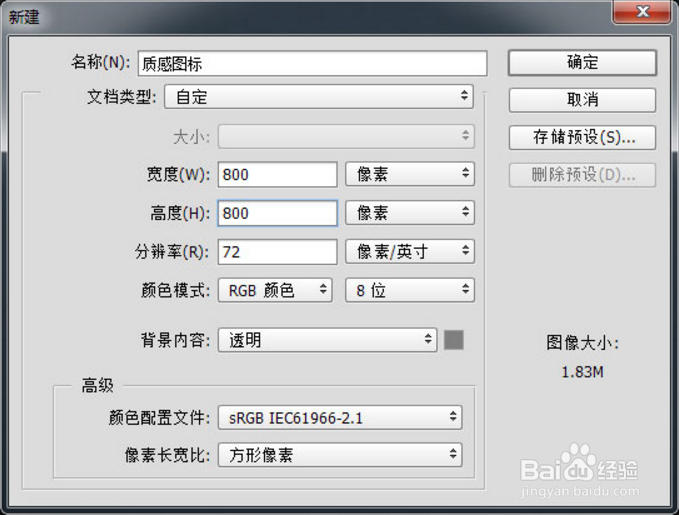
1、首先新建画布800px*800px画布,命名为质感图标,为背景添加图层样式。
2、使用圆角矩形工具、绘制一个450px*540px圆角半径为90px底座,并为它添加图层样式。
3、高逼格的底座一下就出来了,有木有!接下来继续使用圆角矩形工具、绘制一个390px*390px圆角半径为90px的形状,命名为底座-2,并为它添加图层样式。
4、为底座-2添加金属拉丝效果,新建图层填充#9f9f9f,添加杂色执行动感模糊命令,并创建剪贴蒙版,调整不透明度。
5、复制金属拉丝,ctrl+t旋转90度,并依次创建剪贴蒙版。
6、现在我们绘制内框位置,绘制两个圆角矩形,大小分别为450px,390px圆角半径为90px,合并形状选择路径选择工具,选中内框减去顶层形状,并添加图层样式。
7、我们为内框添加金属拉丝效果吧,复制内框图层清除图层样式。获取选区其它操作方式如上,并调整不透明度。