1、首先,我们要明确,随着CSS3的兴起,现在的盒模型尺寸基准有两种,分别是默认的content-box和border-box
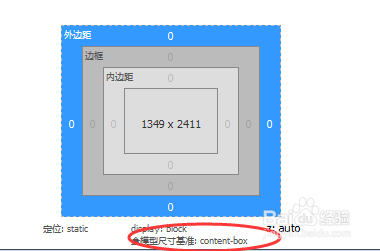
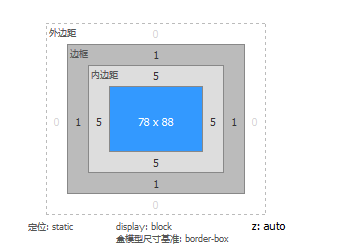
2、默认情况下我们代码中元素的是以content-box作为标准的盒子,关于元素是哪种盒模型,我们可以使用火狐浏览器的firebug插件的布局选项中进行查看。
3、理论上说,content-box和border-box的主要区别是二者的盒子的宽度是否包含元素的边框和内边距。
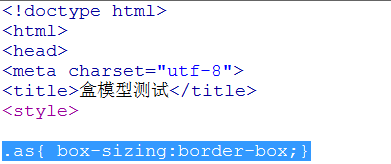
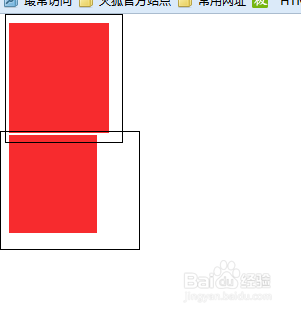
4、为了让大家清楚的了解二者的区别,我使用DW新建了一个html页面,制作了两个以不同背景色填充的div。
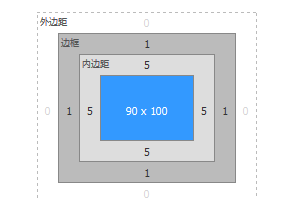
5、为二者分别设置相同px的宽度、内边距和边框。其中一个div设为border-box盒模型,我们需要为其添加box-sizing:border-box属性,这样才能作为border-box盒模型。
6、我们可以再次通过firebug插件看到这两个div的宽度是不同的。前者将以后如果面试题中再次出现盒模型我们要会写了哦。