1、在相应的文件夹下面新建一个html文件。
2、输入文件名(因为只是案例学习,所以名称取中文名,实际开发中不要用中文名),以html5为模板。
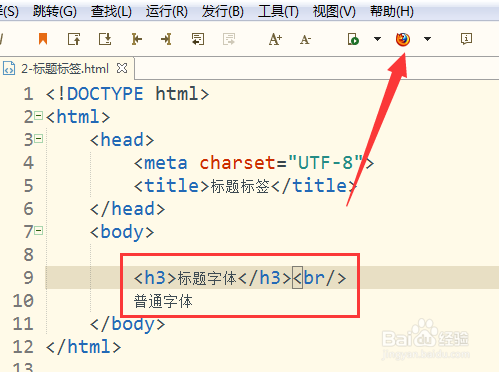
3、html的标题标签使用<hn></hn>来显示,其中n代表数值1,2,3,4,5,6通过下面的是小demo,可以看到普通字体和标题标签下的字体的区别:黑体、加粗。
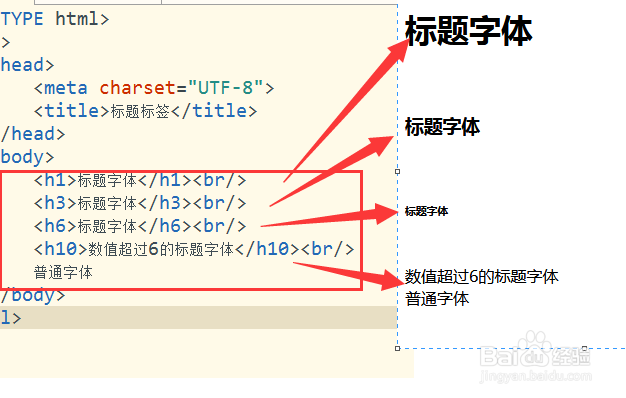
4、然后标题标签的数值越大,字体越小。h1最大, h6最小。
5、点击浏览器图标,运行例案查看效果。你可以看到,值越大,字越小,当数值超过6的时候无效。
6、标题标签也会有一些属性,比如对齐方式——align当align="center"时代表居中对齐。更多标题标签的属性就需要大家自己去尝试了。
7、运行查看效果,可以发现加了align="center"后,标签下的内容是会居中对齐的。