1、新建一个html文件,命名为test.html,用于讲解CSS中如何控制段落间的距离。
2、在test.html文件内,使用p标签创建两行文字,用于测试。
3、在test.html文件内,给两个p标签添加class属性,用于下面设置样式。
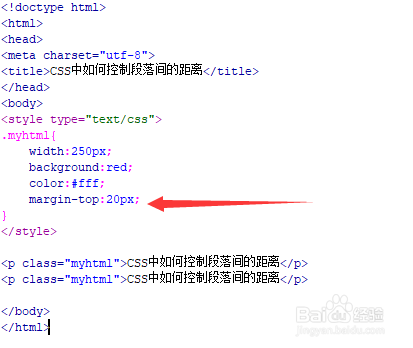
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过class设置p标签的样式,定义其宽度为250px,背景颜色为埂筝田奔红色 ,文字颜色为白色,同时,使用margin-top属性设置段落间的距离。
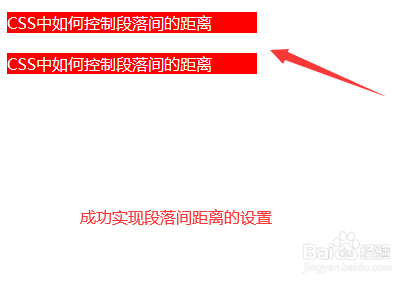
6、在浏览器打开test.html文件,查看实现的效果。