1、如图,书写两个div,一个div里面包含有另一个div,并且分别给它们添加一个类。
2、然后我们使用*来清除所有元素的margin和padding。
3、然后我们先来设置rone这个类,这里我就设置成红颜色,并且距离浏览器顶部200像素。
4、保存预览,可以看到,带有rone类的div变成了红颜色,并且它距离浏览器顶部有一定的距离哦。
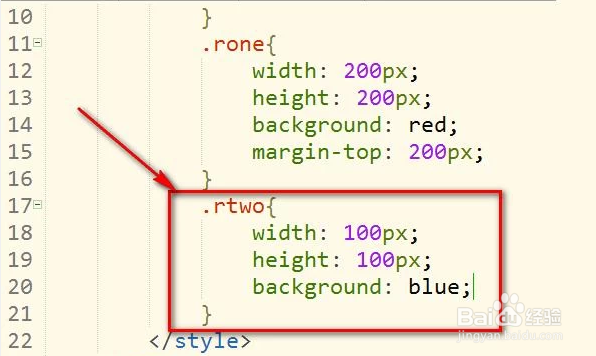
5、接着设置rtwo类的属性,这里我就设置成蓝色,与红色区别开来。
6、如图,可以看到红颜色的div里面包含有蓝颜色的div,在没有特殊定位下,它们位置如图所示。