1、根据emmet语法输入内容后,点击Tab快捷键可以快速输出。
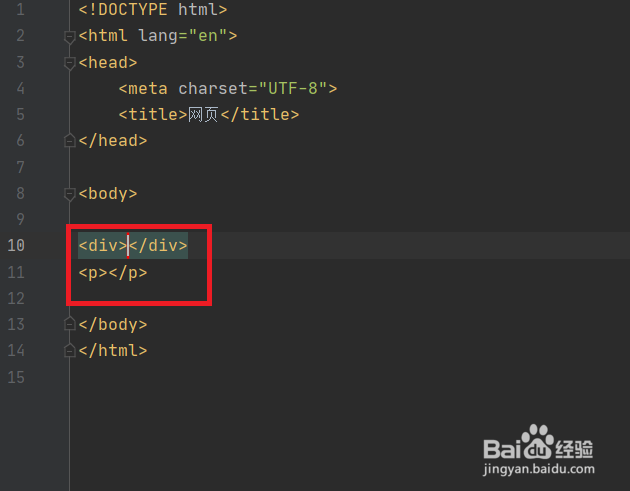
2、输入div,然后点击Tab键,即可快速输出div标签。
3、如果想要快速输出3个div标签,可以输入div*3,然后点击Tab键。
4、对于具有父子关系的标签,我们用" > "来表示。
5、对于具有兄弟关系的标签,我们用" + "来表示。
6、带有类名的标签。
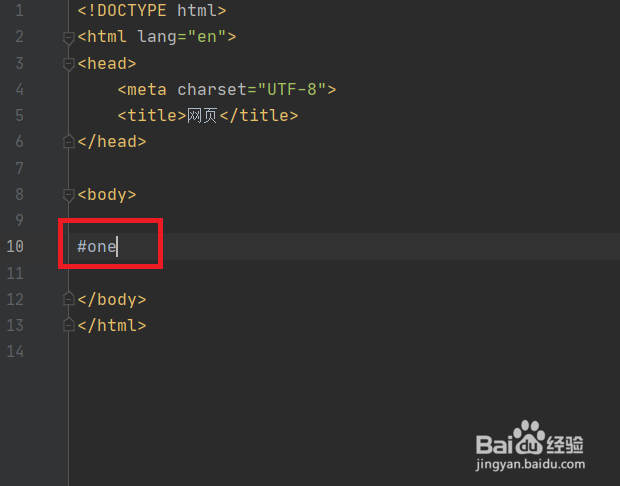
7、带有id的标签。
8、如果想要生成的类名是有顺序的,可以使用自增符号$。
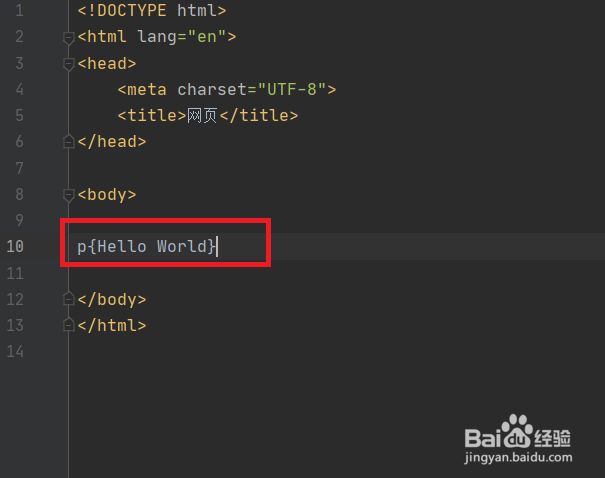
9、如果想要在生成的标签内部写内容可以用{}。
10、用标签名字的缩写来快速输入内容。w表示width,100表示数值,px表示单位。单位如果为p,会生成%;如果为e,会生成em。