1、打开软件,先用表格制作一个导航类,并在每稍僚敉视个表格中输入文本(很简单,方法见以前的经验)。点击css样式编辑窗口,点击新建css规则。
2、打开css规则对话框,在选择器上选择类,输入一个名称,比如.dangh,规则定义中选择要放入的css样式文件,没有可以新建一个。
3、设置字体为宋体、字体大小为14px,行高为25px,字体颜色为白色。
4、在背景类型中设置背景颜色。
5、在区块类型中设置文本居中对齐。
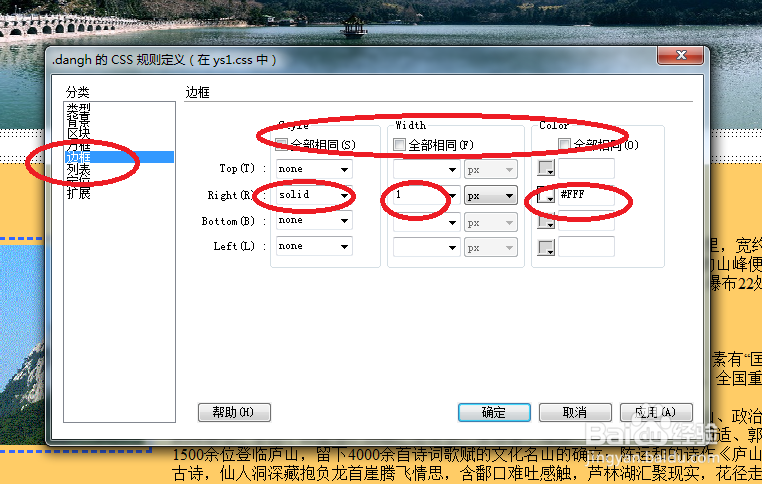
6、在边框类型中设置边框,勾选掉边框类型为全部相同。设置右边为实线,宽度为1px,颜色为白色。
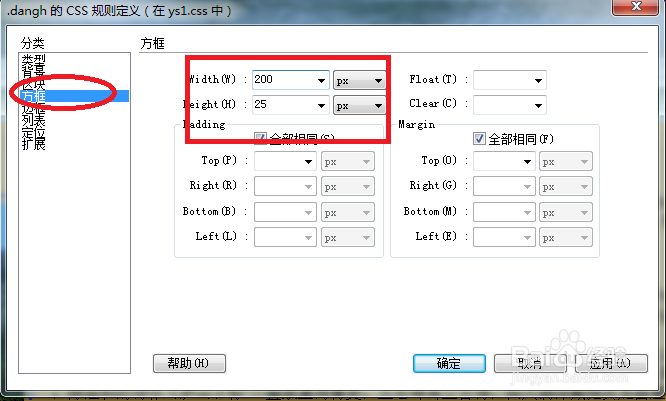
7、在方框类型中,设置方框的高和宽,宽为200,高为25,这样就可以固定每个表格的大小。
8、点击确定,然后在每个表格中点击运行这个css规则。
9、最后点击f12预览。