1、打开vscode,创建一个H5规范的页面,用于演示html行间距的设置方式。如果没有vscode,使用文本文件也是一样的效果,只不过文件名需要以.html结尾
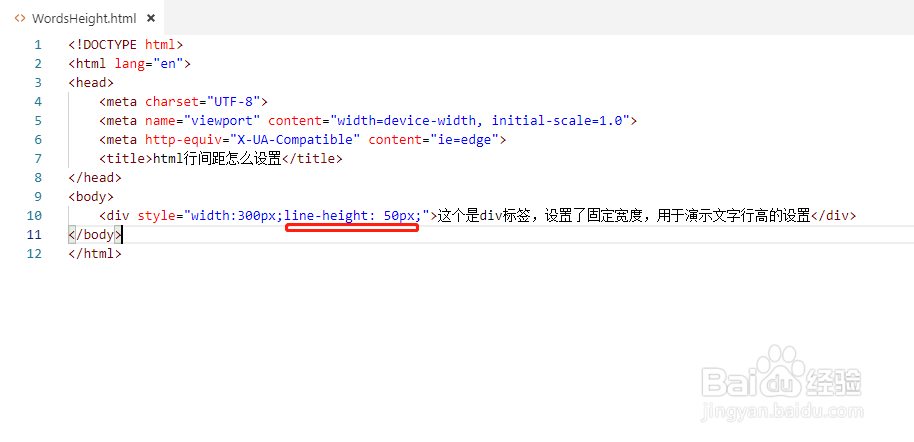
2、在页面中添加一个div,设置宽度为300,目的是为了让div中的文字换行,从而设置行高
3、在浏览器中打开页面,可以看到默认的文字间距,如图所示
4、如果想要将行间距增大,那么可以在div标签中的style属性中添加line-height属性值
5、在浏览器中打开页面,此时就可以看到文字间距变大了
6、在浏览器中按F12,进入开发者模式,可以看到行间距的line-height值,这个时候可以修改这个值,以达到想要的高度
7、如果是要批量设置,建议使用css样式,可以是对标签,也可以是对类选择器设置样式