1、新建一个html文件,命名为test.html,用于讲解css如何给表格的边框线加粗。
2、在test.html文件内,使用table标签创建一个表格,用于测试。
3、在test.html文件内,设置table标签的class属性为mytable。
4、在css标签内,通过class定义table外边框和单元格td边框的样式。
5、在css标签内,使用border-color设置边框颜色为红色,再使用border颍骈城茇-width属性加粗表格的边框,例如,这里设置为5px。
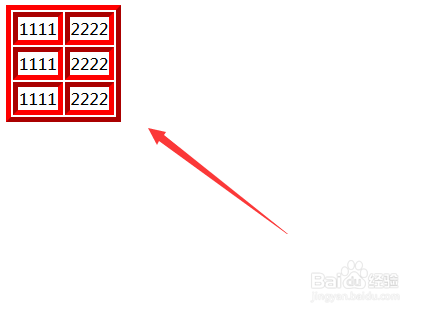
6、在浏览器打开test.html文件,查看实现的效果。