1、新建一个html文件,命名为test.html,用于讲解css中如何把文本框和按钮放在同一行。
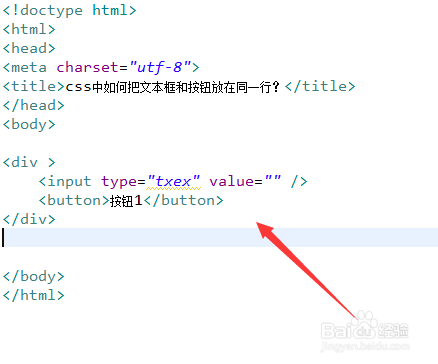
2、在test.html文件内,在div标签内,使用input标签创建一个文本框,使用button标签创建一个按钮。
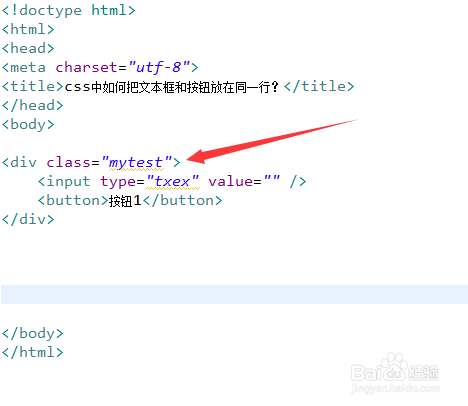
3、在test.html文件内,设置div标签的class属性值为mytest。
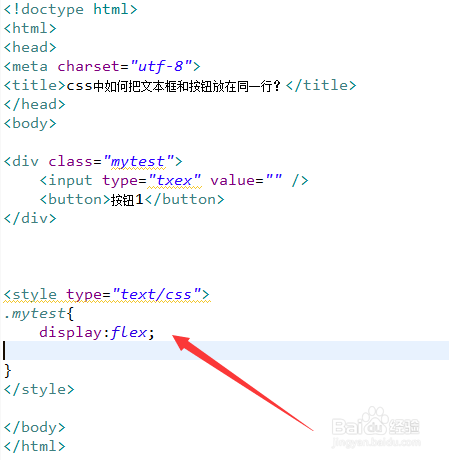
4、在css标签内,通过class设置div的样式,将display属性设置为flex,即将div内的元素进行flex布局。
5、在css标签内,再将flex-directio属性设置为row,实现水平布局,将justify-content属性设置为flex-start,实现div内的文本框和按钮都靠左对齐。
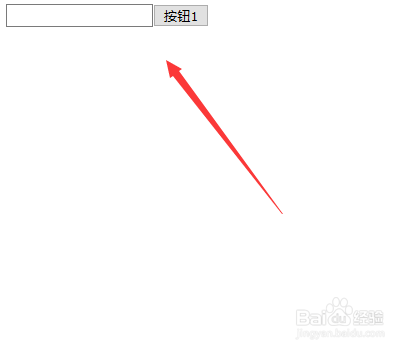
6、在浏览器打开test.html文件,查看实现的效果。