1.json', method: 'get', onClickRow: onClickRow "> <thead> <tr> <th data-options="field:'itemid',width:80">Item ID</th> <th data-options="field:'productid',width:100, formatter:function(value,row){ return row.productname; }, editor:{ type:'combobox', options:{ valueField:'productid', textField:'productname', method:'get', url:'products.json', required:true } }">Product</th> <th data-options="field:'listprice',width:80,align:'right',editor:{type:'numberbox',options:{precision:1}}">List Price</th> <th data-options="field:'unitcost',width:80,align:'right',editor:'numberbox'">Unit Cost</th> <th data-options="field:'attr1',width:250,editor:'text'">Attribute</th> <th data-options="field:'status',width:60,align:'center',editor:{type:'checkbox',options:{on:'P',off:''}}">Status</th> </tr> </thead> </table> <div id="tb" style="height:auto"> <a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-save',plain:true" onclick="accept()">Accept</a> <a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-undo',plain:true" onclick="reject()">Reject</a> <a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-search',plain:true" onclick="getChanges()">GetChanges</a> </div></body></html>
4、Cache Editor for DataGrid(数据表格的编辑缓存),Javascript代码如下图所示。<script type="text/javascript"> (function($){ function getCacheContainer(t){ var view = $(t).closest('div.datagrid-view'); var c = view.children('div.datagrid-editor-cache'); if (!c.length){ c = $('<div class="datagrid-editor-cache" style="position:absolute;display:none"></div>').appendTo(view); } return c; } function getCacheEditor(t, field){ var c = getCacheContainer(t); return c.children('div.datagrid-editor-cache-' + field); } function setCacheEditor(t, field, editor){ var c = getCacheContainer(t); c.children('div.datagrid-editor-cache-' + field).remove(); var e = $('<div class="datagrid-editor-cache-' + field + '"></div>').appendTo(c); e.append(editor); } var editors = $.fn.datagrid.defaults.editors; for(var editor in editors){ var opts = editors[editor]; (function(){ var init = opts.init; opts.init = function(container, options){ var field = $(container).closest('td[field]').attr('field'); var ed = getCacheEditor(container, field); if (ed.length){ ed.appendTo(container); return ed.find('.datagrid-editable-input'); } else { return init(container, options); } } })(); (function(){ var destroy = opts.destroy; opts.destroy = function(target){ if ($(target).hasClass('datagrid-editable-input')){ var field = $(target).closest('td[field]').attr('field'); setCacheEditor(target, field, $(target).parent().children()); } else if (destroy){ destroy(target); } } })(); } })(jQuery); </script> <script type="text/javascript"> var editIndex = undefined; function endEditing(){ if (editIndex == undefined){return true} if ($('#dg').datagrid('validateRow', editIndex)){ var ed = $('#dg').datagrid('getEditor', {index:editIndex,field:'productid'}); var productname = $(ed.target).combobox('getText'); $('#dg').datagrid('getRows')[editIndex]['productname'] = productname; $('#dg').datagrid('endEdit', editIndex); editIndex = undefined; return true; } else { return false; } } function onClickRow(index){ if (editIndex != index){ if (endEditing()){ $('#dg').datagrid('selectRow', index) .datagrid('beginEdit', index); editIndex = index; } else { $('#dg').datagrid('selectRow', editIndex); } } } function accept(){ if (endEditing()){ $('#dg').datagrid('acceptChanges'); } } function reject(){ $('#dg').datagrid('rejectChanges'); editIndex = undefined; } function getChanges(){ var rows = $('#dg').datagrid('getChanges'); alert(rows.length+' rows are changed!'); } </script>
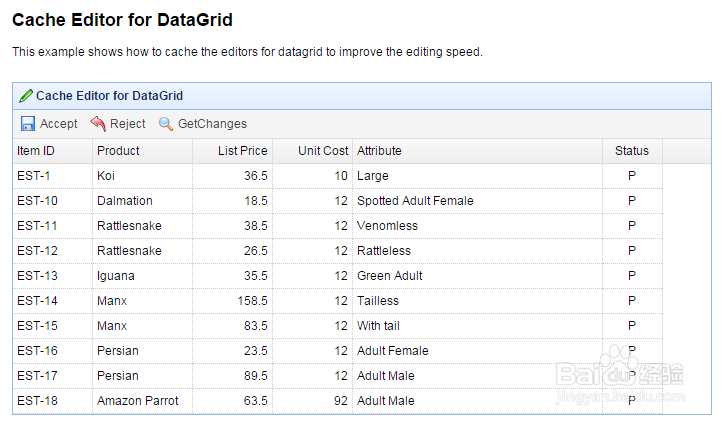
5、Cache Editor for DataGrid(数据表格的编辑缓存),运行效果如下图所示。
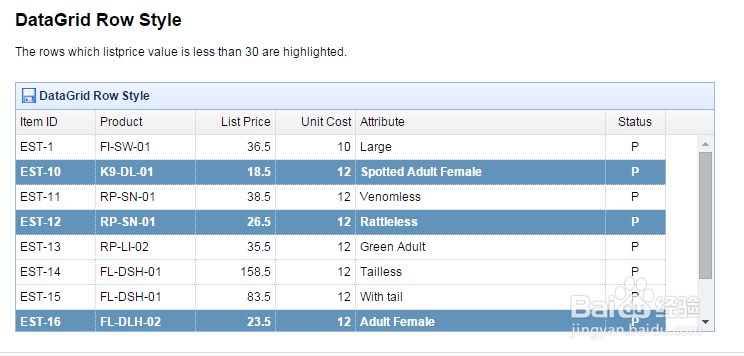
6、DataGrid Row Style(数据表格的行风格),The rows which listprice value is less than 30 are highlighted.<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>DataGrid Row Style - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>DataGrid Row Style</h2> <p>The rows which listprice value is less than 30 are highlighted.</p> <div style="margin:20px 0;"></div> <table class="easyui-datagrid" title="DataGrid Row Style" style="width:700px;height:250px" data-options=" singleSelect: true, iconCls: 'icon-save', url: 'datagrid_data1.json', method: 'get', rowStyler: function(index,row){ if (row.listprice < 30){ return 'background-color:#6293BB;color:#fff;font-weight:bold;'; } } "> <thead> <tr> <th data-options="field:'itemid',width:80">Item ID</th> <th data-options="field:'productid',width:100">Product</th> <th data-options="field:'listprice',width:80,align:'right'">List Price</th> <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',width:250">Attribute</th> <th data-options="field:'status',width:60,align:'center'">Status</th> </tr> </thead> </table></body></html>
7、DataGrid Row Style(数据表格的行风格),运行效果如下图所示。