1、新建一个新的html页面。
2、在html代码页面中创建的两个div标签并为其分别添加类名及class属性,假设c盟敢势袂lass分别为:one,two。创建di即枢潋雳v代码如下:<div class="one">第一个div</div><div class="two">第二个div</div>
3、在html代码页面中创建<style>标签,并为类one,two赋予样式倦虺赳式。css样式代码如下:<style>.one,.two{width: 50%;height: 300px;border:1px solid #ccc;float: left;box-sizing: border-box;}</style>
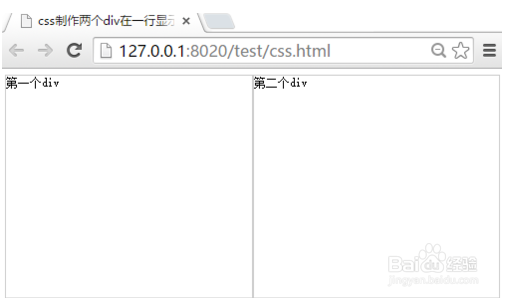
4、设置好相应的样式属性后,保存html代码,然后使用浏览器打开,即可看到两个div标签显示在同一列上。